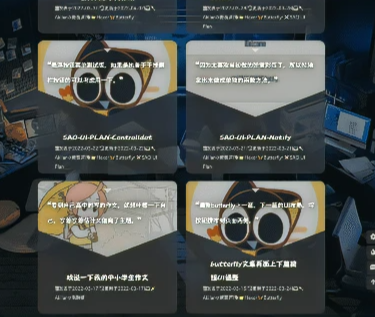
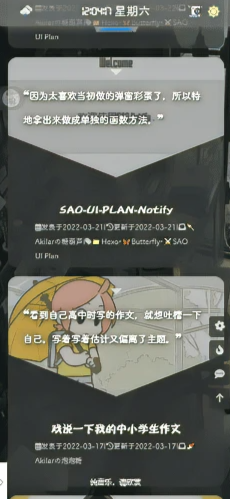
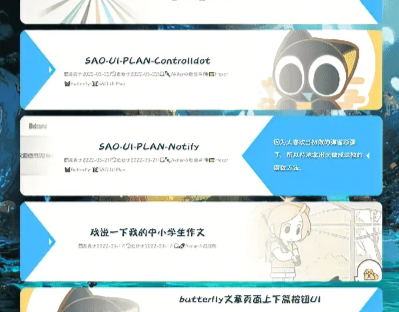
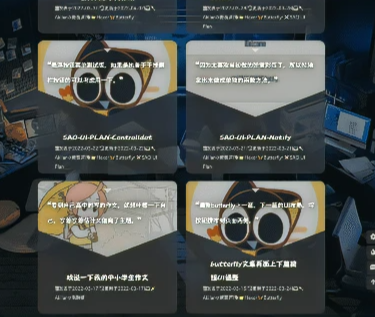
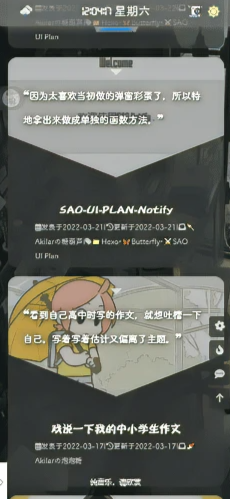
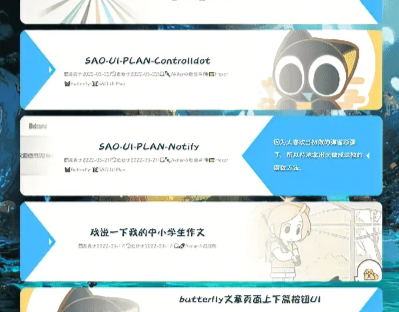
对 Hexo 静态博客框架中 Butterfly 主题首页文章版块进行重写,移除原有文章样式,保留变量,重写版块结构,根据用户提供的设计图编写卡片样式,通过 CSS的 hover 属性提供动态交互效果。并针对白天黑夜不同模式提供明暗两套配色。1、 完善客户提供的静态设计方案,根据客户需求确定动态交互效果和交互方式。2、 针对不同设备的分辨率,通过@media 进行媒体选择,编写 PC 端及手机端两套样式方案。3、 PC 端通过 hover 伪类操作实现弹性卡片交互,实现信封抽出效果。4、 手机端隐藏冗余属性,改为竖屏布局。5、 项目版块嵌入式开发,提供详细的魔改教程文档。针对每一步改动提供 diff 代码块指导删改内容。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论