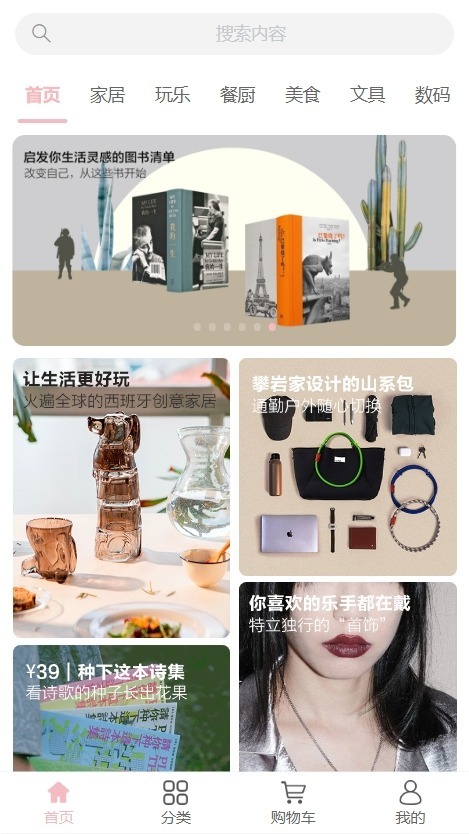
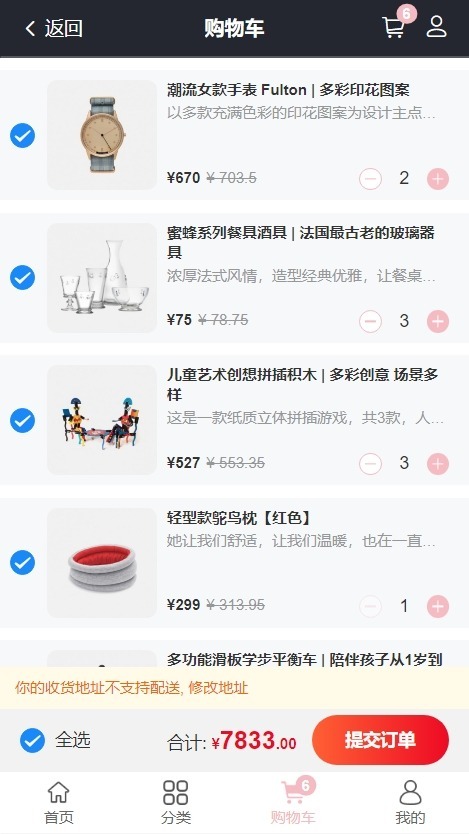
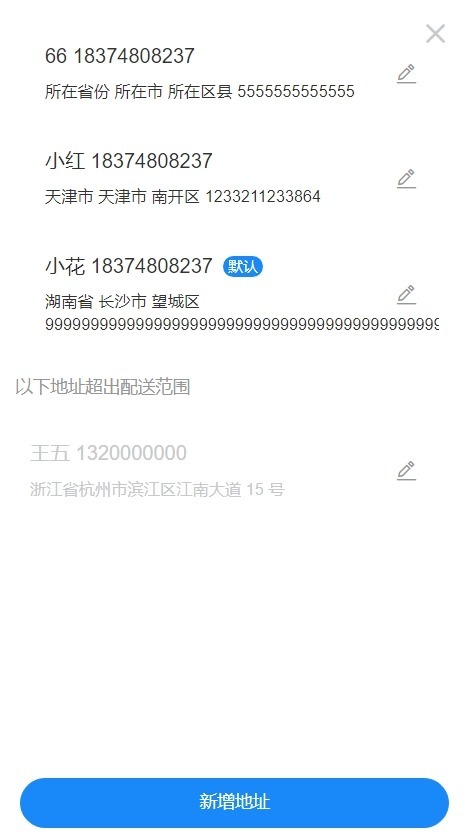
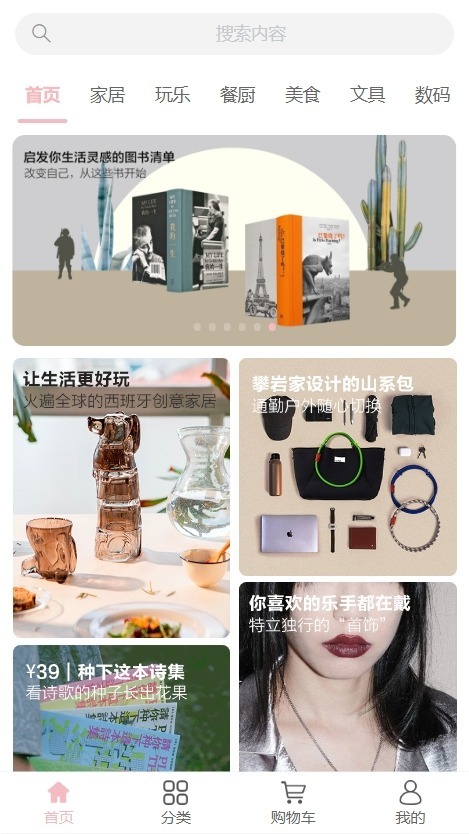
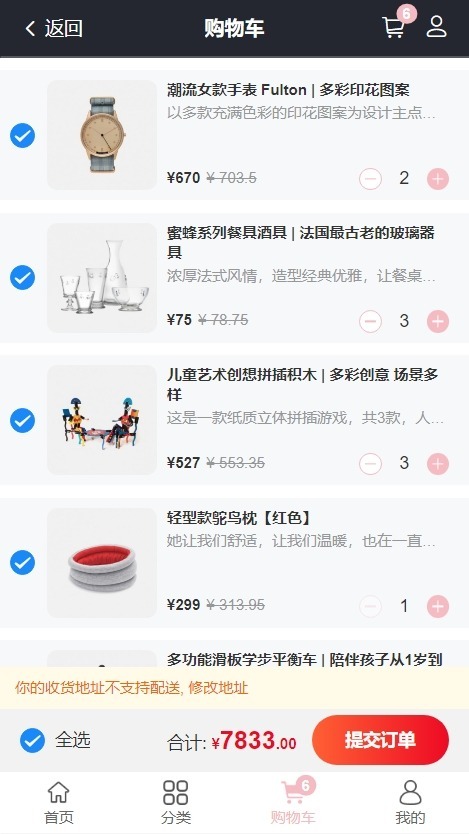
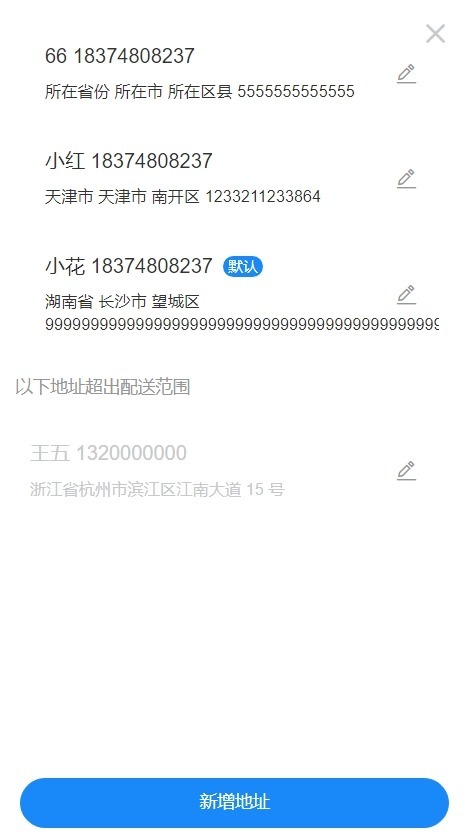
一.功能模块:(1)登录、注册模块:用户通过注册登录来获取该项目账号登录进入页面(2)首页:头部导航条,轮播图,导航栏,搜索框和热门商品推荐(3)搜索模块:用户从首页点击搜索框跳到真的搜索框来进行搜索(4)地址模块:地址管理、地址新增、地址编辑(5)分类模块:根据商品不同的来进行分类,以便用户对商品的更加的了解(6)产品详情模块:该模块能够更加的对某个商品进一步的了解(7)购物车模块:加入购物车的商品展示以及对商品进行删减(8)订单模块:对购物车选中的商品进行渲染以及对地址的选择(9)个人中心模块:对用户的退出登录以及订单的一些渲染三、我负责的模块:(1)登录、注册模块(2)首页(3)搜索模块(4)地址模块(5)分类模块(6)产品详情模块(7)购物车模块(8)订单模块(9)个人中心模块三、我负责模块使用的项目技术:1.用 vite 创建项目后,使用 vant 框架进行页面的搭建2.对 vue 的组件路由等等进行模块化分类3.利用 axios 技术去请求后台数据且进行响应式布局渲染页面声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






















评论