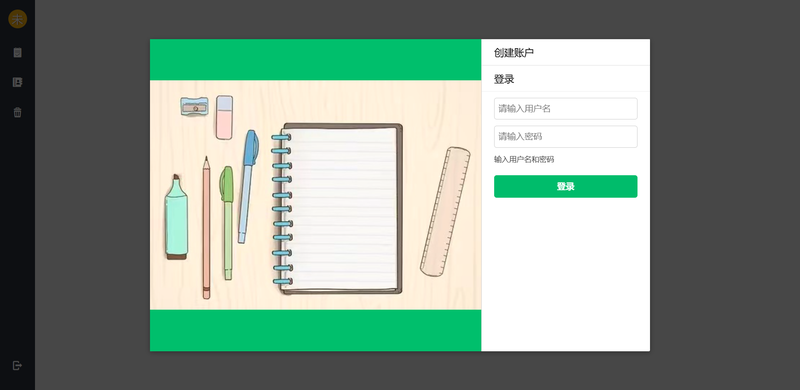
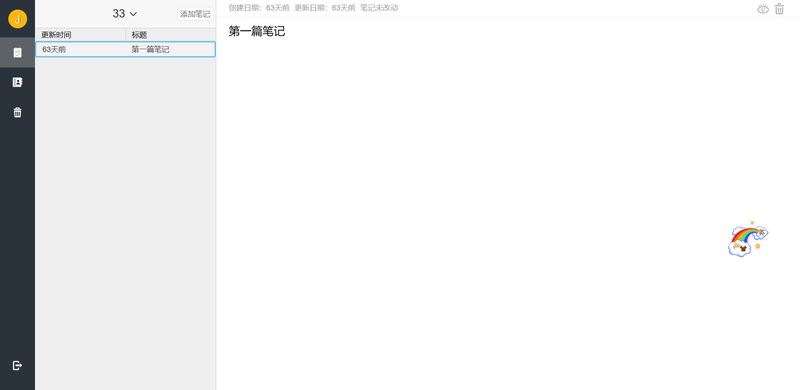
项目描述这是一款基于 Vue2 / ES6 构建的云笔记项目,主要适配PC端网页和平板页面。轻量级便携易用的云端笔记应用,用户可随时记录、整理、云端同步自己的笔记。笔记的书写支持 Markdown 格式,分为编辑模式和浏览模式,用户书写后可随时切换查看。用户产生的各项数据,如用户账号信息、笔记本列表、笔记标题和内容、创建时间和修改时间等,均采用服务器云端存储方式。项目经验基于 Vue2、ES6 和 vue-cli 脚手架进行开发,原生支持较好,需要添加的配置不多。对于约定好的 HTTP 请求进行封装,可提高编写 AJAX 的效率。封装好的请求对于用户数据同步中,大量使用 Promise 语句,链式调用避免回调地狱,为项目开发提供了很大便利。统一使用 Vuex 工具管理用户数据状态,state记录用户数据状态,各组件使用Getters进行数据信息获取,使用Mutations进行同步的状态变更,使用Actions进行异步操作,向服务器发送数据同步请求。使用前端路由 Vue Router 定位要编辑的笔记,使用query方法进行请求,并配合使用组件内导航守卫来监听query id的变化,达成更新数据和切换页面。项目预览Github地址:https://github.com/luhuanx/iNote预览链接:https://mimanchi-o7.gitee.io/i-note/基于 Vue 的多米记账应用技术栈:Vue2 TypeScript Webpack项目描述这是一款基于 Vue2 / TypeScript / Webpack 构建的单页面记账应用,主要适配手机端。用户可以进行日常生活中各项收支流水的记账,添加编辑标签,书写备注,查看历史账目信息,具备信息可视化查看功能。用户记录的各项数据,如标签、备注、收支金额、记录时间等,均采用了本地存储方式。项目经验基于 Vue2、TypeScript 和 vue-cli 脚手架进行开发,vue-cli 脚手架内置 Webpack,需要注意 Webpack 的各项配置以及 TypeScript 与 Vue 之间的配置。分析设计需求,将项目中各个页面也进行组件化的拆分,将具备重复功能的组件进行复用,减少重复。由于各页面和组件之间数据流向复杂,故统一使用Vuex工具管理用户数据状态,并使用 LocalStorage 以控制用户数据在本地的持久化存储和读取等。采用 TypeScript 语言在 Vue2 中进行开发的体验并不十分友好。Vue2 对 TypeScripe 的支持不够完美,需要大量使用装饰器语法来配合构建 Vue 组件。不过考虑到 Vue2 项目在市场上比较成熟,使用 TypeScript对项目进行重构的需求也较为旺盛,熟练掌握这一技术组合开发项目是必备技能,踩坑并解决这一组合相关的一些 bug。项目预览Github地址:https://github.com/luhuanx/domi预览链接:https://mimanchi-o7.gitee.io/domi/基于 jQuery 的前端导航网站技术栈:jQuery JavaScript项目描述这是一款使用 jQuery / JavaScript 编写的前端导航网站。网站预设收录了前端技术相关的常用网站,用户也可以自行添加或删除导航网站。用户记录的各项数据,采用本地存储方式。页面主要组成有:前端网站导航标签页,搜索引擎。可自行添加编辑标签链接,并可通过键盘快捷键一键访问相关网站。项目经验熟练运用 jQuery 的链式命令结构,提升 DOM 操作的效率,节约代码量。项目预览Github地址:https://github.com/luhuanx/nav-1预览链接:https://luhuanx.github.io/nav-1/dist/index.html开源项目会动的冰墩墩这是我在学习 css 和动画时制作的一个可爱作品。Github地址:https://github.com/luhuanx/BingDwenDwen项目预览:https://mimanchi-o7.gitee.io/bing-dwen-dwen/canvas简易画板这是我在学习 canvas 时做的一个小作品。Github地址:https://github.com/luhuanx/canvas-demo项目预览:https://mimanchi-o7.gitee.io/canvas/工作经历2020.12-2021.11武汉编程猫科技有限公司 :Python编程讲师组长少儿编程 教学管理工作期间累计课堂授课 1400 余节课时,服务学员 100+;辅助武汉地区教服一体化 Python 讲师团队搭建,利用闲暇时间不断完善对 Python 编程习惯的培养;带领小组高效工作并获得“优秀团队”称号;相关技能熟悉页面制作技巧,能够编写具有语义化的页面,具有像素级还原设计稿的能力。熟练掌握原生 JavaScript、ES6 语法,掌握重要概念如:原型链、闭包、AJAX、JSONP、跨域等。熟悉 Vue 框架的使用,理解重要概念如:生命周期、响应式原理、计算属性、监听器、插槽等。熟悉掌握 Vue 全家桶的使用,包括 vue-cli、VueRouter、Vuex 等。了解 TypeScript 的使用;了解 Webpack 的配置和优化。有 React 框架的使用经验。了解 node.js;掌握 Git/Github 工作处理流程。卢环香 - 前端开发工程师 卢环香/女/1998.07 本科 19522948503 huanxlu@163.com https://juejin.cn/column/7083777149055795231 luhuanx · GitHub 熟悉Vue技术栈,熟悉模块化、工程化开发流程,Webpack配置小能手,熟练使用ES6,有移动端开发经验教育经历2016.09-2020.07西安电子科技大学(双一流、211) :通信工程学院-信息工程项目经历基于 React 的大屏可视化页面技术栈:React Echarts项目描述这是一款基于 React / ECharts 构建的数据大屏项目。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。项目经验采用 Grid 和 Flex 布局,使用动态 rem 方案以适应所有屏幕。使用 Echarts 可视化图表库进行数据展示,掌握大屏可视化项目制作技巧。项目预览Github地址:https://github.com/luhuanx/big-screen预览链接:https://mimanchi-o7.gitee.io/big-screen/#/基于 Vue 的在线云笔记(iNote)技术栈:Vue2 ES6 AJAX Webpack element-ui项目描述这是一款基于 Vue2 / ES6 构建的云笔记项目,主要适配PC端网页和平板页面。轻量级便携易用的云端笔记应用,用户可随时记录、整理、云端同步自己的笔记。笔记的书写支持 Markdown 格式,分为编辑模式和浏览模式,用户书写后可随时切换查看。用户产生的各项数据,如用户账号信息、笔记本列表、笔记标题和内容、创建时间和修改时间等,均采用服务器云端存储方式。项目经验基于 Vue2、ES6 和 vue-cli 脚手架进行开发,原生支持较好,需要添加的配置不多。对于约定好的 HTTP 请求进行封装,可提高编写 AJAX 的效率。封装好的请求对于用户数据同步中,大量使用 Promise 语句,链式调用避免回调地狱,为项目开发提供了很大便利。统一使用 Vuex 工具管理用户数据状态,state记录用户数据状态,各组件使用Getters进行数据信息获取,使用Mutations进行同步的状态变更,使用Actions进行异步操作,向服务器发送数据同步请求。使用前端路由 Vue Router 定位要编辑的笔记,使用query方法进行请求,并配合使用组件内导航守卫来监听query id的变化,达成更新数据和切换页面。项目预览Github地址:https://github.com/luhuanx/iNote预览链接:https://mimanchi-o7.gitee.io/i-note/

声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论