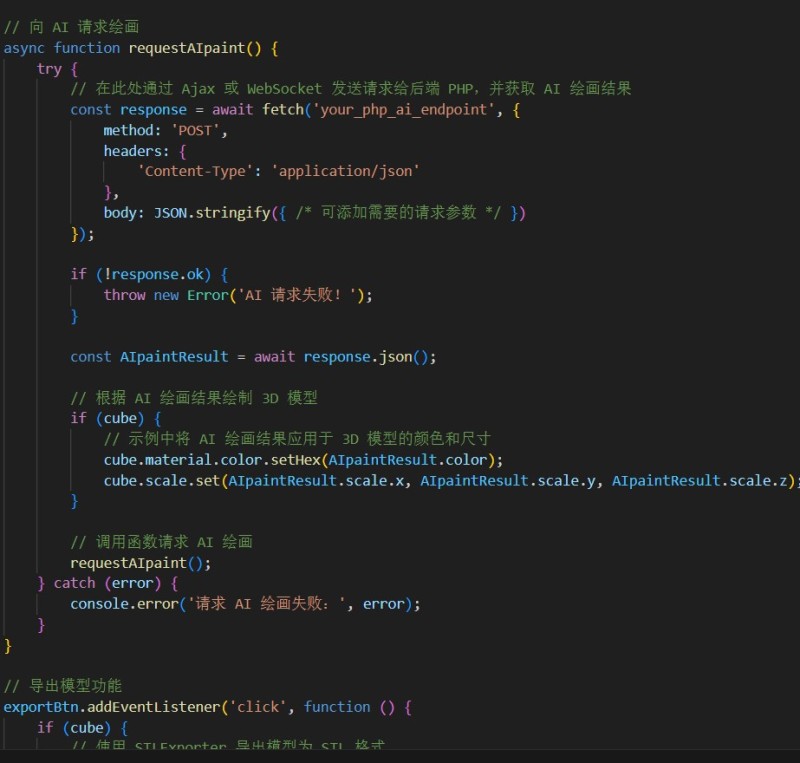
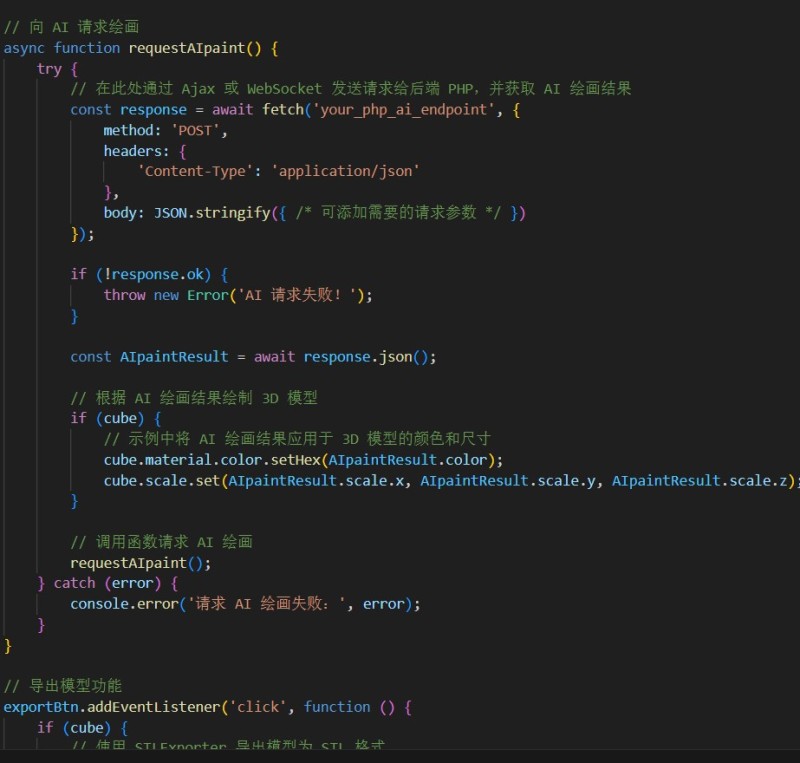
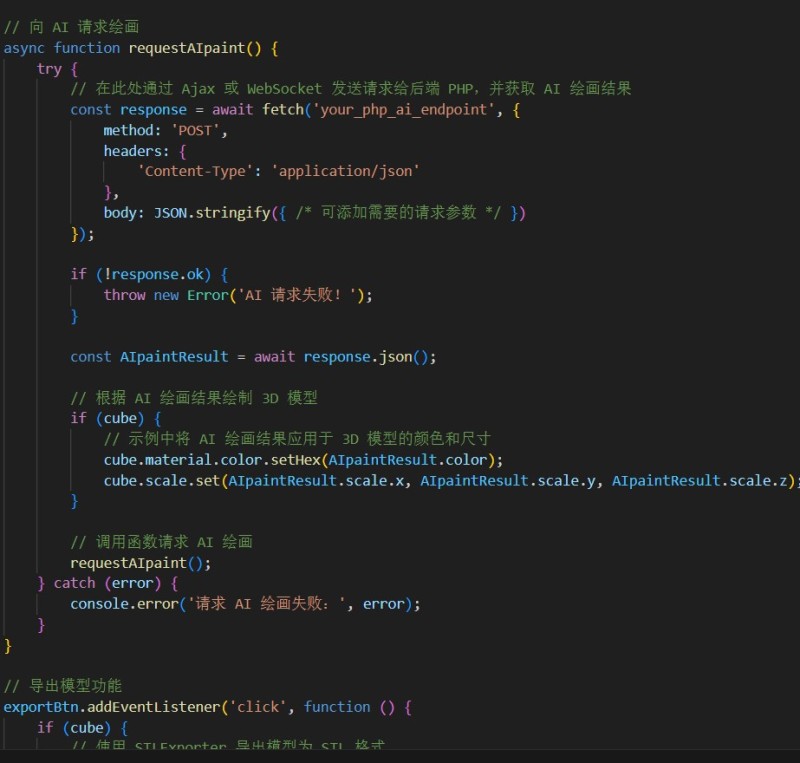
我负责开发了一个在线聊天网站,旨在提供用户之间实时交流的平台。该网站包含了用户注册、登录功能,可以创建私人或公共聊天室,并支持发送文字消息、图片、表情等多种内容。用户可以通过浏览器访问网站,在线与其他用户进行聊天,并实现即时消息的传递。功能模块:1. 用户注册与登录:允许用户通过*或用户名注册账号,并使用注册的账号进行登录。2. 聊天室创建与管理:用户可以创建自己的私人聊天室或加入公共聊天室。3. 实时消息发送与接收:用户可以在聊天室中发送文字消息、图片、表情等内容,其他用户能够实时接收并显示消息。4. 聊天记录存储:将聊天记录存储在数据库中,使用户可以在后续访问时查看之前的聊天记录。5. 在线状态显示:显示用户当前是否在线,并能够实时更新在线状态。我的任务与使用技术栈:我作为开发者负责前端和后端的开发。前端部分使用HTML、CSS和JavaScript来构建用户界面,使用了React.js作为前端框架,同时使用了Socket.io来实现实时消息传递。后端部分使用Node.js作为服务器端编程语言,Express.js作为Web应用程序框架,MongoDB作为数据库存储聊天记录。最终达到的成果:通过前端和后端的开发,我们成功构建了一个功能完善的在线聊天网站。用户可以注册账号并登录,创建和管理自己的聊天室,并实时与其他用户进行聊天。聊天记录能够保存在数据库中,用户在下次访问时能够继续查看之前的聊天记录。同时,用户的在线状态能够实时显示。难点及解决方法:1. 实时消息传递:在实现实时聊天功能时,需要解决消息传递的延迟和稳定性问题。我们采用了Socket.io来建立WebSocket连接,使消息能够实时传递并显示在聊天室中。2. 数据库设计与优化:存储大量聊天记录需要考虑数据库的设计和性能优化。我们使用MongoDB数据库,并对数据库进行了索引优化,提高了聊天记录的读写性能。3. 用户认证与安全:用户注册与登录需要保障用户信息的安全性。我们使用了加密算法来存储用户密码,并采用了用户认证技术来确保用户登录的安全性。4. 前端交互与用户体验:前端的实时更新和交互功能需要确保用户体验流畅。我们通过React.js框架提供了更好的前端交互和页面响应,增强了用户体验。通过解决这些难点,我们成功开发了一个功能强大且用户友好的在线聊天网站

声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论