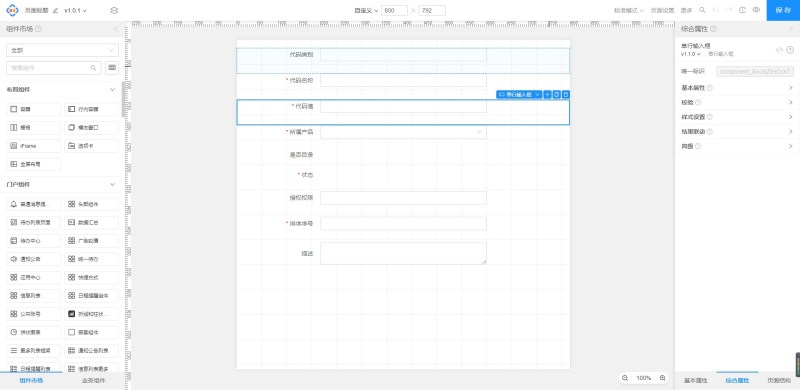
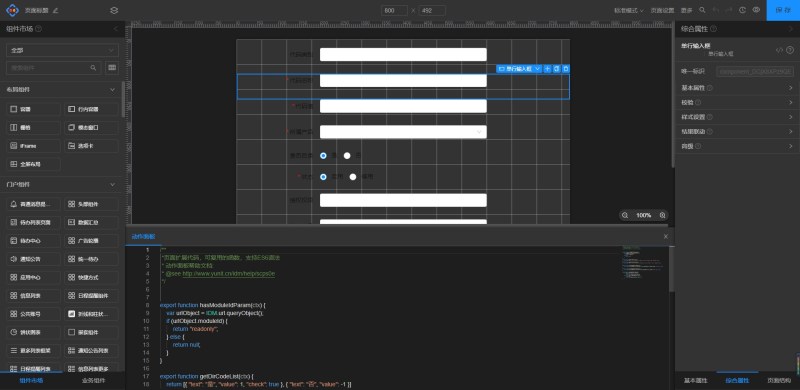
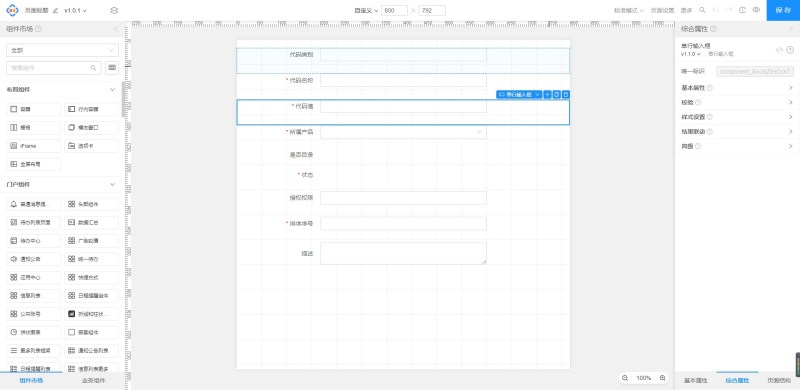
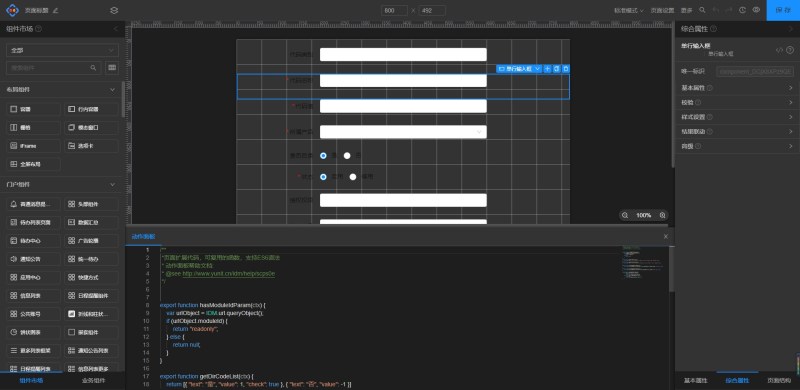
标准化通过自行研发的 IDM 核心框架,给自定义开发的组件定义一个标准化接入。高性能基于 Vue 开发的核心框架,可视化配置工具与页面渲染引擎实现了代码分离,提高页面渲染速度。多语言基于框架的标准化,实现了组件开发支持Vue、React、Angular、jQuery以及未来的框架来进行组件开发。双模式支持常规的流式布局,也支持绝对定位布局重叠显示模式,做大屏必不可少的利器,同时也支持流程引擎扩展。分离式组件的代码与IDM核心框架分离式加载,实现了组件自由开发、升级版本,一个代码包多个组件或一个代码包一个组件。人性化自行研发的搭建技术,基于人性化设计,提高用户体验,智能化生成页面。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论