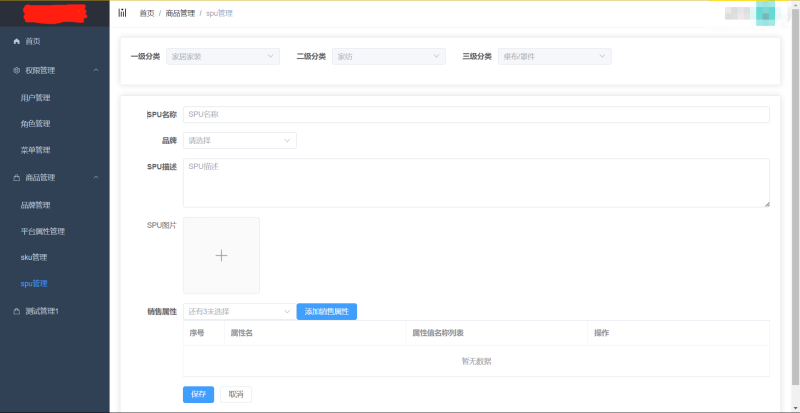
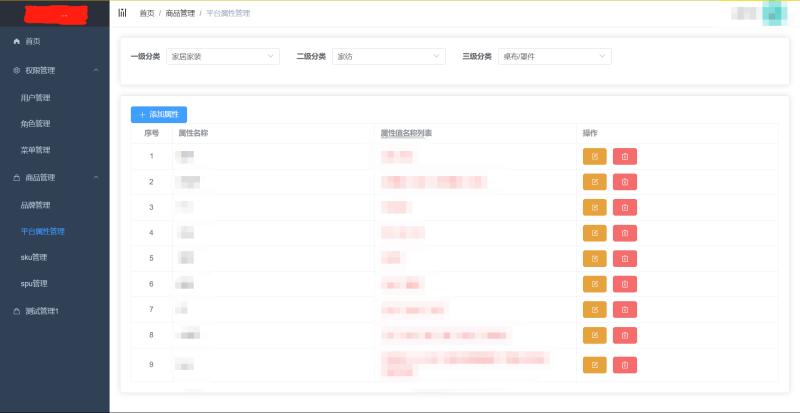
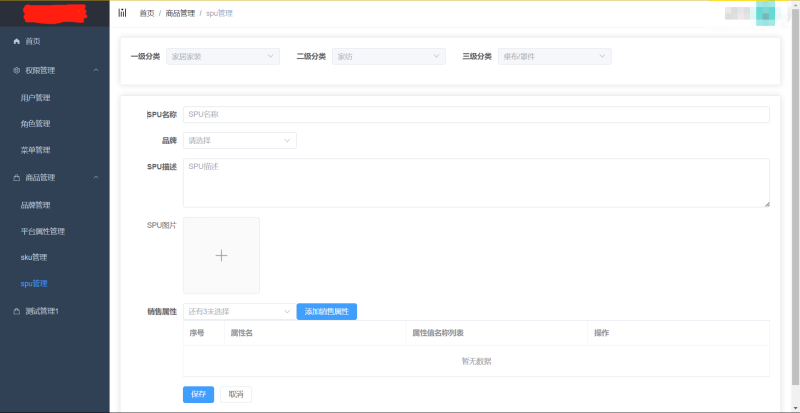
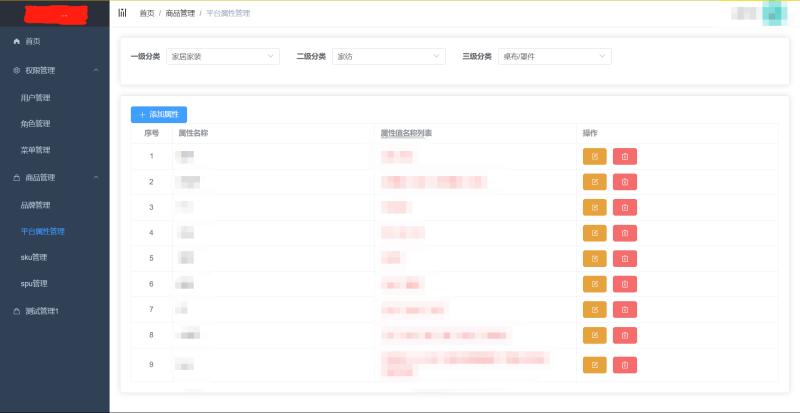
项目描述:本项目是为南方家居客户搭建的后台管理系统,方便客户更好的管理公司的家居。功能包含登录、首页,家居数据管理,家居列表,订单管理和数据可视化模块。责任描述:负责家居数据管理的静态页面搭建、动态交互和首页数据可视化。技术栈: React、React-Router、Redux、Axios、Antd、TypeScript。技术描述:1. 使用 Antd 搭建静态页面,并按需引入;2. 使用 useState 定义响应式数据,并通过 useEffect 检测分页变化自动发送请求更新分页列表;3. 通过状态集中管理工具(Redux)配合函数 useSelector 和 useDispatch 以及组件 Provider去实现家居数据的集中管理;4. 使用 useNavigate 和 useParams 实现项目中的路由传参;5. 使用空标签()简化页面渲染层结构的优化;6. 使用 Echarts 的组件库实现首页的数据可视化。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论