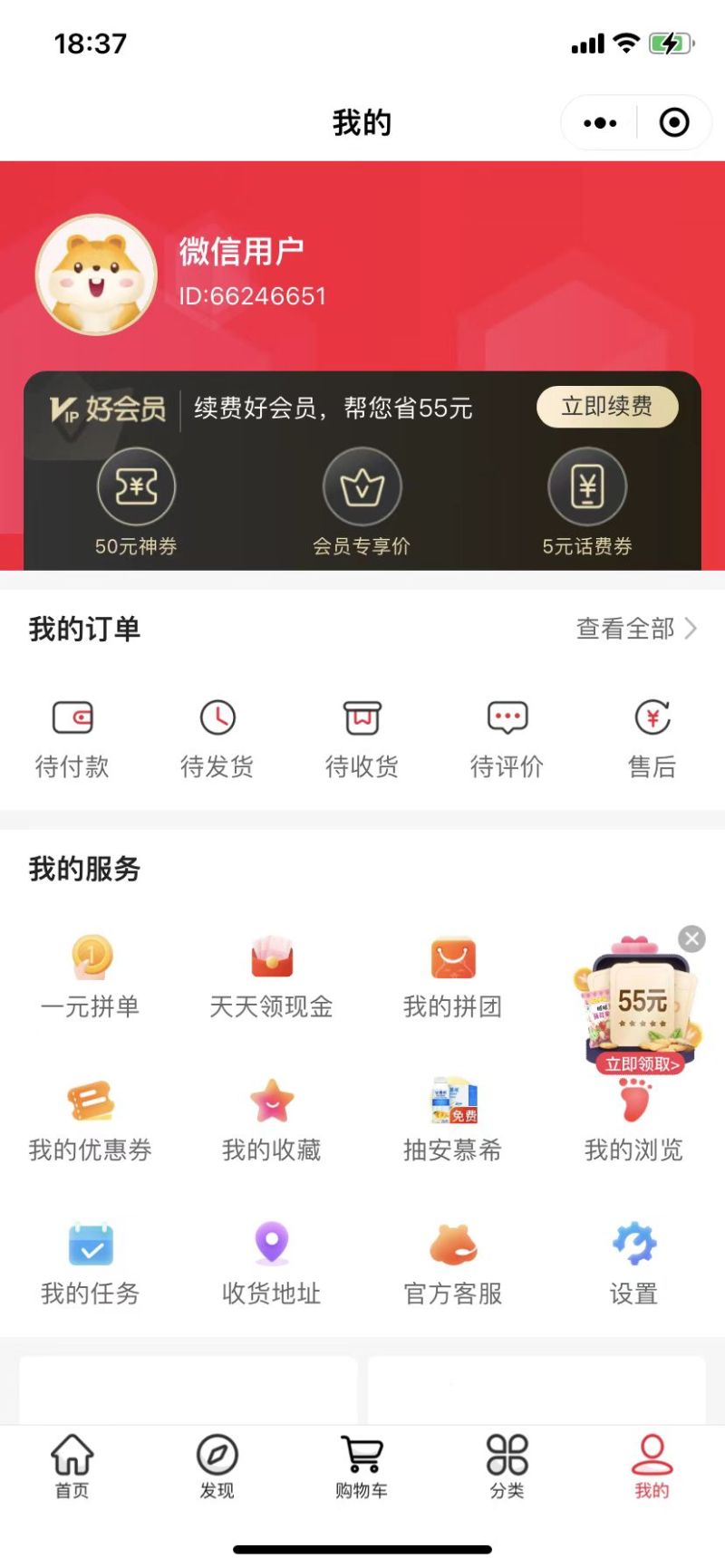
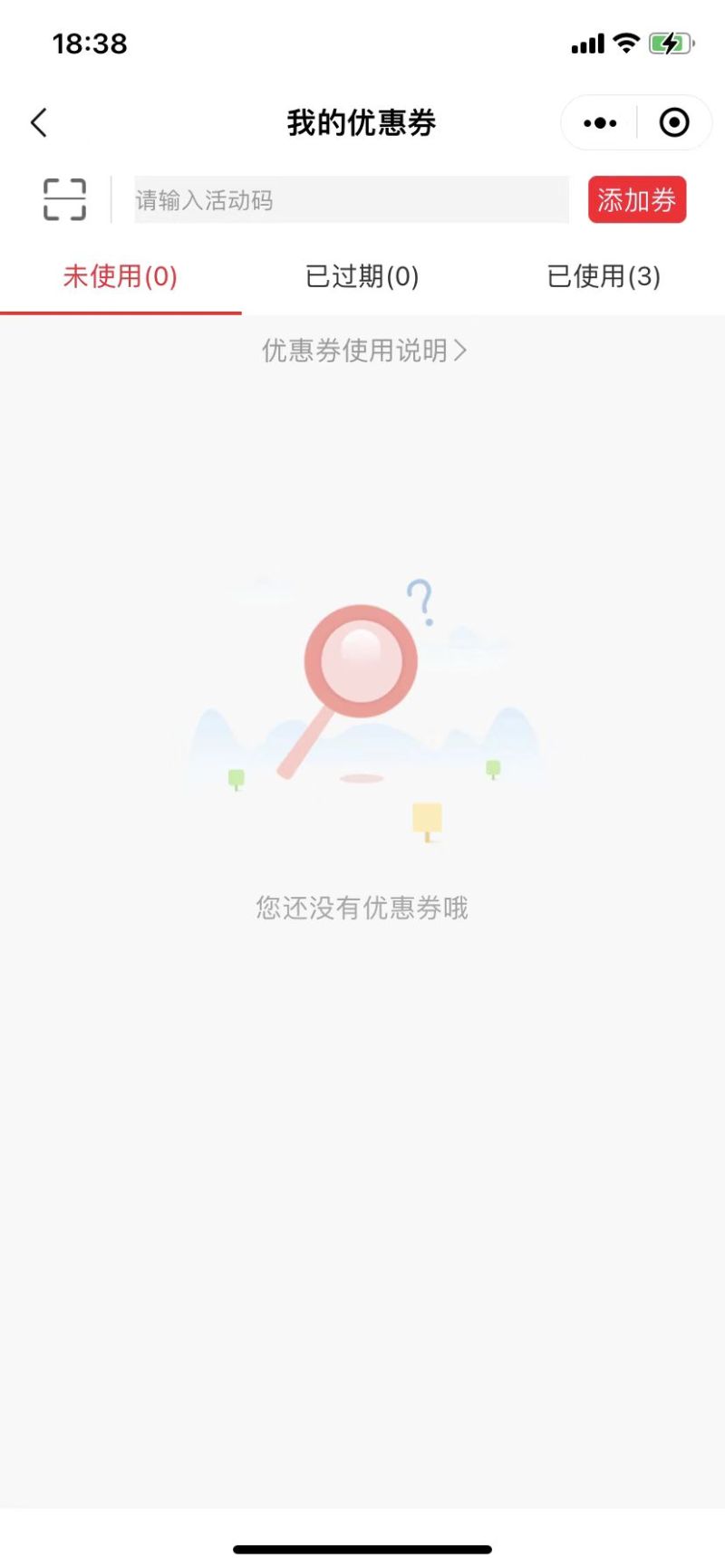
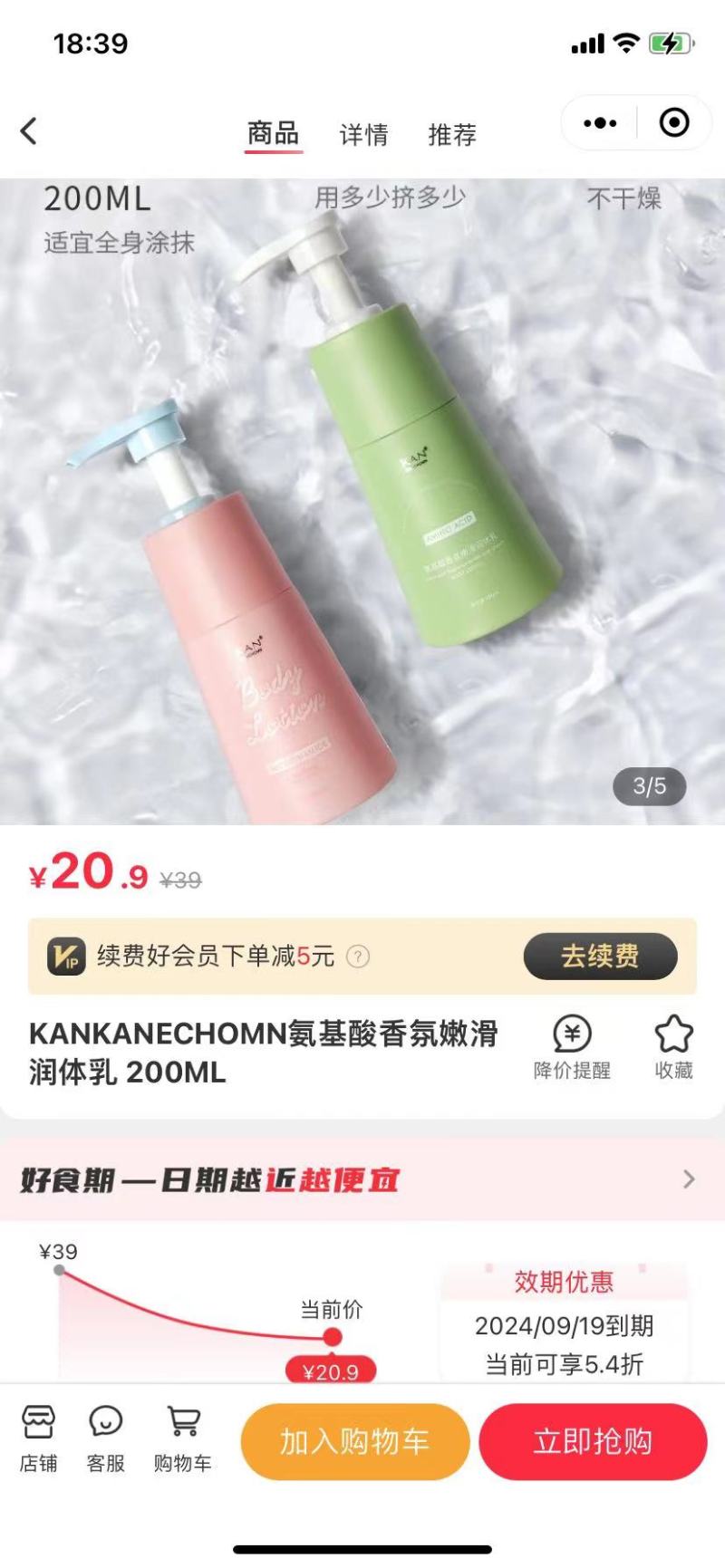
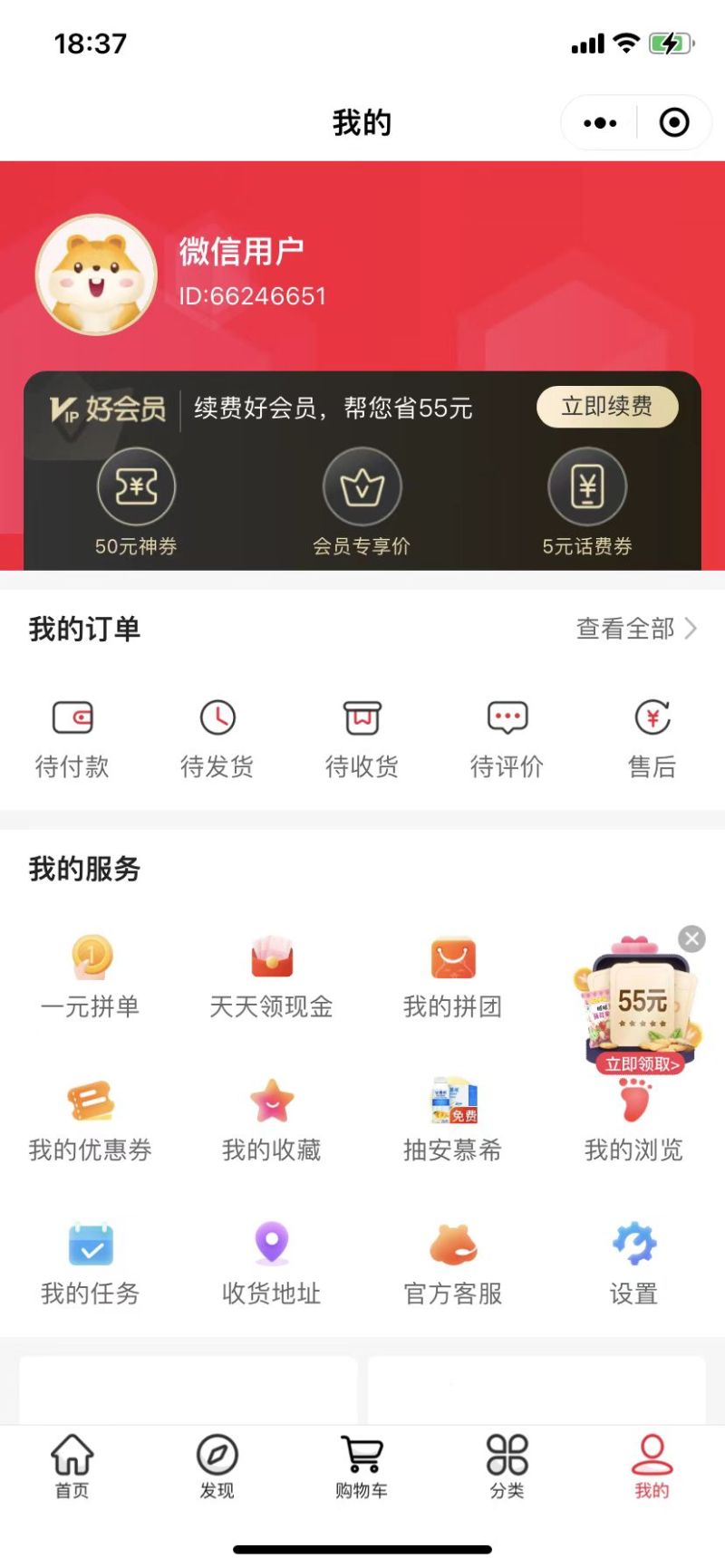
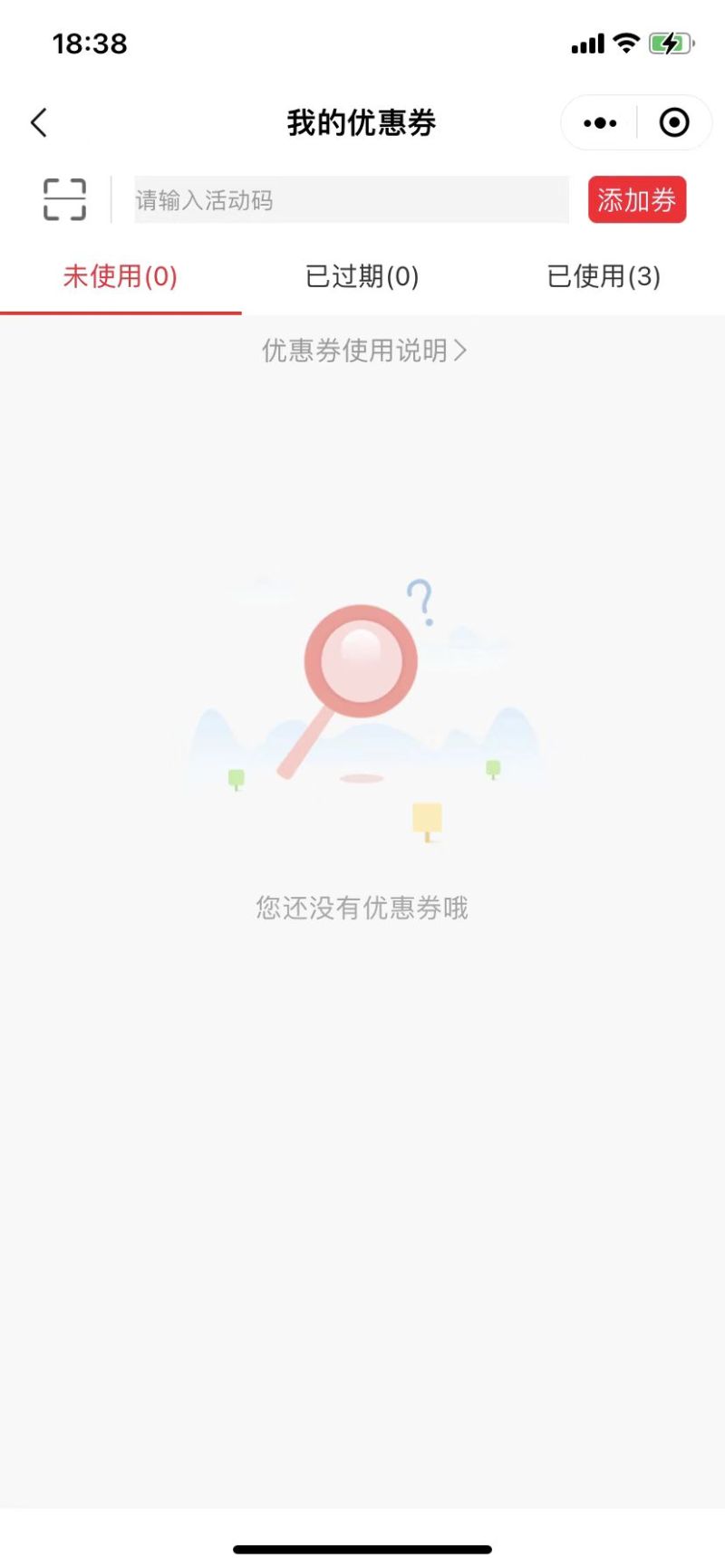
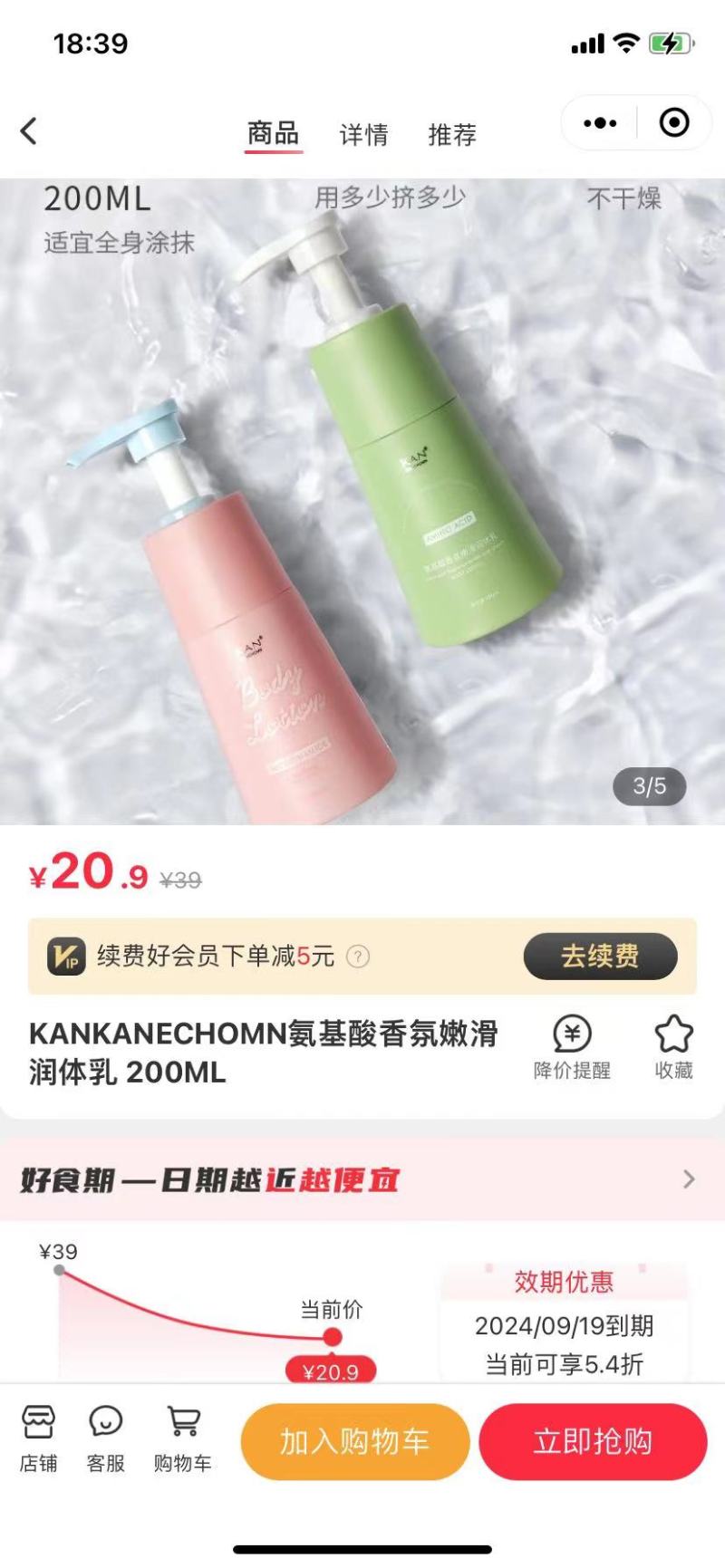
项目介绍:好食期项目是当时公司的主要产品线之一,主打团购、拼团模式,是最早的拼团产品;项目问题:由于是公司战略产品所以对于运营方面的专题页面需求相当多,而且当时前端开发人员相对较少,需求交大,经常性的因为专题页面的需求导致大量的伪需求,并且导致其他的需求一推在推。所以当时就牵头开始设计并开发“专题可视化可配置”功能的推进,后面有进行首页可视化配置功能的设计与开发。项目功能(本人负责的部分):1、首页可视化配置(应对运营对节日、活动等主题需求,减少非功能性的伪需求,提高开发效率及成本);2、Tabbar 可视化配置(同上);3、专题页可视化配置(同上,专题页都是 H5 落地的);4、会员模块(主要解决用户复购、留存、粘性的问题);5、公共组件设计(主要包含:用户信息组件、商家信息组件等;主要形成文档,方便维护,并发布在私有 npm 上);6、UI 组件设计(也是形成文档,方便维护和扩展,发布在私有 npm 上);7、购物车模块(之前是拼团模式,没有购物车的概念,因为用户会一次购买多种商品,无购物车体验太差,所以开发购物车模块);8、公共类库设计与开发(提取公共类,方便开发以及扩展,在私有 npm 上管理);9、优惠卷模块(主要包含:扫码领卷、输入兑换码、使用优惠卷等功能,扫码领卷场景是在线下,方便用户操作);项目难点:其实最多的问题是出现在专题页与小程序交互的问题上,专题页毕竟是 H5 写的,有一些交互是需要登录的,其他的都是小问题。最终与后端开发协商解决了交互需要登录的问题。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态




















评论