点击空白处退出提示
作品详情
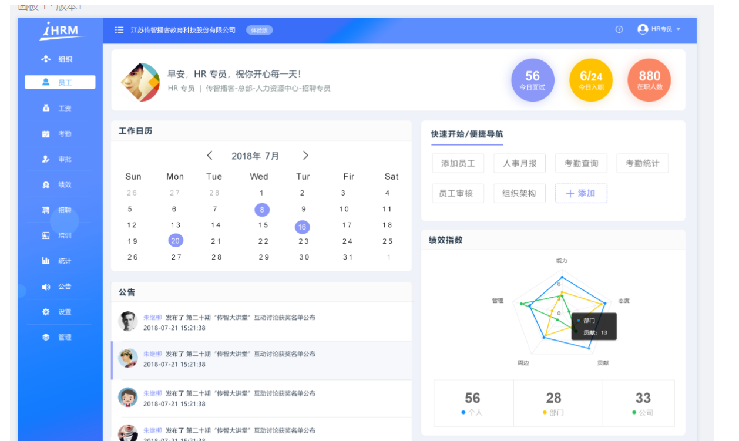
负责模块:登录模块、首页、员工管理、 权限管理
技术要点:vue+vue.cli+vue-router+vuex+axios+less+elementUI
工作内容:
1.使用vue-cli进行脚手架搭建,elementUI进页面布局,less处理css样式
2.通过axios发送请求来获取数据,进行页面的动态渲染
3.使用vuex进行数据管理,实现数据的缓存,完成组件之间的通讯,优化性能
4.使用vue-router实现单页面跳转,实现快速切换,提高用户体验
5.使用token实现状态保持
6.使用权限管理,在用户登录后获取后台返回标识,标识与路由进行关联,筛选权限
遇到难点:token失效登出的实现
主动介入访问超时
1.vuex-actions中login异步请求中,每当登录时记录时间戳
2.请求拦截器中注入token之前,发现超时-退出并返回Promise.reject拒绝请求
被动介入 token失效
后端约定的token失效为code=10002,响应拦截器中的err回调函数中,当err对象中的code为10002时,退出页面并返回登录页面


声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论