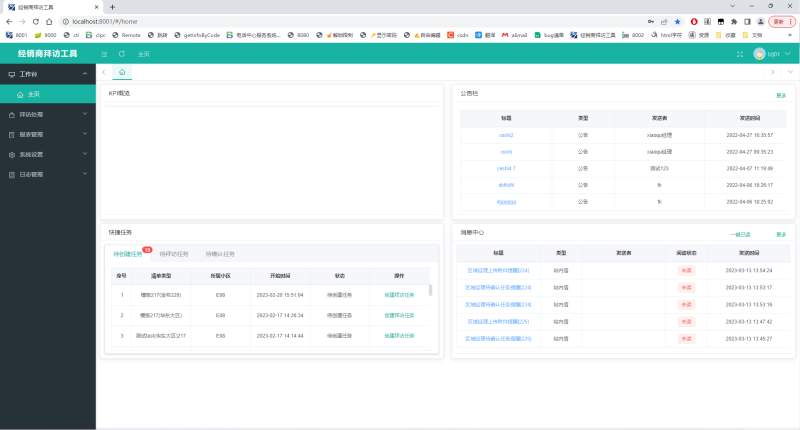
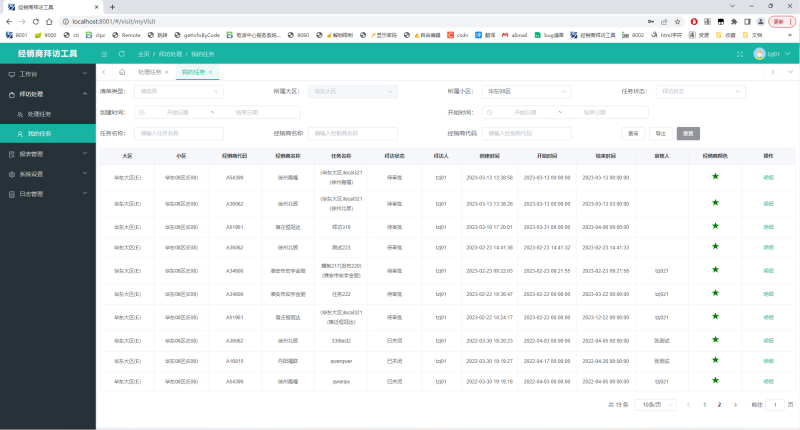
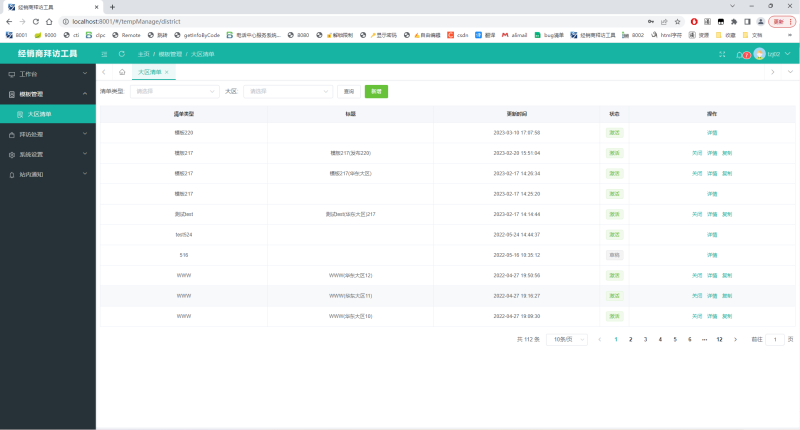
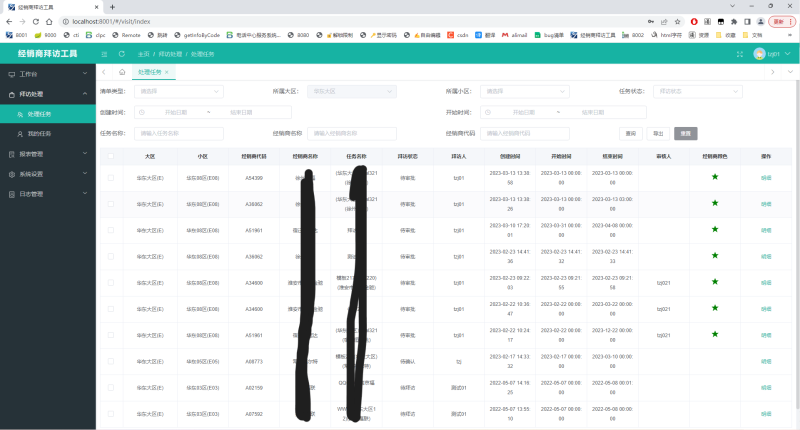
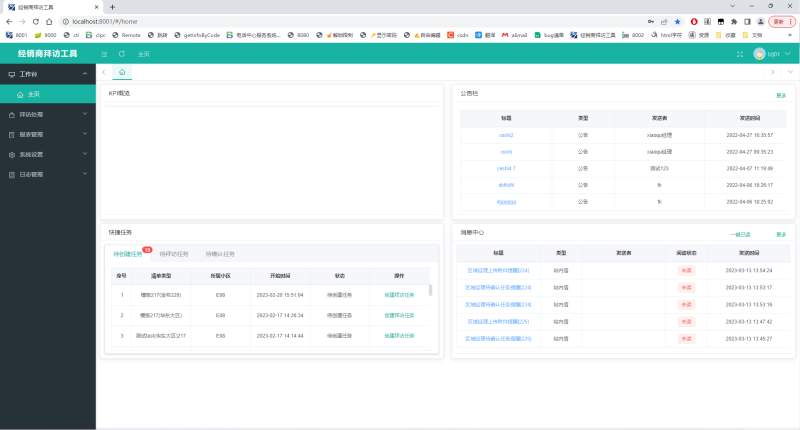
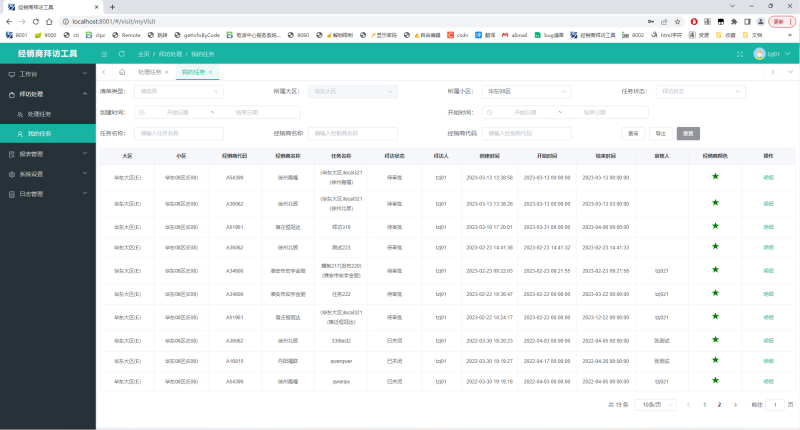
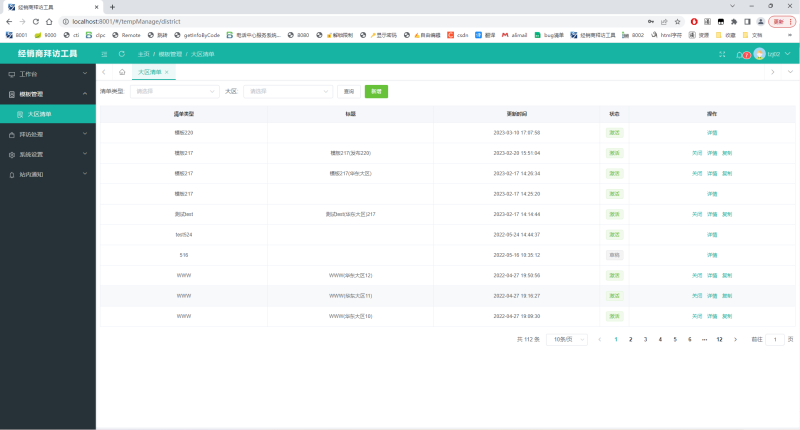
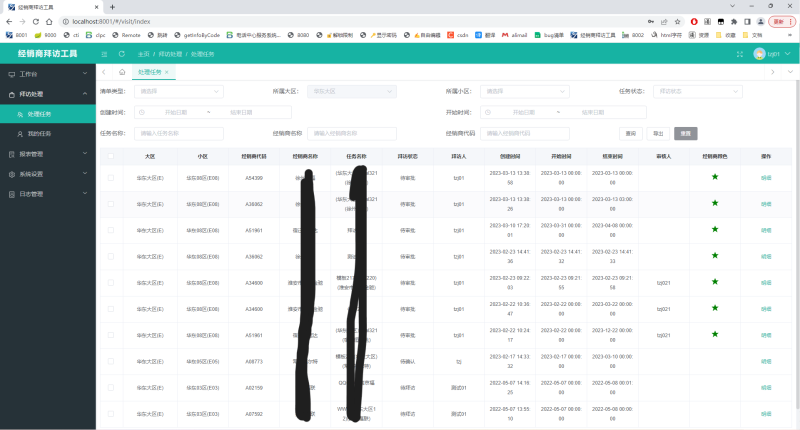
该项目是一个基于Vue3、ElementPlus、Vite+TS等技术栈开发的前端厂端发布任务模板,旨在为大区经理和小区经理提供一个可靠、高效的任务发布与处理平台。该平台主要是大区经理根据任务模板发布任务,小区经理接收任务并对其管辖的经销商进行拜访,并将填入系统,经由大区经理审核通过即结束任务。我主要负责该项目的PC端页面开发,以及在同事离职后对手机端企业微信页面进行完善。具体工作内容包括配置路由,添加页面,编写页面样式及逻辑等。在配置权限后,我使用接口获取权限列表,并通过vuex存储到全局变量中。针对不同角色,我还通过判断全局变量是否存在特定权限来实现不同菜单的显示,以及在每个页面上显示相应的按钮等元素。页面上通常使用表单元素(el-form)和表格(el-table),在特定页面时,我还对原型图进行了适当的修改,以使得el-item基本对齐,达到美观的目标。同时,我还使用栅格响应式布局,以确保页面能够适配不同比例的设备。由于该项目涉及两端:PC端和手机端,因此在PC端只需要进行简单的适配,确保表单元素不会错位即可。总体而言,我秉承着代码规范的原则,复用代码一律进行封装使用,并严格遵守熟知的eslint默认标准,包括换行、分号、空格等等。通过这些严格的规范,我能够更好地维护该项目,使其稳定、可靠、高效地运行。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态










评论