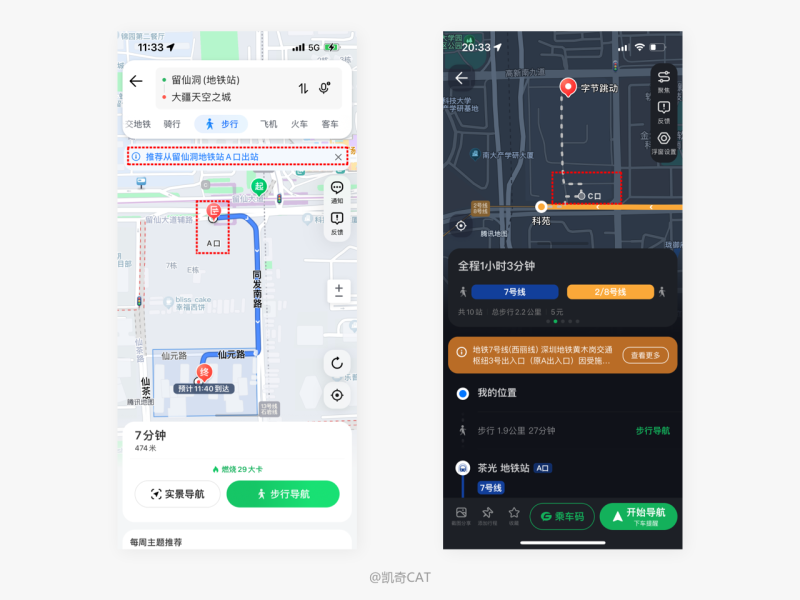
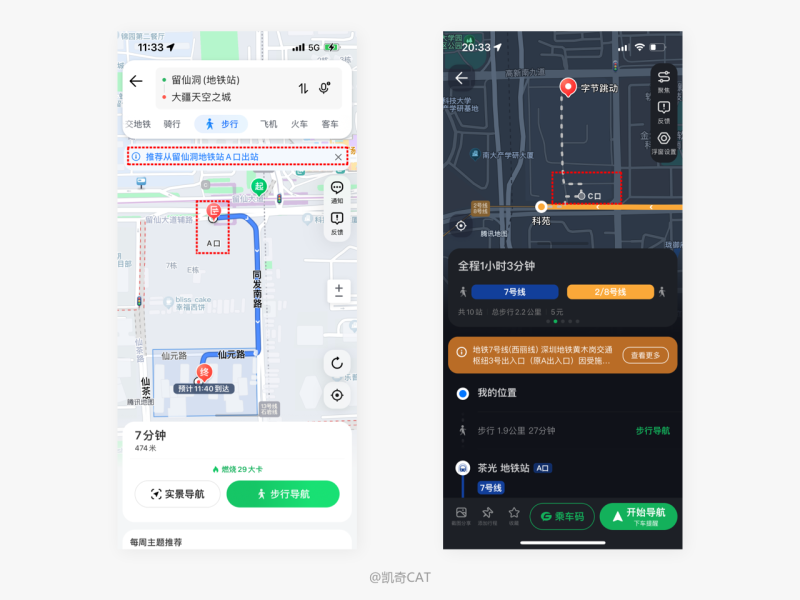
体验场景:大城市开车太堵,停车太难,普通打工人不论是上下班还是游玩出行,地铁都作为一个重要的交通工具。一般情况会在出行前打开地图软件从“我的位置”导航到“目标位置”,也有一种情况时常在快出站时才想起要看看应该从哪个站口走比较合适。设计目标:降低用户思考成本,提高页面信息获取效率。 设计思考:虽然在室内定位信号并不太精准,但基本也能大概判断到具体在哪个地铁站里,并不影响从当前位置步行导航到目的地。腾讯地图对在地铁内主动步行导航的用户做出了判断,在展示路线的同时,给出了推荐出站口的文字提示,并在地图上对出站口标注图标。这样的处理方式,使用户能在短时间内获取到有效的信息。不足在于文字展示相对较弱,且与相应图标距离较远,元素间亲密性不够,从一个完整的公交地铁导航(图二)中尤为明显,但并不影响完整的链路体验。竞品对比:「高德地图」 站内步行导航,起点直接盖在站口标识上,不熟悉的用户仍然不知道要从哪个站口出站,虽然可以通过点击其他按钮查看指引,但当前页面没有完整的展示用户想要获取的信息,增加用户思考成本与操作成本,对于刚出地铁正在车站大厅的用户是非常焦虑的。完整的公交地铁导航是有标注出站口,并且还通过加重标签样式来突出展示。 「百度地图」 站内步行导航,避免盖在站口标识,没有特别突出需要从哪个站口出入,但相比高德地图,用户能经过较短时间在当前页面观察判断获取出站口信息。完整的公交地铁导航是有标注出站口并且还通过加重标签样式来突出展示。(精准度令人堪忧,定位目的地在深圳湾创新科技中心的字节,腾讯地图与高德地图的定位才是正确的)声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论