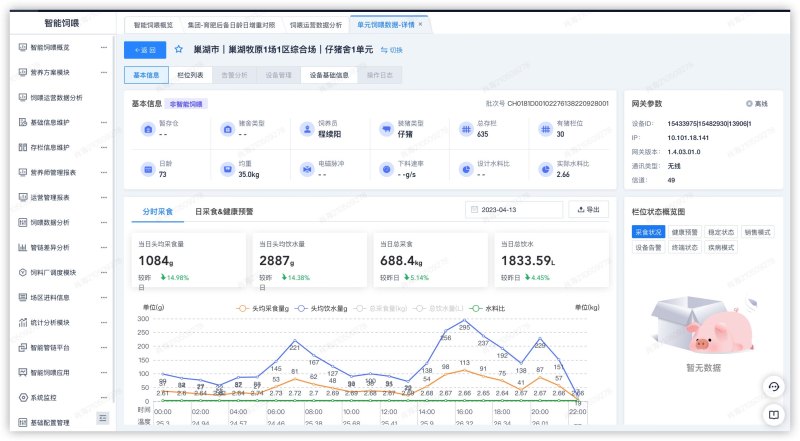
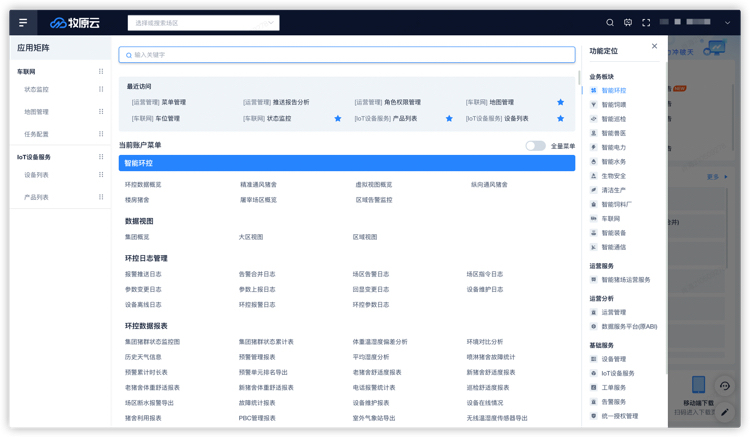
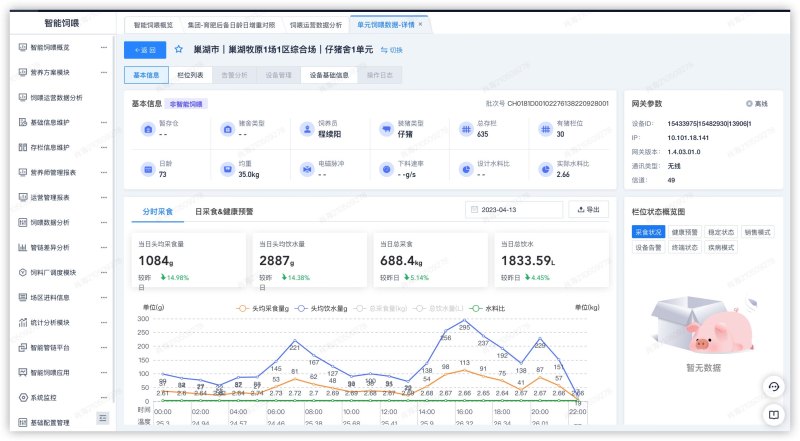
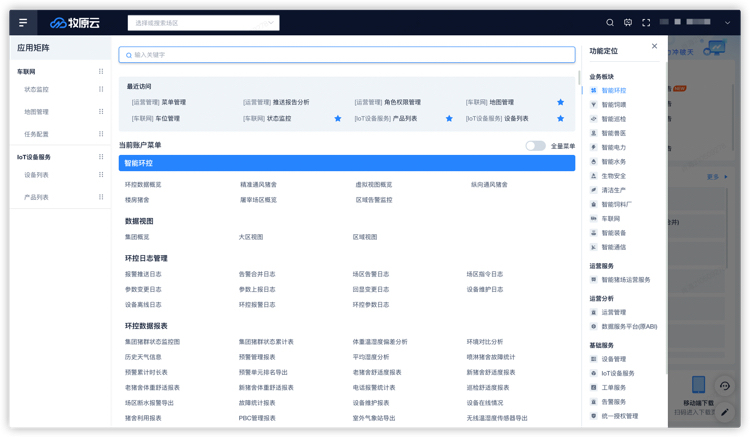
1、作品描述:这个项目是用乾坤技术实现的微服务项目,项目包含一个主项目和多个子项目,子项目包括智能环控、智能饲喂、智能兽医、智能电力、车联网、猪场运营2、技术栈:qiankun.js、Vue、Vuex、elementui、vxe-table、qs、vue-router、js-md5、axios、moment.js、token、webpack3、开发贡献:(1)参与智能饲喂系统、智能环控系统、智能兽医系统的;(2)参与子应用改版,实现各子应用 UI 样式统一(2)实现 token 的无感刷新(3)公共资源提取,如 echarts 公共配置、一些公共方法的提取(4)熟悉主应用与子应用之间的数据通讯4、项目积累的经验:(1)通过 Echarts 实现各类统计数据可视化,通过自定义统一样式实现图表样式统一(2)使用 vxe-table 高级表格,可实现全屏、选择展示列、表格可编辑、排序等(3)使用 keep-alive 缓存组件,在组件切换过程中将状态保留在内存中,防止重复渲染 DOM ,减少加载时间及性能消耗,提高用户体验性,通过 activated 实现组件数据更新(4)封装 headerForm 组件,利用 vue 2的v-model 实现组件双向数据绑定,用 el-row 实现自适应布局,利用插槽自定义组件内容,利用 localStorage 缓存搜索内容(5) 利用双 token 机制实现 token 的无感刷新,在 token 即将过期时通过 refreshToken 刷新 token ,处理并发请求(6) 利用 qiankun 实现微服务开发,了解并掌握主应用与微应用的数据通讯机制,公共资源提取声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论