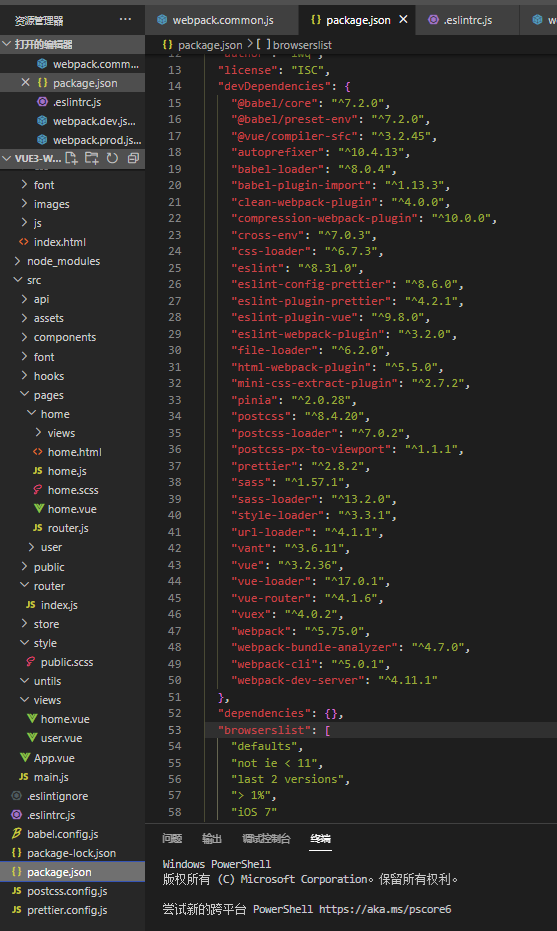
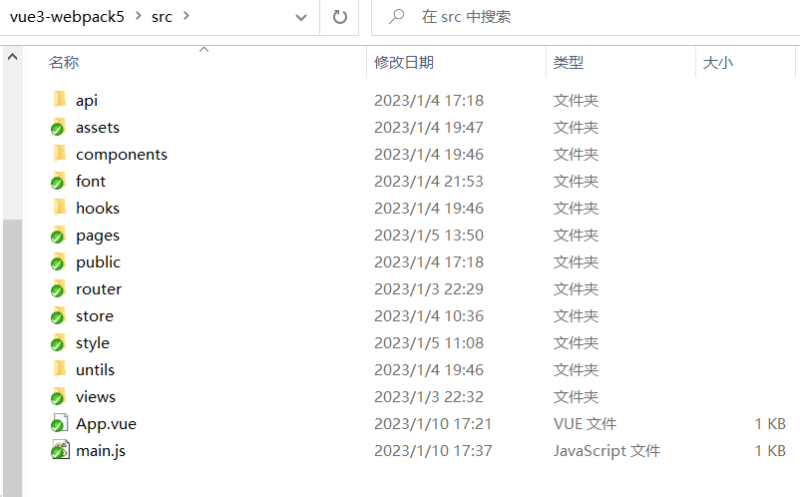
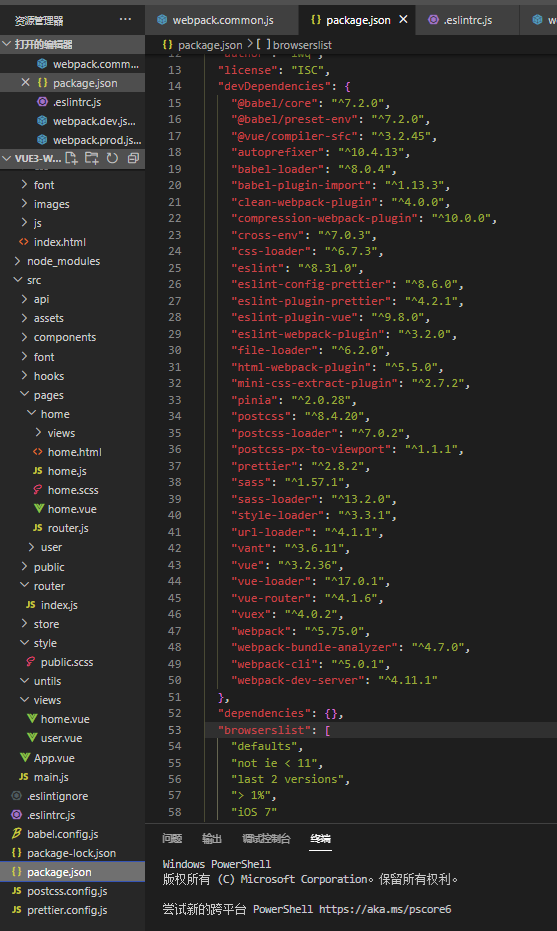
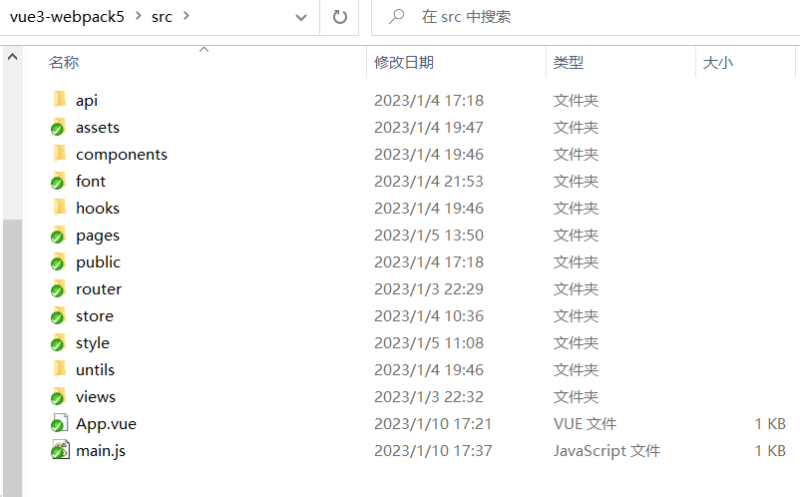
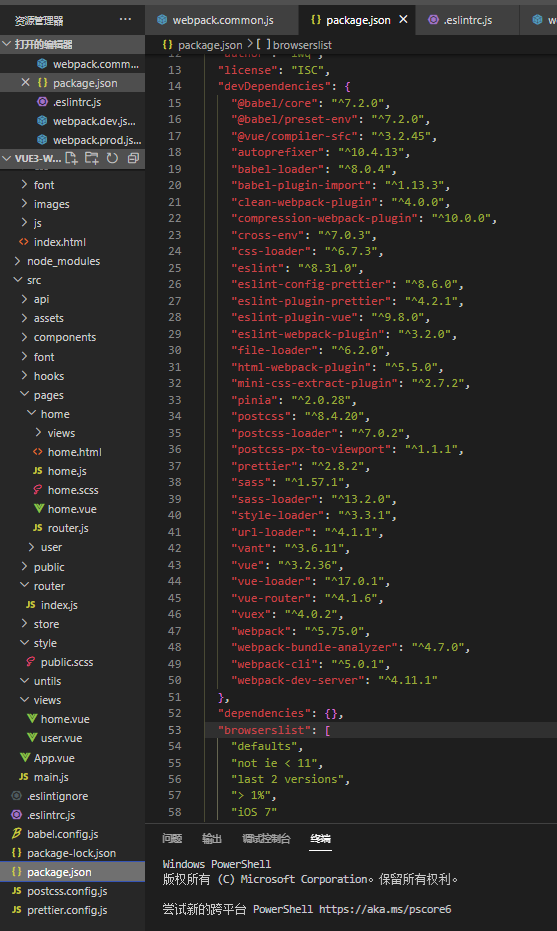
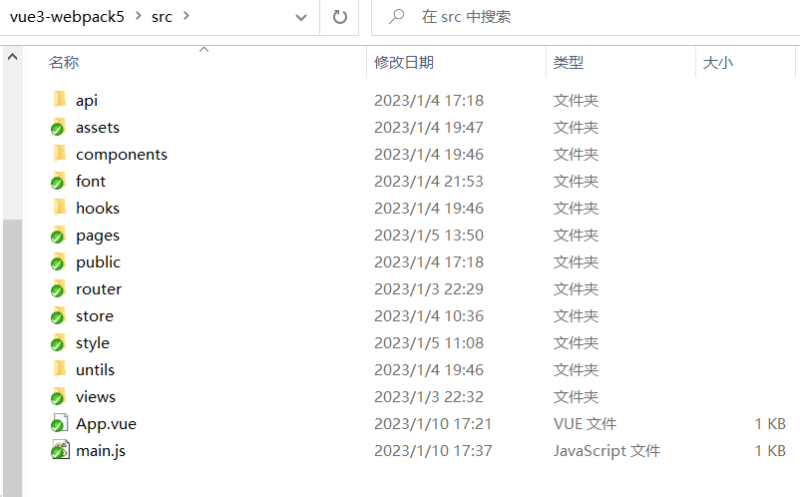
需求覆盖:复用平台搭建的配置项、复用平台的公共方法和样式代码、每个页面实例都有自己路由和子组件等技术栈:webpack5+Eslint+babel@7+Sass+vue3 全家桶+vant3+Axios+Git1. 初始化项目工程,安装 webpack、webpack-cli、webpack-dev-server,创建 src/main.js 入口文件,创建webpack 配置文件并添加基础的打包配置项,在 package.json 添加 build 生产环境代码打包、dev 开发环境代码打包、start 启动 webpackDevServer 等常用命令2. 使用 css-loader、postcss-loader、sass-loader 打包样式文件,使用 mini-css-extract-plugin 合并样式文件并替代 style-loader 的作用3. 安装使用 autoprefixer、postcss-px-to-viewport 实现给 CSS3 新样式自动添加厂商前缀,px 单位转视窗口单位4. 使用 url-loader、file-loader 打包图片、音频、文档附件5. 安装使用 babel-loader、@babel/core、@babel/preset-env 将高级 js 语法转化为配置的目标环境 js 代码6. 安装 vue3.2,安装使用 vue-loader、@vue/compiler-sfc 实现打包 vue 文件7. 通过 clean-webpack-plugin 自动清除打包文件,通过 html-webpack-plugin 生成打包后的 html 入口文件8. 优化项目的工程目录,在 src/pages 下创建多页面实例,每个实例都有自己的入口 js 文件和模板 html 文件,在 webpack 配置文件中动态读取 src/pages 下入口 js 文件,并通过 html-webpack-plugin 生成相应的 html文件9. 在 webpack 配置文件中合理使用 resolve 配置来定义路径别名等,使用 splitChunks 优化打包出的文件

声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论