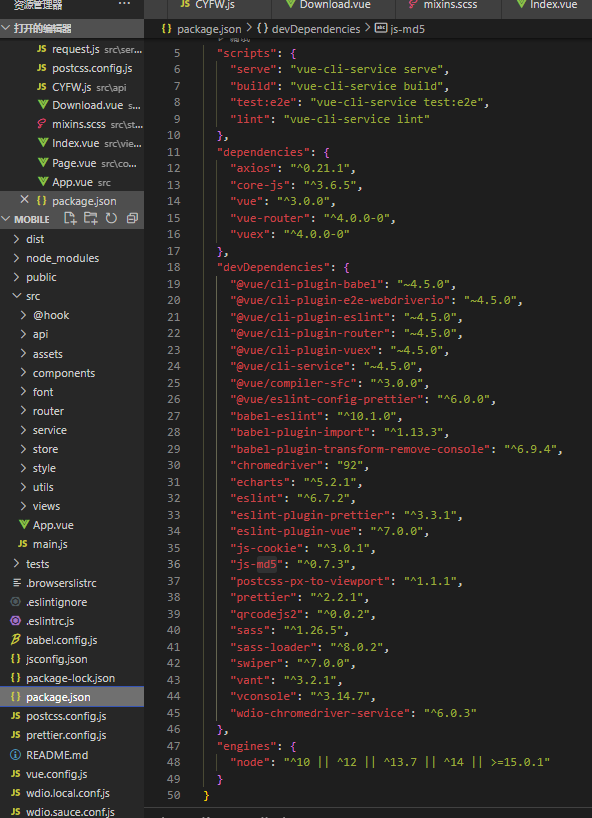
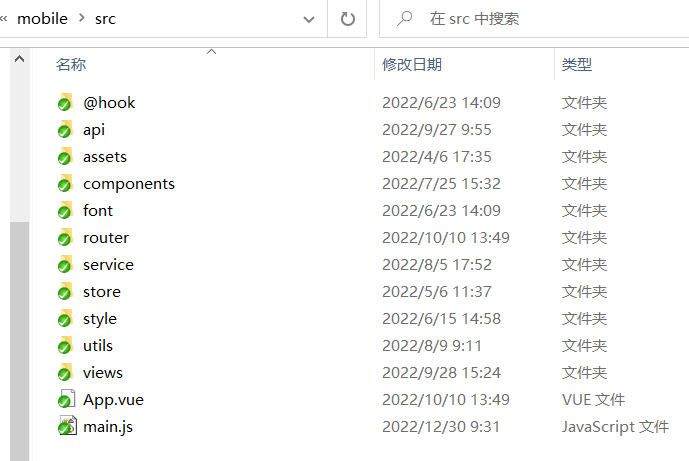
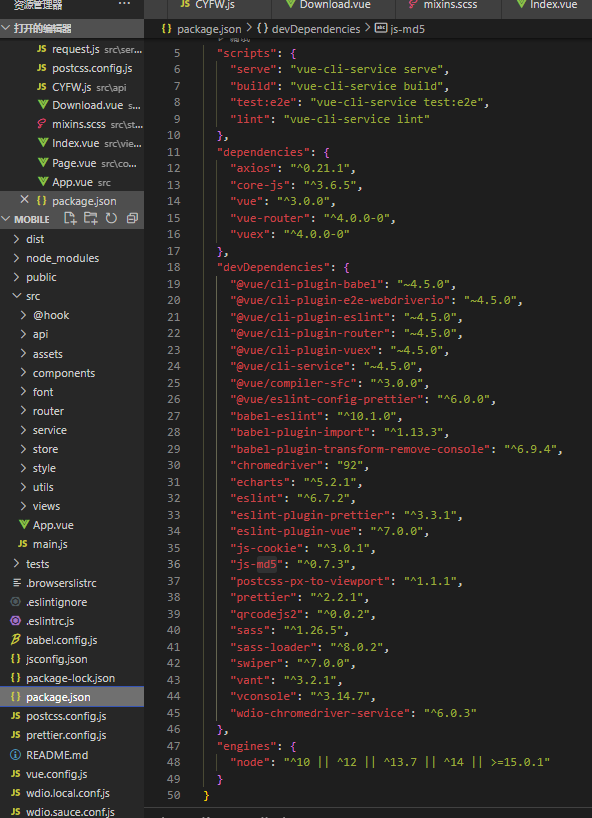
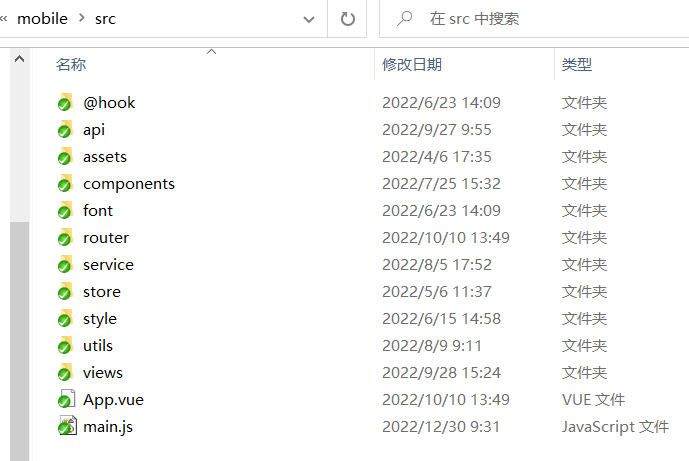
需求覆盖:多入口登录、会务预定、 餐饮服务、一卡通审核办理等技术栈:Vue3.0+Vue-Router@4+Vue-cli@4+Vuex@4+Sass+Vant3+Axios+Echarts+SVN1. 使用 vue 脚手架搭建项目,安装 postcss-px-to-viewport 并根据项目实际需求进行 postcss 配置,来适应不同尺寸的手机2. 安装 prettier、eslint-plugin-prettier、eslint-config-prettier 并修改 eslint 配置来约束代码规范和格式化3. 安装 vant3,安装 babel-plugin-import 来实现 vant 组件样式的按需加载4. 安装 axios,根据后端定义好的接口规范,在项目中封装 axios 请求实例5. 封装路由实例,并在 APP.vue 中监听路由的 meta 参数,从而实现根据每个路由的 meta 参数进行一些自定义的功能,比如页面标题内容、是否需要缓存路由对应的组件、点击左上角返回指定路由页面等6. 对用户输入的密码进行 MD5 加密进行登录,将后端返回的 token 存在浏览器本地,在每次请求时通过 axios拦截器携带在请求头上从而实现登录状态下调用系统接口7. 按照设计稿和原型,将项目的主题颜色等常用样式定义成 mixins,在实际页面编写中进行引用,所有页面html 结构的 class 命名均遵循 BEM 命名规则进而提高代码阅读的语义化8. 通过 symbol 引用的方式使用阿里图标9. 封装系统公共组件,如分页模块、列表模块、步骤条模块等;封装系统共用方法,如图片的上传和删除声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论