技术栈:小程序+Vant Weapp
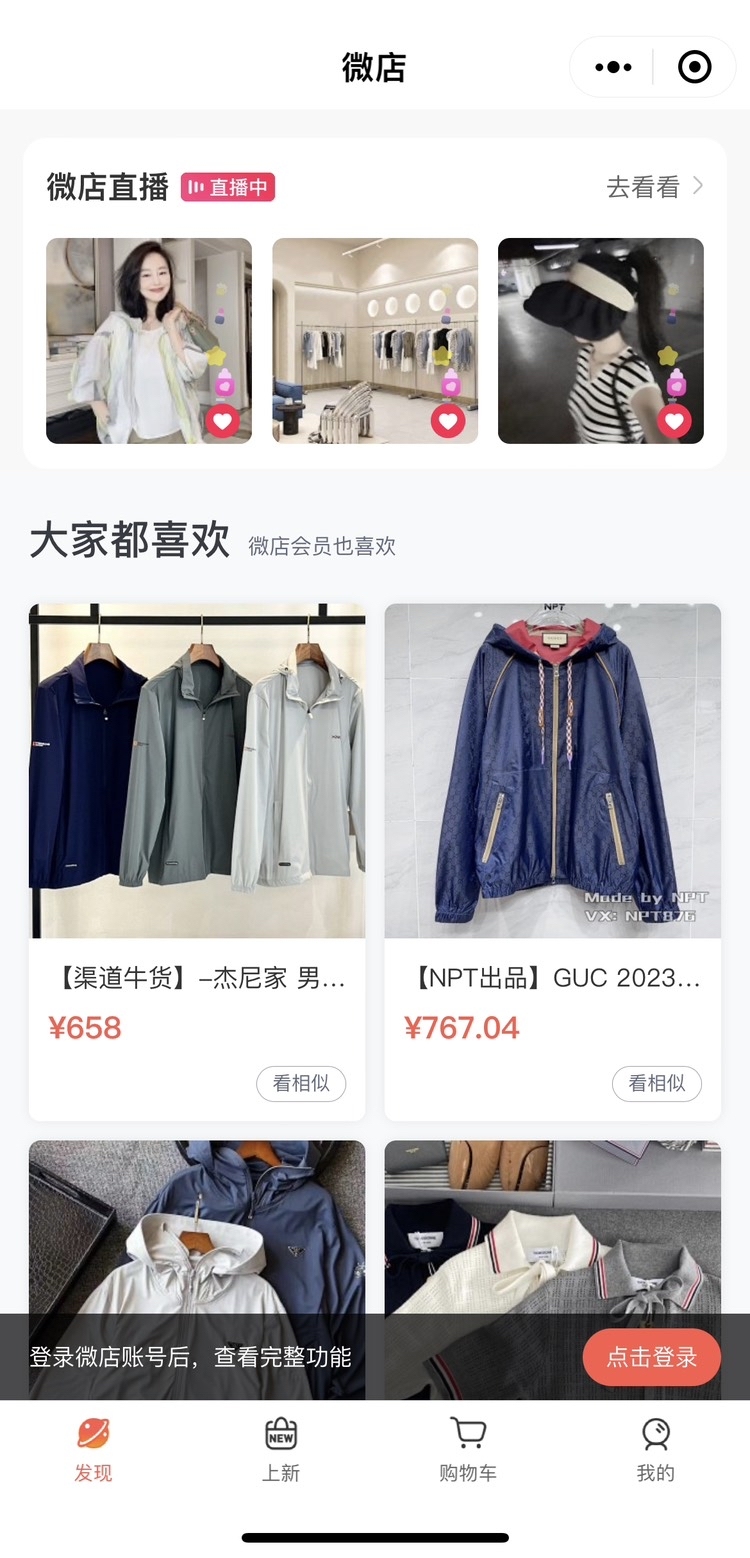
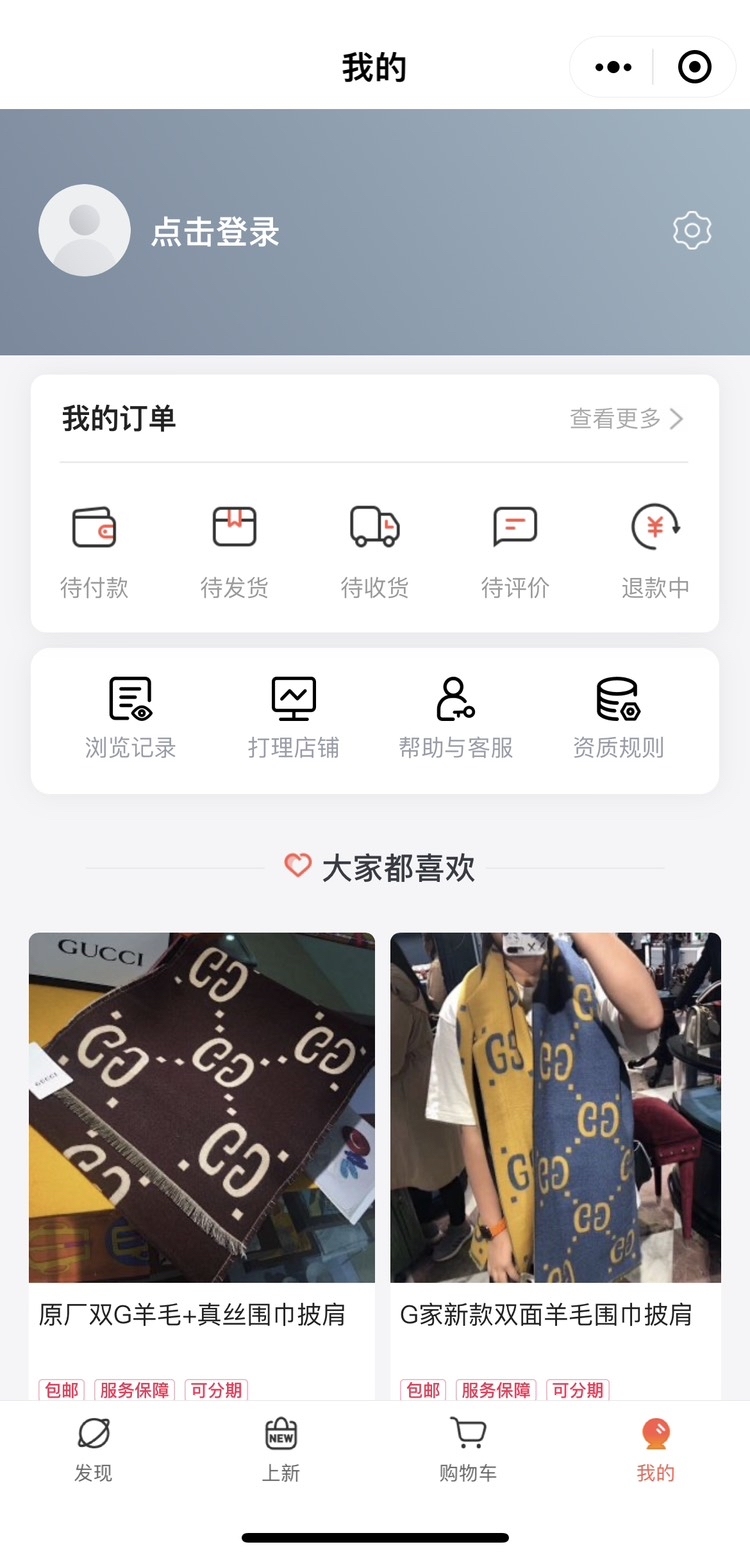
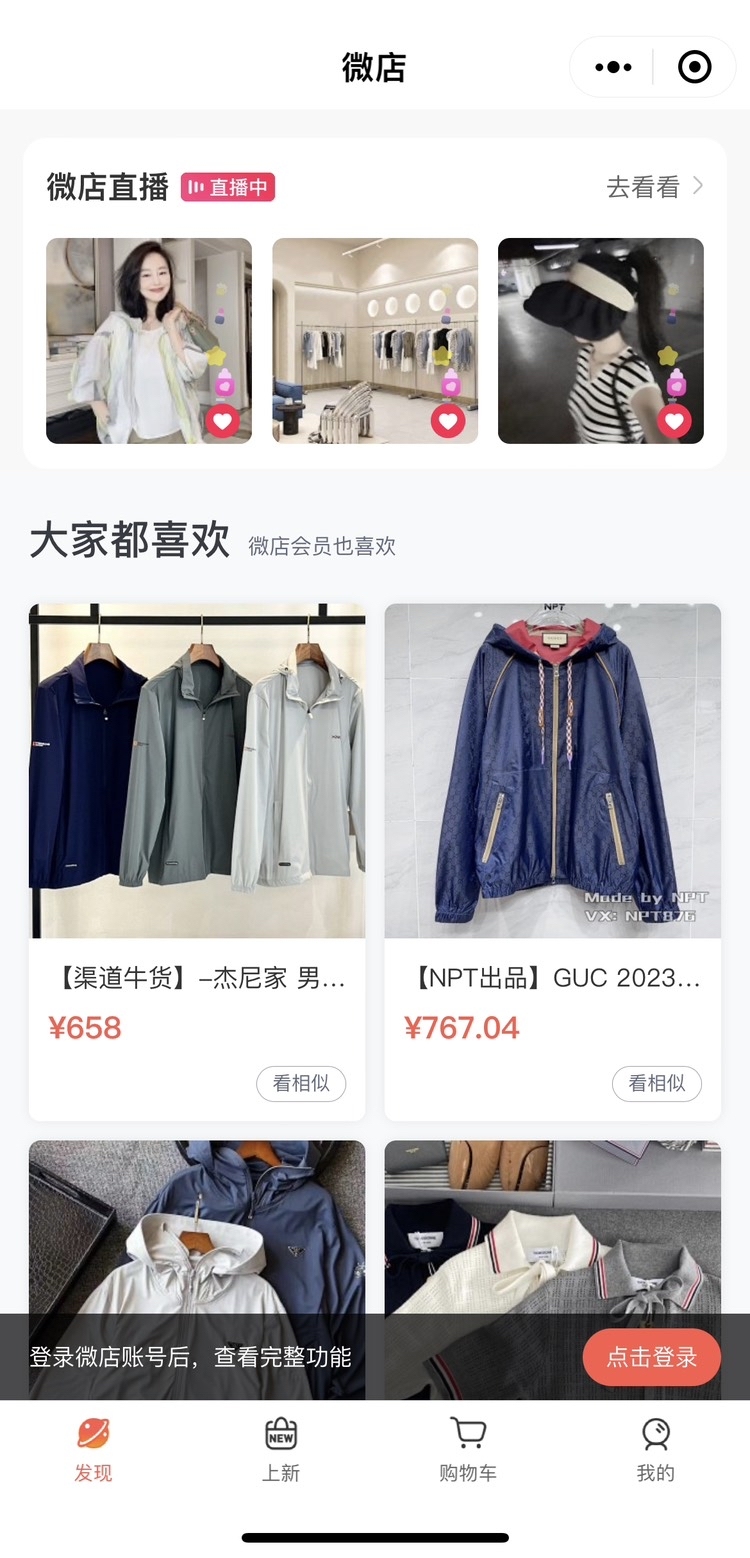
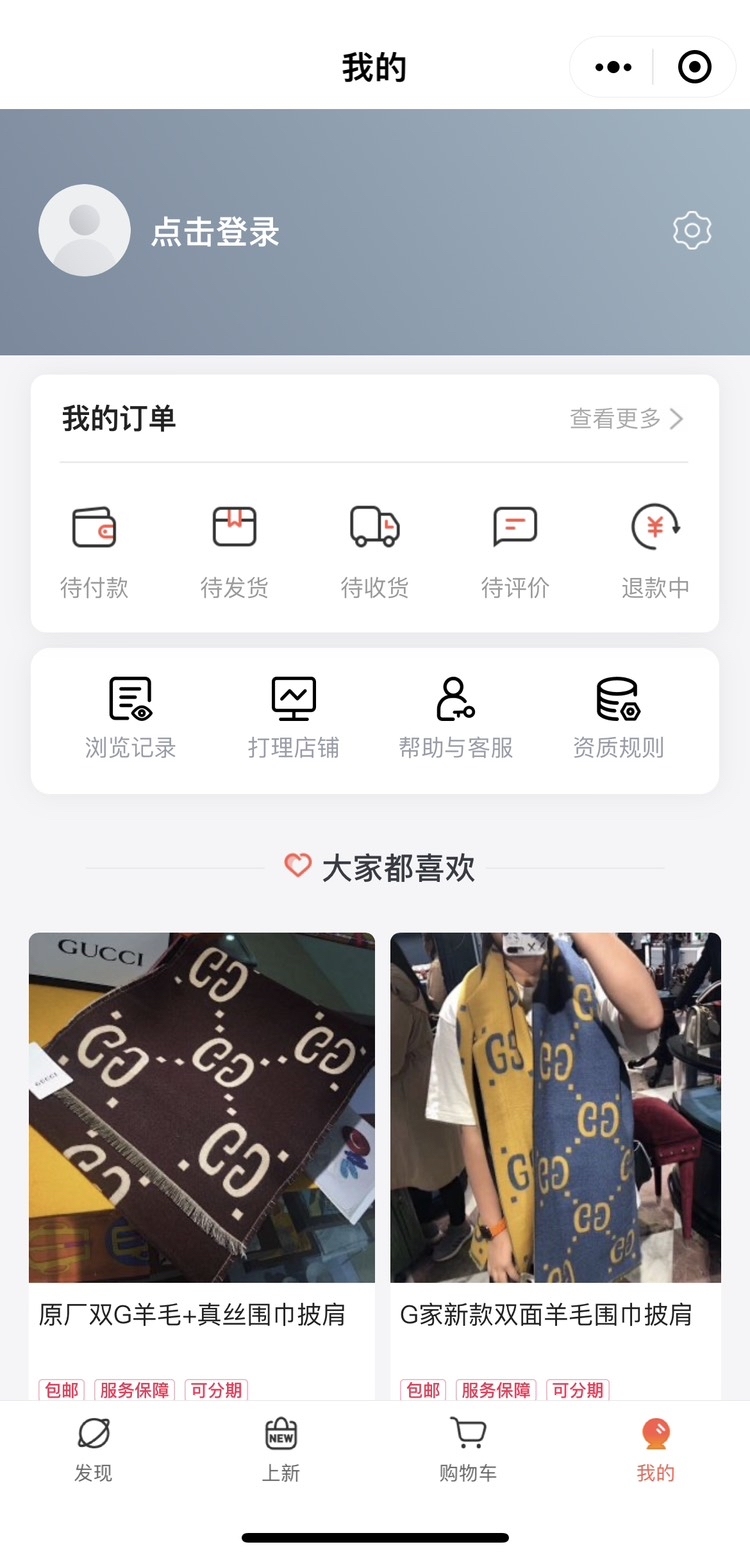
1. 调用后台接口实现分类页、详情页和购物车页面的布局
2. 使用 wx.getUserProfile 弹窗获取用户信息
3. 详情页底部使用 Vant Weapp的 GoodsAction 实现布局
4. 购物车模块,使用 Vant Weapp中 Popup 组件完成底部弹层的动画
5. 封装公共购物车数量加减组件,用于购物车弹窗和商品列表页同时使用
6. 使用 wx.getLocation 弹窗获取用户地理位置,配合 wx.openSetting 实现自定义授权
7. 使用 wx.chooseAddress 获取地址权限,调用接口实现购物车的逻辑
8. 点击提交下单,调后台接口及 wx.requestPayment 实现支付功能
9. 实现搜索页面布局及逻辑,并利用防抖进行优化声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论