点击空白处退出提示
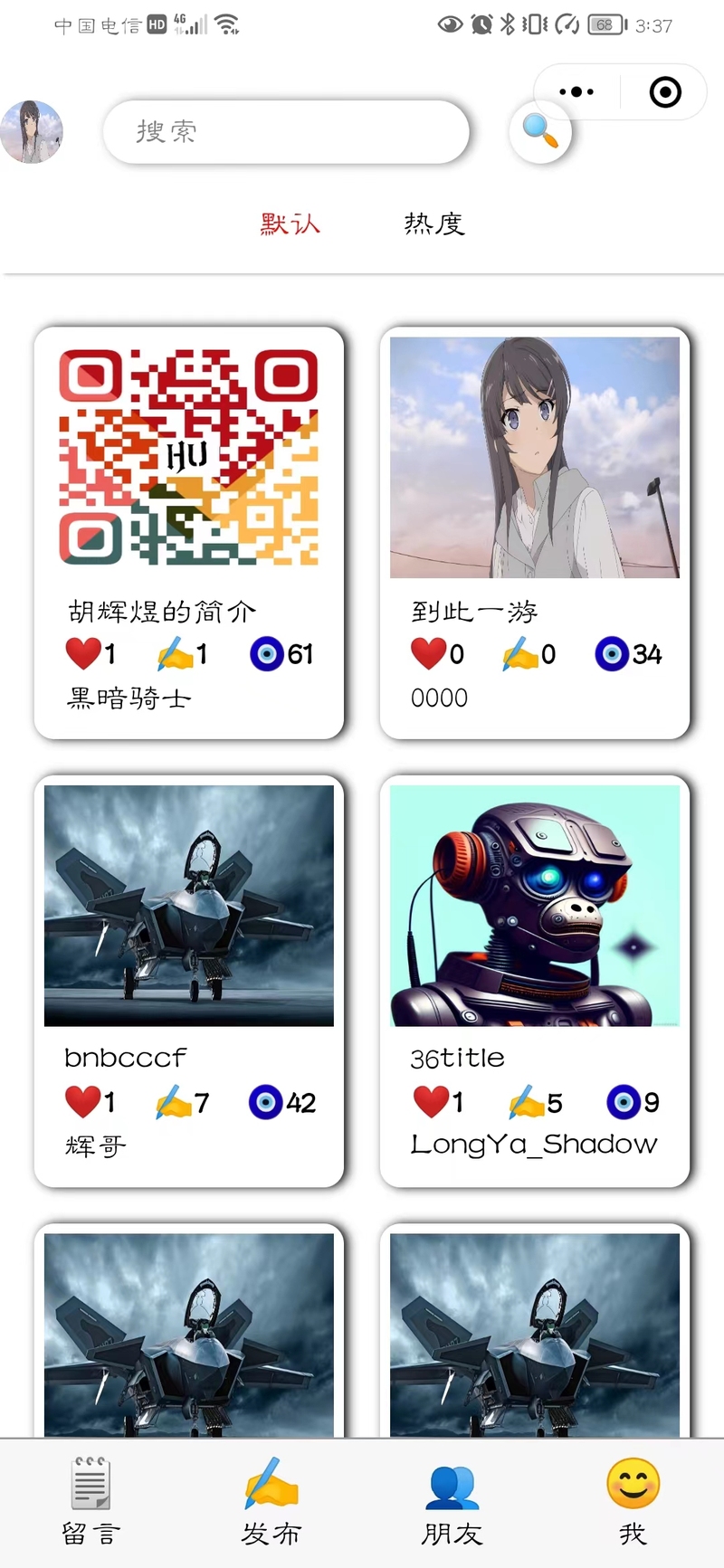
作品详情
2. 在pages.json style配置了下拉刷新和上拉加载,
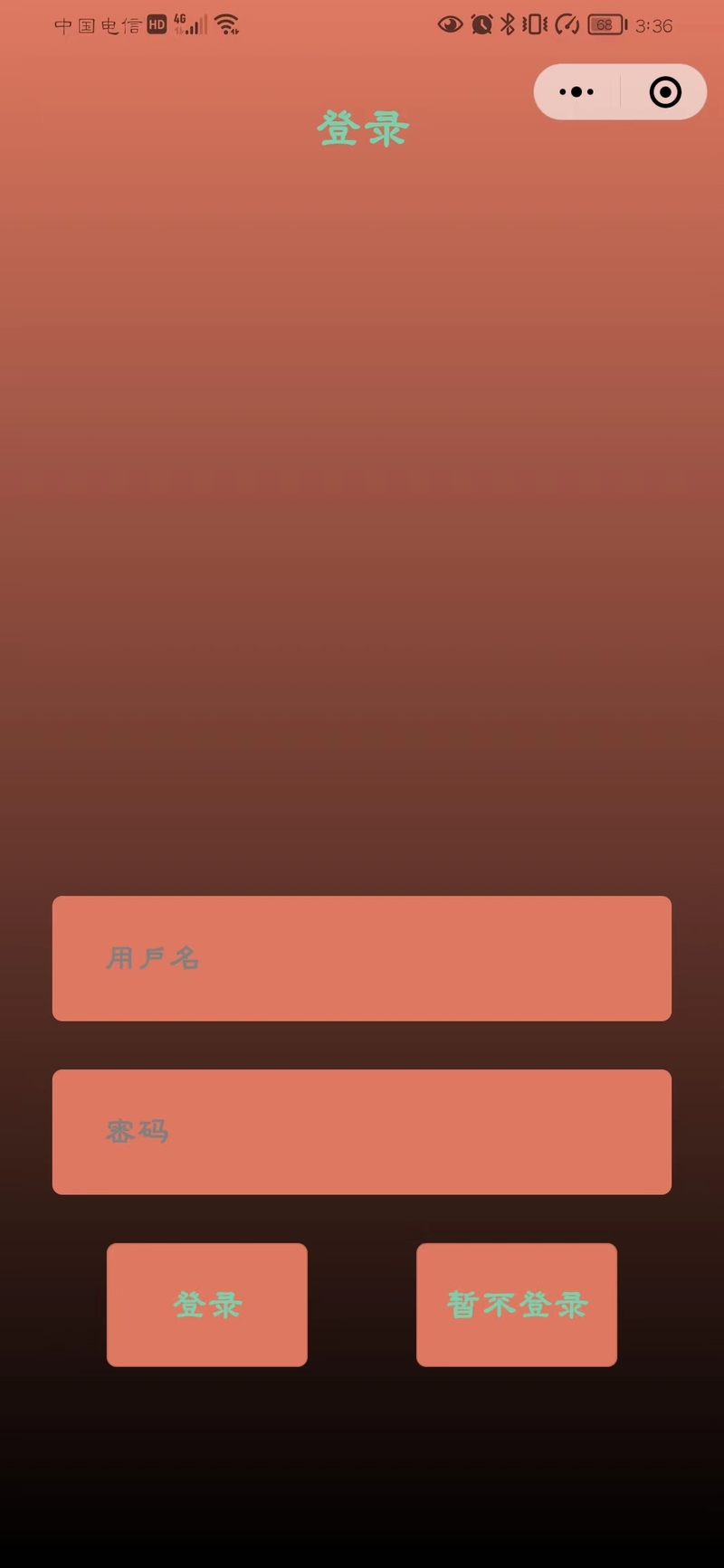
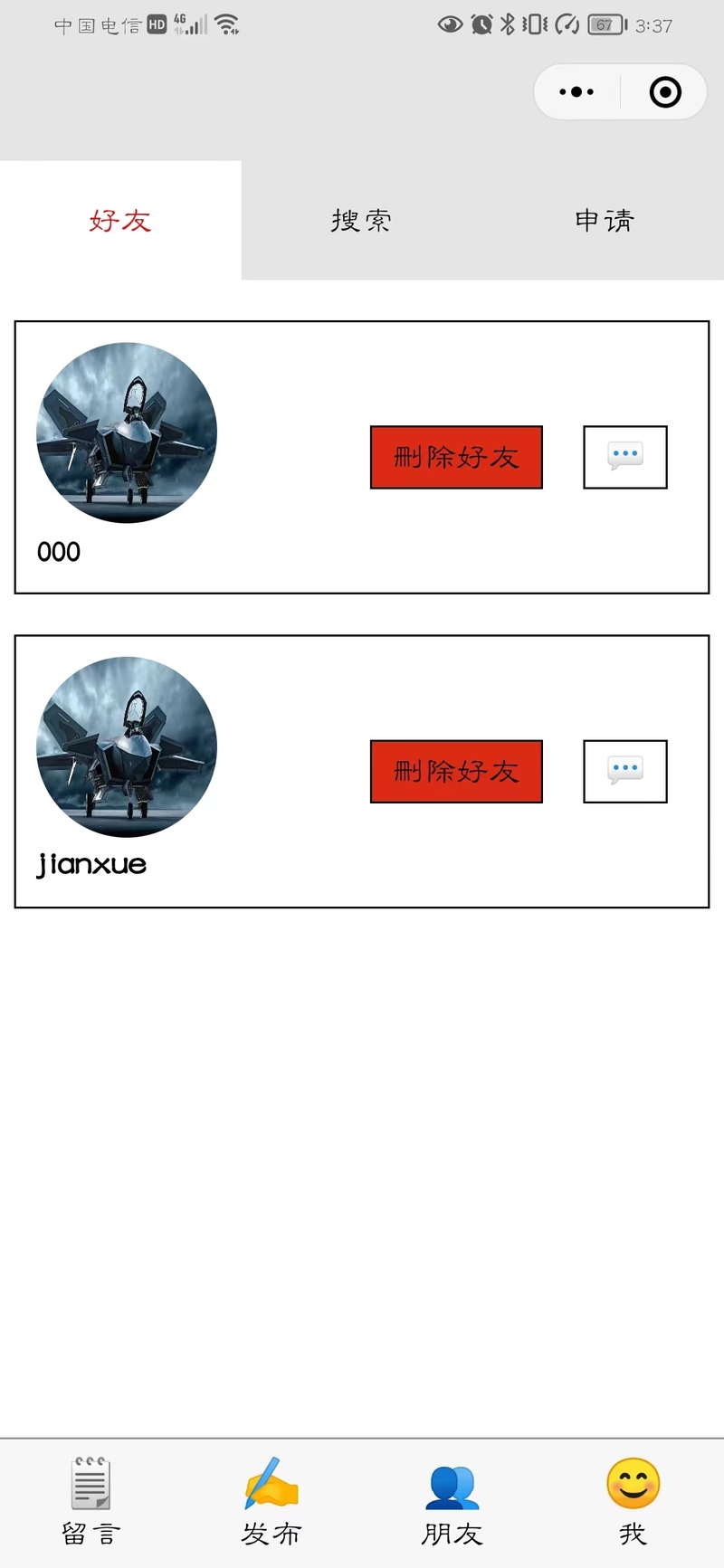
3. 将下方导航栏和部分页面的返回按钮和标题单独封装成为一个组件,并且利用vue的子传值给父组件
4. 使用小程序中的数据缓存(setStorageSync....)存储用户搜索的历史记录
6. 利用uni.navigateTo进行页面间的跳转
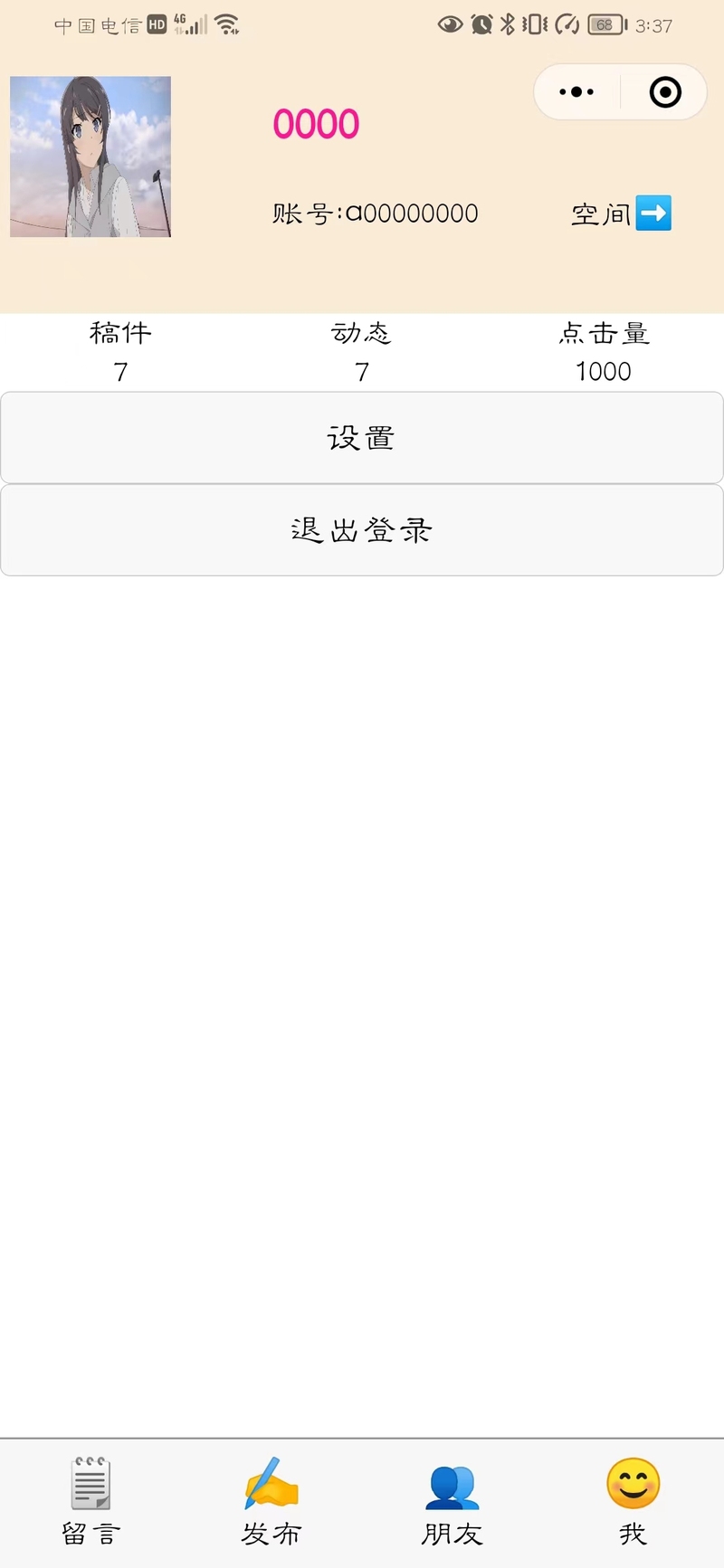
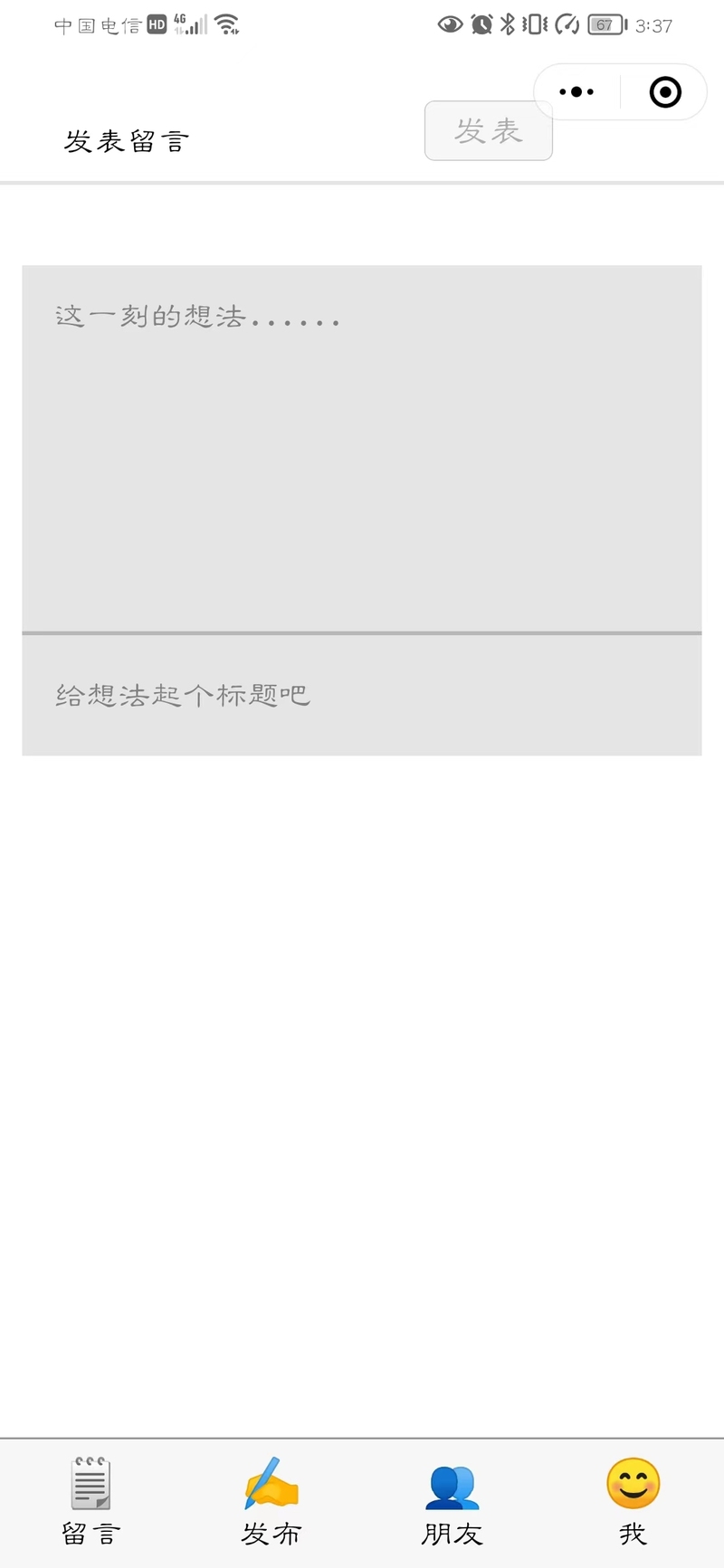
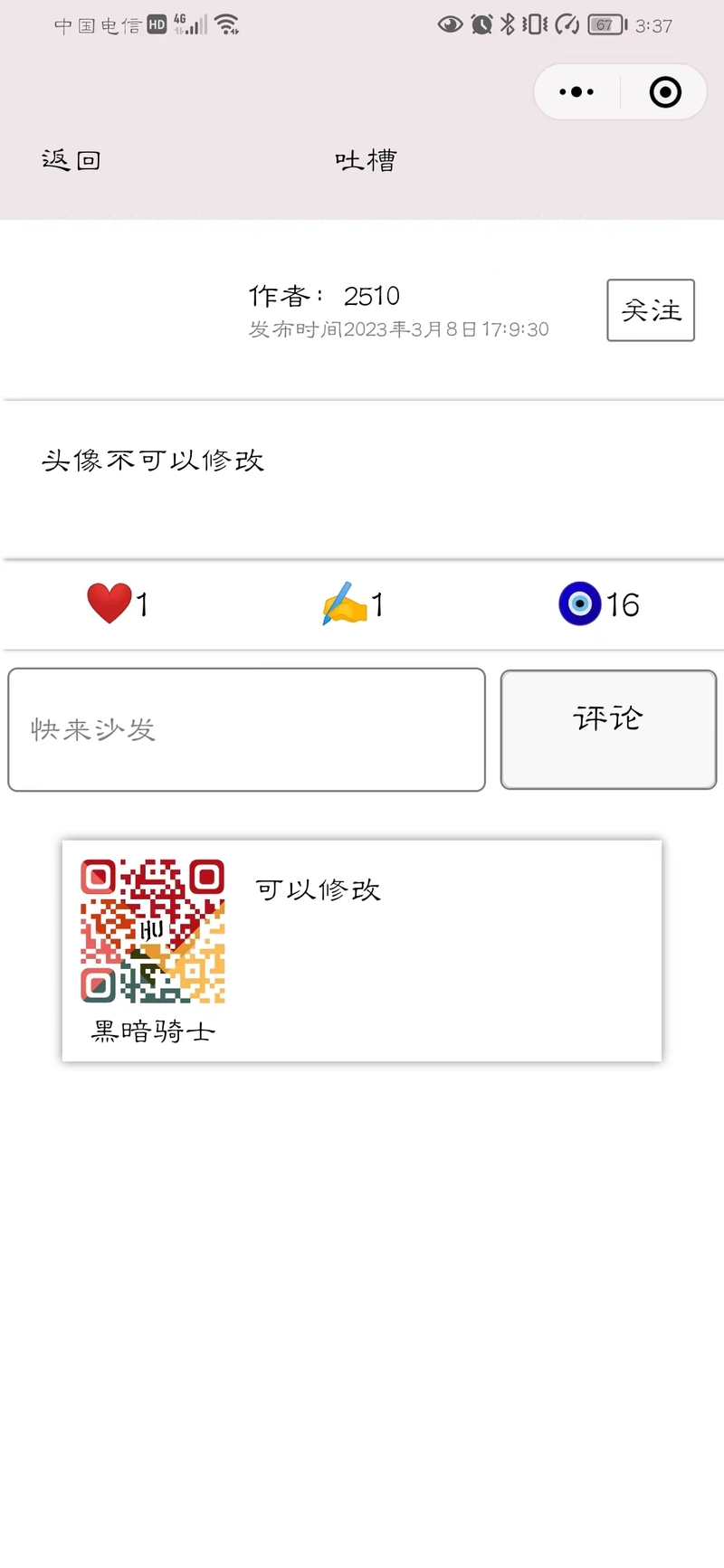
7. 用户点击某一个留言,就会进入该留言的详情页面







声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论