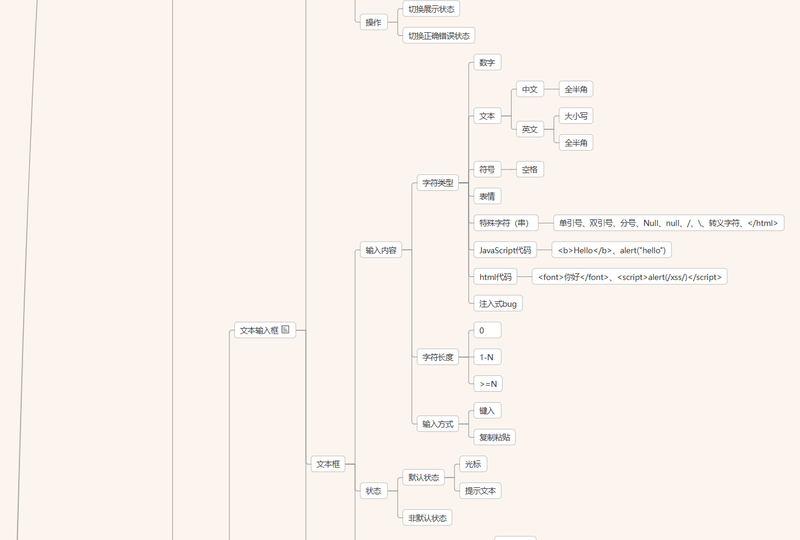
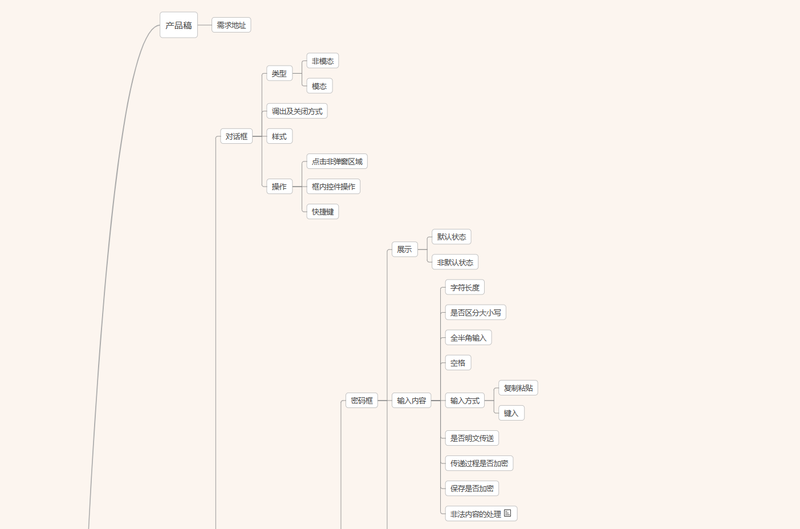
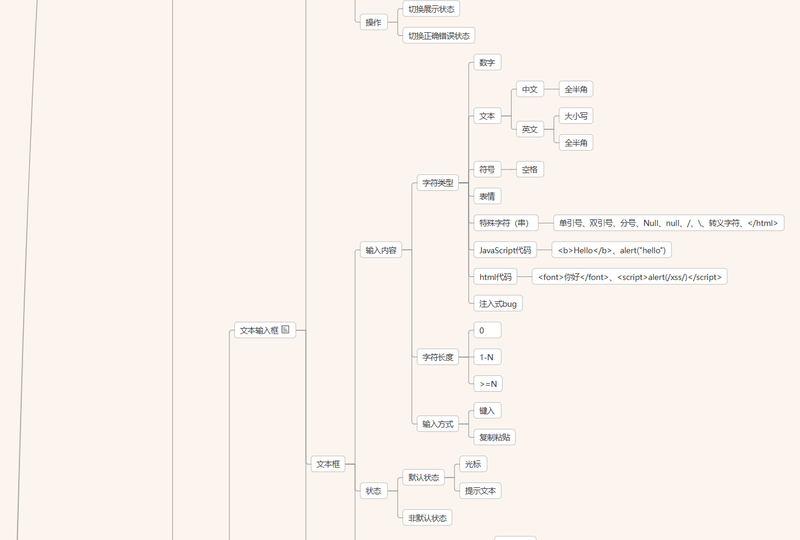
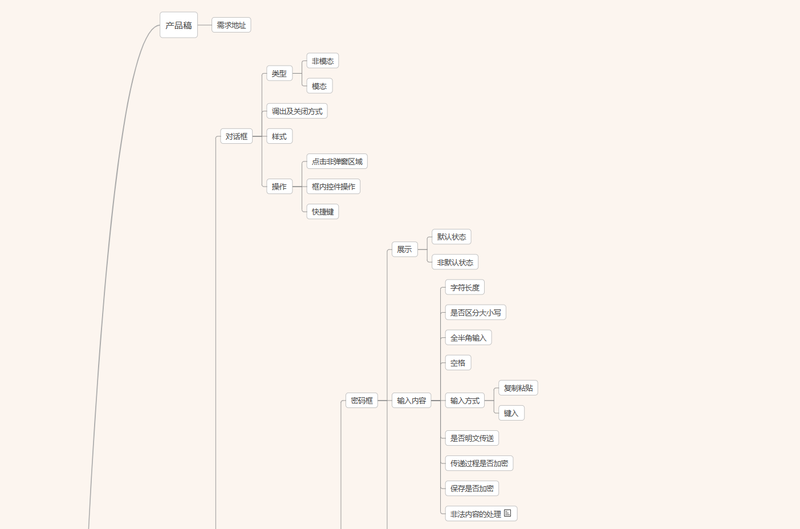
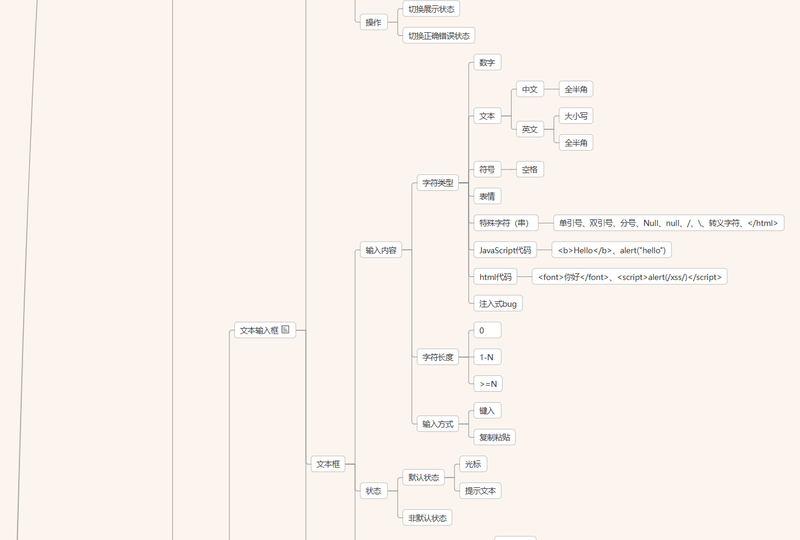
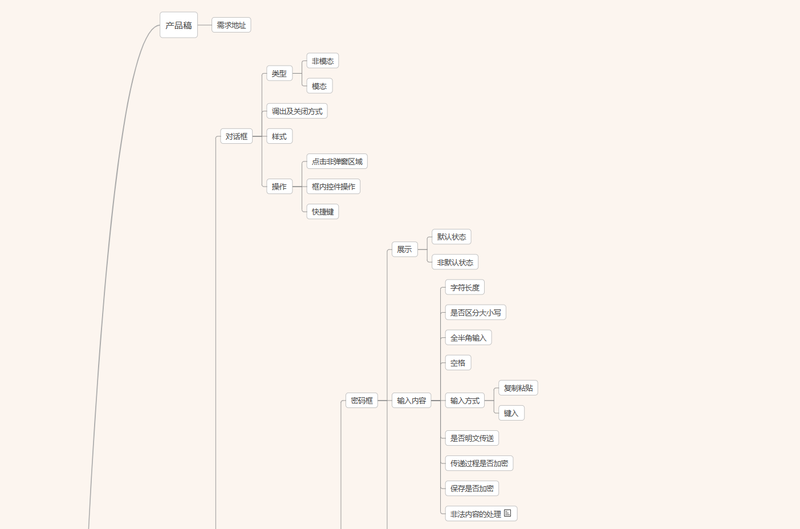
Web测试中,各类web控件测试点总结界面检查进入一个页面测试,首先是检查title、页面排版、字段等,而不是马上进入文本框校验。页面名称title是否正确当前位置是否可见 您的位置:xxx>xxxx文字格式统一性排版是否整齐列表项显示字段是否齐全,列表项字段名称是否跟表单统一同一页面,是否出现 字段名称相同、值取不同的问题。数据加载情况:除了文本框的值,还要注意: 复选框,是否保存打√,或者保存不打√ 下拉框,是否保存选择的值 多文本框,值是否都被保存,空格,换行是否保存单文本框(type=text)边界:字段长度判空:是否可以为空唯一性:是否唯一 (小归结:边界、判空、唯一性、特殊字符、正确性)考虑语言、操作环境特殊符号测试输入:' or 1'1 ' or '1'='1 ' or '1''2 "|?><where a='xxx' 下划线是否允许 输入全部空格 输入单引号>alert(“123”);>特殊字段输入限定:框内容是否合法(tel,ip,url,email)序号等,直接限制输入数字,其他过滤掉输入金额文本框,整数首位为0,过滤掉,小数点后面,一般保留两个有效数字。正确性测试:(必不可少的步骤) 1)(字段长度输入最大允许长度时)数据允许长度的测试: a、页面是否被挤出的测试(都输入长英文字符串,是否断行); b、数据库是否允许最大字符(都输入汉字、都输入英文、混合……); c、最短长度的正确流程,最大长度的正确流程覆盖 2)对于允许为空的字段,不填入,再次数据传递后,看是否报500错误。 3)未规定字段长度(或者数值大小),不按死板输入,输入非常多字符(或者非常大的数值)时,做允许动作的正确性校验,看是否报错。【要达到的结果:不管有没有长度限制(没有给最长、最大限制让你去测?),最终页面不能抛数据库异常。】 说明:通过不断输入长字符串,看是否有长度校验; 最终都会出现以下两种情况的一种: A、页面(前台)有校验长度、大小 B、无校验,数据库报错 所以: 所有字段都要做长度、大小限制(不管需求有没有给出明确要求,不管测试颗粒度,都要限制长度,不允许报数据库错误,都要测!!!)。最大长度限制可限定方法:1.不允许再输入;2.自动截断处理,并且给用户提示。关于长度概念:数据库规定的字节长度A页面上可以输入的字符数B 控制方法: 1)页面上,不管输入什么字符(全角如汉字、半角如字母),统一规定不能超过B个字符,此种限制 测试点:全部输入全角B个,测试(B*3字节)会不会超过数据库字节长度 全部输入半角B个,测试(B*1字节)会不会超过数据库字节长度 混合输入全角X半角Y,测试(X*3+Y字节)会不会超过数据库长度 2)页面上,不以字符统计,以总的输入字节数统计。比如:全部输入全角字符,允许可以输入A/3个字符,全部输入半角字符,允许输入A个字符 测试点:全部输入全角,看是否允许输入A/3个字符 全部输入半角,看是否允许输入A个字符 混合输入全角X,半角Y,看是否允许X*3+Y=A 【5个:判空、唯一、边界值、特殊字符、正确流程(多种数据、多种分支)】 +测试校验位置:ajax鼠标事件校验、前台提交按钮js校验,服务器拿到数据后再次验证多文本框(type=textarea)空格和换行的问题,看需求,是否需要做支持HTML Encoding 输入全部空格时,是否判空处理? 输入折行,是否也显示折行? 比如:列点说明原因,就需要支持。字母截断的问题 对于一串字母,开发人员往往会忘掉做截断,如果展示在我们的平台上,这一串字母就会把我们的UI撑开长度控制格式, 您还可以输入***个字符添加按钮添加动作检查范围:失败:是否提示;提示内容是否正确失败时:保存用户已输入的内容,避免重新再输入成功:对话框消失记录是否可直接查看(还需要刷新?) 列表记录顺序 重复提交情况,点击一次后,是否变成disable 上传附件的添加: A. 文件名称:文件名称很长;文件名称字符多样化(汉字,英文,符号);文件名称重复 B. 判空? C. 附件格式类型支持? D. 附件个数? E. 附件空间大小。移除按钮一般都要在前台先给出一个提示操作“确定移除该……”相关联的东西,是否需要限制移除“该类型下存在应用,无法移除”有到后台比较确定后,真正执行移除操作结果: 移除后,列表数据是否立即消失 必须有确认删除的提示信息列表列表记录顺序是否需要翻页、有没有翻页功能字段名称是否与表单一致搜索-文本框1.功能点、需求点考虑: 是否提供模糊查询、输入数值有种类有限定时,是否考虑换成下拉框搜索;2.检查点: 文本框值是否消失(是否回填条件值),再次点击“查询”可查看所有记录; 考虑搜索结果:是否存在分页,分页是否正常;是否有序; 注意:分页是否仍保存查询条件,检查后面的记录是否符合条件3.查询数据多样性: 输入不存在的字段值测试、包括特殊字符查询测试例如:' or '1'='1; 输入类似程序语句的条件时是否执行查询,如:XXXX、XXX and ;4、操作类型: ① 不输入的查询 ② 输入全部空格的查询 ③ 模糊查询(输入部分字段,或者说,输入英文字母,查询到相关中文数据) ④ 输入不存在的查询 ⑤ 输入存在的查询 ⑥ 单个查询和多个条件复合查询。常见功能点测试思路根据经验,总结常见的功能点的测试思路:1. 新增或创建(Add or Create)Ø 操作后的页面指向Ø 操作后所有绑定此数据源的控件数据更新,常见的排列顺序为栈Stack类型,后进先出Ø 取消操作是否成功2.编辑或更新 (Edit or Update)Ø 操作后的页面指向Ø 操作后所有绑定此数据源的控件数据更新Ø 取消操作是否成功Ø 编辑界面是否读取出正确、全部的数据源Ø 记录在工作流中的编辑功能可用性Ø 操作成功的生效时刻及生效范围3.删除或移除 (Delete or Remove)Ø 操作后的页面指向Ø 操作后所有绑定此数据源的控件数据更新Ø 记录在工作流中的编辑功能可用性Ø 操作成功的生效时刻及生效范围(比如:购物网站店家商品下架后,并没有同时删除买家的购买记录)4.选中或全选 (Check or Check all)Ø 多页面中,全选对所有页面是否有效Ø 支持多页面的个别选中,且返回查看时保留选中状态Ø 界面上的按钮的操作范围是否均受选中功能控制Ø 前一页选中状态,在翻页后,应保留原来状态Ø 先全选-》移除某个单选-》全选按钮是否移除选中状态谈谈性能测试分类性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。负载测试和压力测试都属于性能测试,两者可以结合进行。通过负载测试,确定在各种工作负载下系统的性能,目标是测试当负载逐渐增加时,系统各项性能指标的变化情况。压力测试是通过确定一个系统的瓶颈或者不能接受的性能点,来获得系统能提供的最大服务级别的测试。验收性能测试(狭义)性能测试方法是通过模拟生产运行的业务压力量和使用场景组合,测试系统的性能是否满足生产性能要求。通俗地说,这种方法就是要在特定的运行条件下验证系统的能力状态。特点:这种方法的主要目的是验证系统是否有系统宣称具有的能力。这种方法要事先了解被测试系统经典场景,并具有确定的性能目标。这种方法要求在已经确定的环境下运行。也就是说,这种方法是对系统性能已经有了解的前提,并对需求有明确的目标,并在已经确定的环境下进行的。 负载测试(Load Test)通过在被测系统上不断加压,直到性能指标达到极限(例如“响应时间”)特点:这种性能测试方法的主要目的是找到系统处理能力的极限。这种性能测试方法需要在给定的测试环境下进行,通常也需要考虑被测试系统的业务压力量和典型场景、使得测试结果具有业务上的意义。这种性能测试方法一般用来了解系统的性能容量,或是配合性能调优来使用。 也就是说,这种方法是对一个系统持续不断的加压,看你在什么时候已经超出“我的要求”或系统崩溃。压力测试(强度测试)(Stress Test)测试系统在一定饱和状态下,例如cpu、内存在饱和使用情况下,系统能够处理的会话能力,以及系统是否会出现错误特点:这种性能测试方法的主要目的是检查系统处于压力性能下时应用的表现。这种性能测试一般通过模拟负载等方法,使得系统的资源使用达到较高的水平。这种性能测试方法一般用于测试系统的稳定性。 也就是说,这种测试是让系统处在很大强度的压力之下,看系统是否稳定,哪里会出问题。并发测试(Concurrency Testing)通过模拟用户并发访问,测试多用户并发访问同一个应用、同一个模块或者数据记录时是否存在死锁或其他性能问题。特点:这种性能测试方法的主要目的是发现系统中可能隐藏的并发访问时的问题。这种性能测试方法主要关注系统可能存在的并发问题,例如系统中的内存泄漏、线程锁和资源争用方面的问题。这种性能测试方法可以在开发的各个阶段使用需要相关的测试工具的配合和支持。 也就是说,这种测试关注点是多个用户同时(并发)对一个模块或操作进行加压。配置测试(Configuration Testing)通过对被测系统的软、硬件环境的调整,了解各种不同对系统的性能影响的程度,从而找到系统各项资源的最优分配原则。特点:这种性能测试方法的主要目的是了解各种不同因素对系统性能影响的程度,从而判断出最值得进行的调优操作。这种性能测试方法一般在对系统性能状况有初步了解后进行。这种性能测试方法一般用于性能调优和规划能力。 也就是说,这种测试关注点是“微调”,通过对软硬件的不断调整,找出这他们的最佳状态,使系统达到一个最强的状态。可靠性测试通过给系统加载一定业务压力(例如资源在70%-90%的使用率),使系统运行一段时间,以此检测系统是否稳定运行。特点:这种性能测试方法的主要目的是验证是否支持长期稳定的运行。这种性能测试方法需要在压力下持续一段时间的运行(2~3天)测试过程中需要关注系统的运行状况。 如果测试过程中发现,随着时间的推移,响应时间有明显的变化,或是系统资源使用率有明显波动,都可能是系统不稳定的征兆。 也就是说,这种测试的关注点是“稳定”,不需要给系统太大的压力,只要系统能够长期处于一个稳定的状态。失效恢复测试如果系统局部发生故障,用户是否能够继续使用系统,以及如果这种情况发生,用户将受到多大程度的影响。特点:这种性能测试方法的主要目的是验证在局部故障情况下,系统能否继续使用。这种性能测试方法还需要指出:当问题发生时,“能支持多少用户访问”的结论和“采取何种应急措施”的方案。一般来说,只有对系统持续运行指标有明确要求的系统才需要进行这种类型的测试。大数据量测试针对某些系统存储、传输、统计查询等业务进行大数据量的测试。疲劳强度测试主要特点是长时间对目标测试系统加压,目的是测试系统的稳定性,持续时间一般在1小时以上;等同于可靠性测试。注意:在做性能测试时请忘掉分类。例如:运行8个小时来测试系统是否可靠,而这个测试极有可能包含了可靠性能测、强度测试、并发测试、负载测试等等。因此,在实施性能测试时决不能割裂它们的内部联系去进行,而应该分析它们之间的关系,以一种高效率的方式来设计性能测试。Web测试中的几个case一、页面上对引起大量数据提交的按钮/链接,点击一次后,disable需求:对于重要的表单、数量庞大响应慢的系统,在做提交时,又有页面还在loading状态, 此时连续做两次点击,经常引起各种报错,这种情况下,需要提出对按钮/链接点击一次后,做 disable测试:1)查看页面源代码是否有脚本控制,例如: Next function buttonDisable(){$("#nextButton").attr("disabled", "disabled");}2)对脚本进行调试,可以借助firebug工具,在Script Tab上,在$("#nextButton").attr("disabled", "disabled");这行脚本设置disable,点击nextButton,检查运行到断点处停止,按钮无法再次点击。运行断点后,disable解除。二、新增数据库字段测试需要考虑的几个点 1)从数据库检查起,检查相关表:原表、历史表、与其同步库的表,有没有都添上该字段,并且注意在每个表中,字段类型是否统一。 2)校验:考虑字段本身类型,判空、边界、唯一性、特殊字符、正确性允许的data。特别是在做判空时,若字段不允许为空时,考虑: 需要提交脚本初始化历史数据set default value 3)流程覆盖:考虑该字段覆盖到哪几个相关页面,测试到整个流程,每个页面校验要一致;三、查log测试的几个操作一般情况下,项目都部署在linux环境上,测试时有些需要查log或者有些服务需要自己去重启,此时就需要一些基本的linux操作命令: 1)首先连接到linux系统的机器上,可以使用putty软件,要有服务器地址+端口+协议 loginName+password,就可以登录 2)cd到脚本或者log放置的文件夹位置去重启服务或查看log,还有一些常用的命令,less文件名(W向上翻页、F向下翻页,Shift+F自动翻页,Ctrl+C停止自动翻页);grep "findString" 文件名;执行脚本: ../脚本名 或者 sh./脚本名web常见安全问题以及测试方法Web安全是我们测试组一直以来作为和性能测试并驾齐驱的两个重点。开发的过程中还需要着重注意,该转义的地方转义;该屏蔽的地方屏蔽,该过滤的地方过滤等等。

声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论