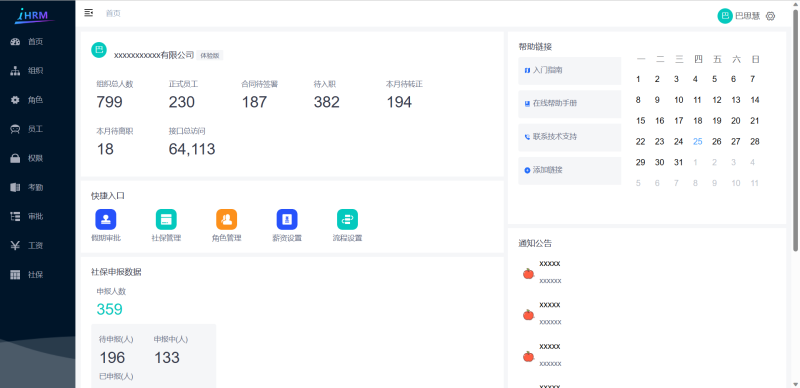
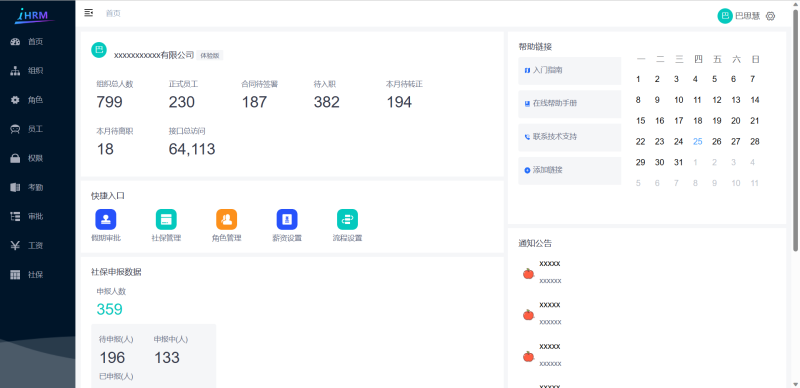
1.功能模块:(1)登录模块;(2)主页模块;(3)组织架构;(4)角色管理;(5)员工管理;(6)员工详情;(7)权限点管理;2.关键技术:(1)基于 Vue2.0 语法开发;(2)使用 Vue-cli 创建项目基本目录;(3)结合 Vue-element-admin 组件库搭建项目页面;(4)使用 Vue-Router 约定路由规则;(5)配置 axios 完成前后端数据之间的交互;(6)在 Vue 项目中使用 SCSS 完成对样式修改;(7)父子组件以及非父子组件之间传值;(8)结合 webpack 实现对项目后期的优化,以及打包;(9)使用 echarts 封装雷达图组件;(10)screenfull 插件,实现全屏多语言切换;(11)使用 git 完成对项目的管理工声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论