Web前端游戏开发
2. 游戏流程与框架结构
2.1 游戏总体流程
2.2 作业基本功能
登录
注册
继续上次游戏
开始新游戏
猴子轮流报数,报到指定编号的猴子淘汰
猴子报数时发出声音
游戏过程中添加猴子,移除猴子
2.3 附加功能(如果有的话)
小猴跟随鼠标皇冠移动
给小猴改名
暂停、重启背景音乐
键盘控制小猴登山
3. 游戏设计与开发(界面及实现)
3.1 使用到的技术列表及其用途
(一)HTML5技术
使用的标签:
1) 标题/文本标签:用于文本的显示
2) 链接标签:用于文字超链接跳转
3) 图像标签:用于图片的显示
4) 列表标签:用于首页的气泡动画展示
5) 容器标签:用于分区和元素的添加,作为容器
6) 表单:用于登陆注册的表单
7) 音频:用于控制背景音乐的开始和暂停以及猴子报数声音的发出
8) 画板:用于制作键盘控制猴子登山页面的动画
(二)CSS3技术
使用的属性:
1) Background:用于定义元素的背景颜色或背景图片
2) Font:定义文字的字体、大小和阴影
3) Link:设置跳转的链接
4) ul:设置列表元素的颜色形状等
5) margin/border/padding/content:调整元素的布局
6) display、visibility:控制元素的显示和隐藏
7) position:使用了relative/adsolute/fixed给元素定位
8) float:设置元素的浮动
9) 伪类:控制链接跳转前后的不同样式,按钮点击后的效果
10) 边框/圆角:登录注册以及按钮的样式设置
11) 动画:登陆注册界面的气泡上升动画,开始页面的猴子晃动动画,以及猴子报数时气泡出现的动画和登上山顶的动画
12) 旋转移动:猴子围圈
(三)JS技术
1) Window.location.href 页面跳转及带参跳转
2) Ajax xmlHttp和后端服务器连接,使用request请求发送数据到后端并请求后端数据
3) JQuery:音乐的播放和暂停
4) Canvas:键盘控制小猴登山
5) Js控制html:控制音乐的播放和暂停
6) Js事件:鼠标进入、鼠标移出、点击、双击、拖放、键盘监听
7) Js子节点:动态添加修改移除html对象
8) Js控制css:动态修改css类
9) 计时器:设置定时循环执行和延时执行,用于控制动画效果
(四)后端服务器设计
1)后端服务器使用python的flask框架,连接本地mysql数据库,进行数据的存储和读取
数据库设计
monkey表:保存用户的信息,以及用户退出前保存的游戏数据
monkey_info表:保存用户的猴子信息,包括猴子编号,名称和是否被淘汰的信息
3)前后端接口设计
/login 登录
输入:用户名,密码
返回值:登录是否成功的信息
/register 注册
输入:用户名,密码
返回值:注册是否成功及错误信息(用户名已存在等)
/set_monkey
设置游戏初始值
输入:用户名,猴子数量,淘汰编号
返回值:初始化是否成功
/save
保存游戏数据
输入:用户名,猴子数量,淘汰编号,当前留在场上的猴子数,当前留在场上的猴子序列,当前报到的猴子编号,当前报到的猴子数,猴子信息列表
返回值:保存是否成功
/load
加载上一次游戏信息
输入:用户名
返回值:用户名,猴子数量,淘汰编号,当前留在场上的猴子数,当前留在场上的猴子序列,当前报到的猴子编号,当前报到的猴子数,猴子信息列表
/reset
重新开始新游戏,将当前用户的,猴子数量和淘汰编号都设为-1
输入:用户名
返回值:重置是否成功
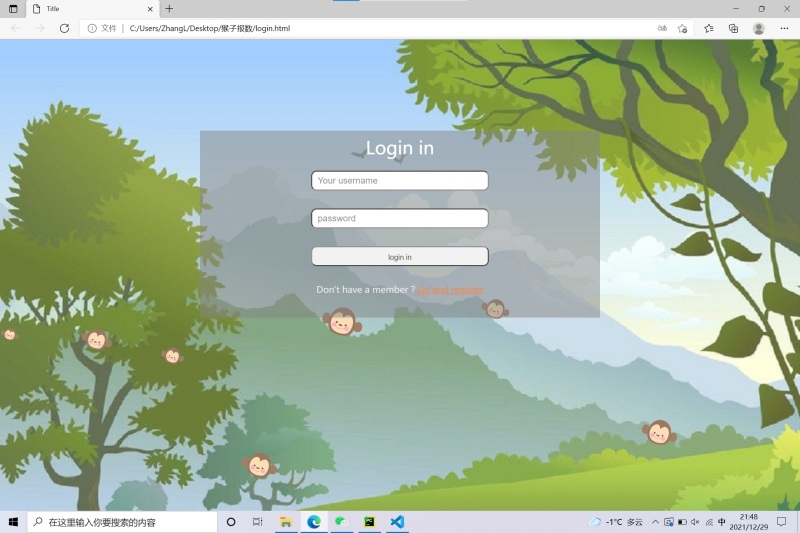
3.2 登录界面(界面截图,核心技术,主要代码)
界面截图:
核心技术:表单,css动画,ajax访问后端,超链接跳转
主要代码:
(1)表单:
(2)css为不同type的input标签设置设置外观:
(3)css设置背景图片的显示模式:
(4)css为标签设置动画效果:
(5)css为标签内的指定子节点设置显示效果:
(6)ajax访问后端:
(7)超链接跳转页面:
3.3 注册界面(界面截图,核心技术,主要代码)
界面截图:
核心技术:表单,css动画,ajax访问后端,超链接跳转
核心代码:
(1)判断用户是否存在:
(2)判断两次输入密码是否相同:
3.4 游戏开始界面(界面截图,核心技术,主要代码)
界面截图:
(1)选择是否继续游戏或开始新游戏页面
(2)选择新游戏后输入猴子的总数和报数的最大数字
核心技术:表单,css动画,ajax访问后端,超链接跳转
主要代码:
(1)页面间传参:
3.5 游戏界面(界面截图,核心技术,主要代码)
界面截图:
核心技术:css动画,css旋转位移,ajax访问后端,超链接跳转,计时器,json,js事件,js对象,随机数,子标签子节点,媒体音乐,jQuery,js动态设置html和css
主要代码:
(1) 解析json数据:
(2) 为每只猴子创建js对象:
(3) 使用随机数随机生成猴子名字:
(4) js动态创建子标签并设置属性
(5) css使图片旋转实现猴子围圈
(6) js设置计时器实现自动报数
(7) js动态增删子节点
(8) 报数主体流程
说明:首先判断场上是否只剩下一只猴子,如果是就停止报数,游戏结束,留下的猴子是大王。如果剩余猴子多于一只则继续游戏。While循环跳过已淘汰的猴子,循环中猴子的顺序号curMon增加,报数的顺序号curNum不变。直到curMon增加至一只未淘汰的猴子时跳出循环,该猴子报数完毕后,curMon和curNum各加一,等待下一次报数函数在计时器中的调用。
(9) jQuery设置css
(10) html媒体标签
(11) js延时执行方法
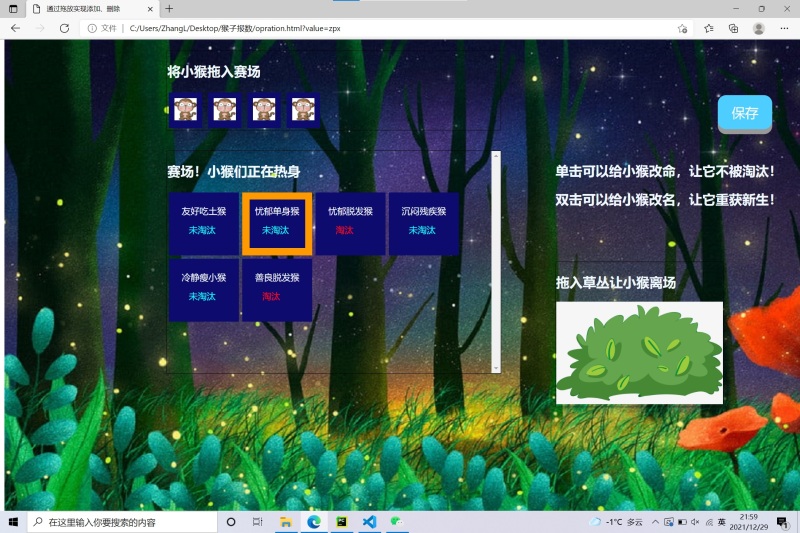
3.6 游戏暂停界面(界面截图,核心技术,主要代码)
界面截图:
核心技术:ajax访问后端,超链接跳转, json, js对象,随机数,js鼠标事件,js点击事件,js拖拽事件
主要代码:
(1) js拖拽事件-拖拽添加猴子,拖拽删除猴子
(2) js鼠标事件-鼠标经过显示待选特效
(3) js点击事件-鼠标点击切换淘汰和未淘汰状态
(4) 父节点子节点-动态修改css和内容
(5) js双击事件-双击后显示猴子改名输入框
3.8获胜猴子戴上王冠(界面截图,核心技术,主要代码)
界面截图:
核心技术:元素定位,获取鼠标位置,计时器,动态改变css
主要代码:
(1) 获取某个html元素的定位
(2) 获取滚动条距离顶端的距离
(3) 获取鼠标位置
(4) 在鼠标位置绘制王冠图片
(5) 猴子跟随鼠标移动实现
说明:首先判断鼠标是否已将王冠给猴子戴上。如果没有,再判断鼠标在x轴的位置是否与猴子重合,如果重合,函数不执行,猴子停止移动。如果未重合,判断鼠标在猴子的哪一边,贴对应方向的猴子图片,并将猴子位置向该方向移动一定距离。在计时器中自动重复执行该函数,使猴子逐渐向鼠标位置移动。
3.7获胜猴子登山界面(界面截图,核心技术,主要代码)
界面截图:
核心技术:canvas画布,键盘监听事件,计时器
主要代码:
(1) 在画布上绘制图片和文字
(2) 计时器控制画布绘制-实现动画效果
(3) 键盘监听获取左右按键信息
(4) 猴子登山实现
说明:键盘右键点击就将猴子下一步的位置x轴上的值增加,否则就减少,然后先绘制背景的山再绘制猴子,实现猴子再画布上被键盘控制左右移动。判定猴子的位置已经位于山脚下后,每次猴子的x值不变,y值减少,使猴子的位置升高,同时背景的山的图片位置向左移动,实现猴子爬山的动画效果。判定猴子到达山顶位置的高度后,使用计时器,循环增大猴子的大小,当猴子足够大时,使用另一个计时器在画布上绘制王冠的图,并循环增大王冠的y值,使王冠下落,直至戴在猴子头上。
点击空白处退出提示





















评论