点击空白处退出提示
作品详情
"在线医疗的Vue项目" 并不是一个具体的项目名称,但我可以为您提供一个关于如何构建一个基于Vue.js的在线医疗项目的一般概念和示例。这将涵盖项目的基本结构、功能模块和技术栈等方面。
项目概述
这个项目旨在创建一个在线医疗平台,使患者能够远程咨询医生、获取诊断、预约挂号和查看健康信息。
技术栈
前端框架: Vue.js
状态管理: Vuex
路由管理: Vue Router
UI库: Element UI、Vuetify 等
数据交互: 使用 Axios 或类似的库进行与后端的数据通信
实时通信: 使用 WebSocket 或类似技术实现实时聊天功能
后端: Node.js、Express.js 或其他适合的后端框架
数据库: MongoDB、MySQL 或其他数据库系统
功能模块
用户认证与注册: 用户可以创建帐户并进行登录,以访问平台的功能。
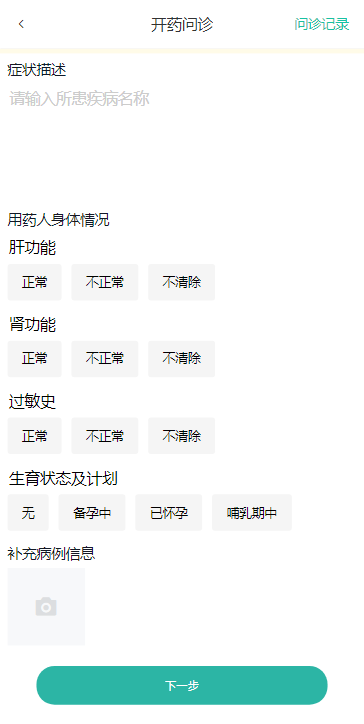
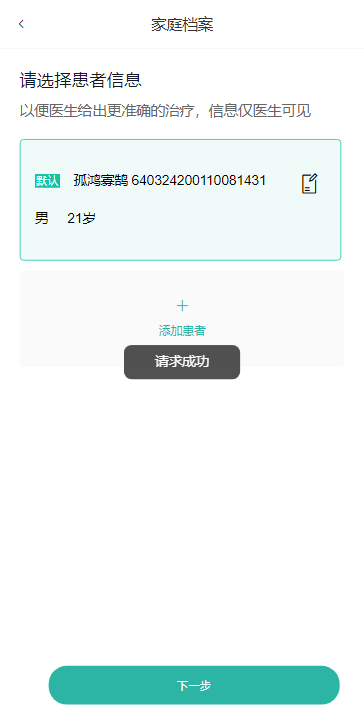
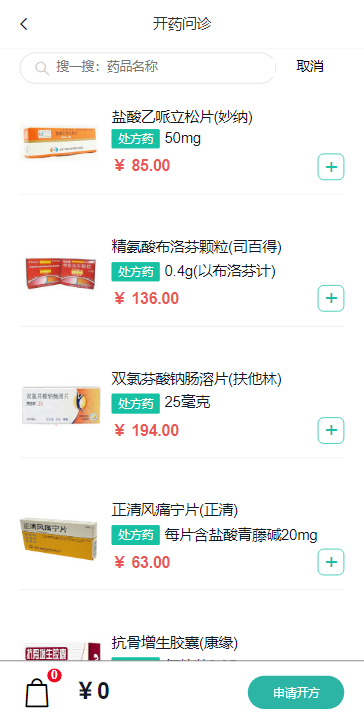
患者端功能:
查看医生列表和其可预约时间
预约挂号
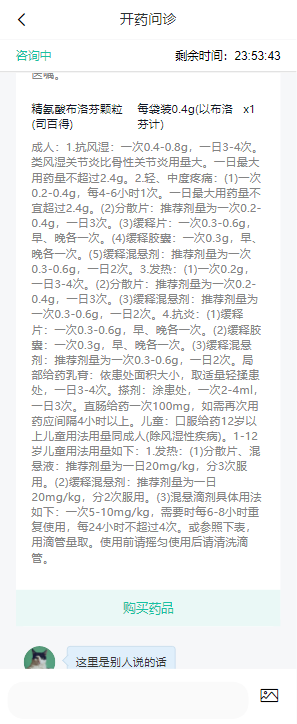
在线聊天与医生交流
查看诊断报告和医嘱
健康数据追踪和管理
医生端功能:
接受/拒绝预约
与患者进行在线聊天和远程诊断
生成诊断报告和医嘱
查看患者的健康历史记录
管理员功能:
管理医生和患者帐户
监督平台运行情况
处理投诉和纠纷
实时通信:
医生与患者之间的实时聊天
在线咨询和交流










声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论