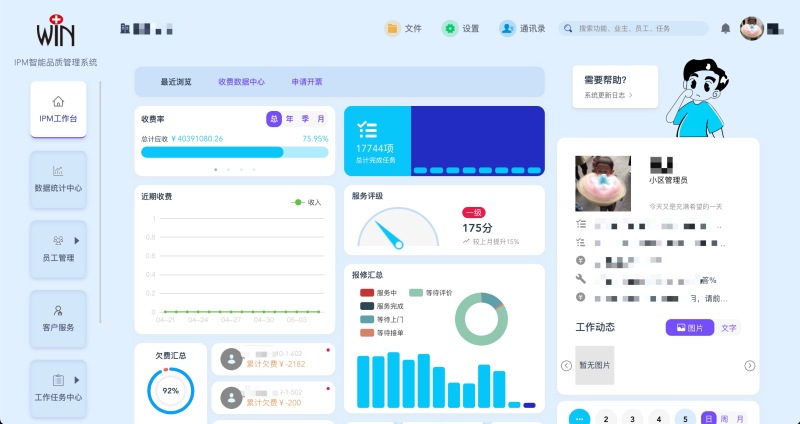
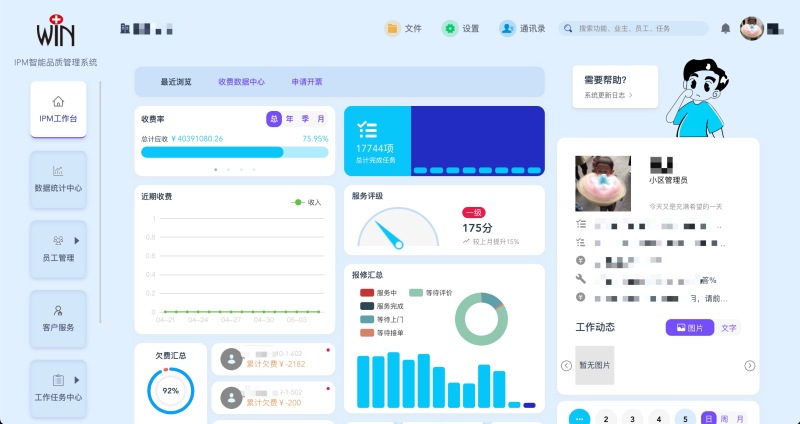
IPM智能品质管理系统涵盖了工作台、数据统计中心、业主管理、员工管理、OA 、工作任务中心、报修管理、停车管理、收费管理和物联网等等,约共70+功能,满足物业行业绝大部分管理需求。整个系统所有功能及模块都由我从0-1开发,技术栈:vue 2全家桶 + axios + element-ui。1、公司业务调整,需要将系统按照不同域名展现出不同功能模块。根据业务整理拆分路由文件,根据域名动态加载路由文件2、使用懒函数优化路由钩子权限判断逻辑3、 适用 RESTFUL ,封装了 Request 类,初始化传入 url、options,提供类似于 axios.get\post\put\delete 接口调用能力4、封装帮助提示组件,可传入 json ,配置提示的 ui 和下一步和上一步的控制,以及每一步完成后的回调。内部维护一个数组保存 json ,并通过 Vue.use 挂载到 vue 原型链上全局使用。5、封装全局弹窗组件,容器组件是el-drawer,内部的子组件(内容组件)使用组件懒加载形式定义,并挂载到 vue 原型上。业务组件中可以通过函数的形式调用:this.$drawer(options)。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论