点击空白处退出提示
作品详情
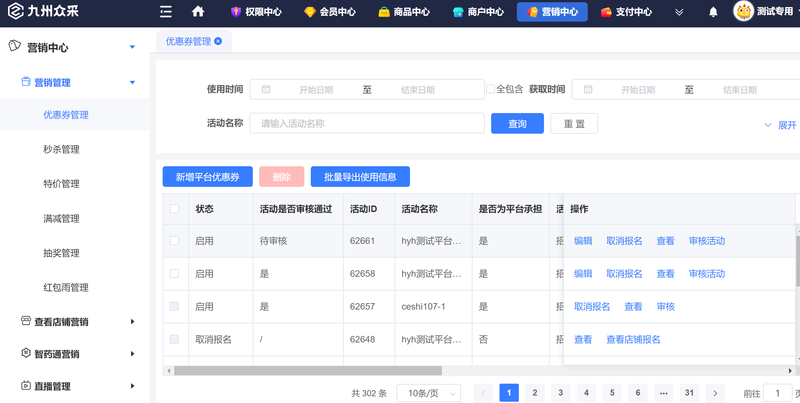
九州通医药电商B2B平台后台管理系统, 平台可对权限中心、会员中心、商品中心、商户中心、营销中心、支付中心、内容中心、团队中心、订单中心、客服中心、搜索中心、财务中心、电商ERP、导入导出、报表中心、外采中心、比价宝、公共服务、消息中心等内容进行管理
责任描述:
1. 负责平台营销活动模块整体内容(优惠券管理、特价管理、秒杀管理、满减管理、抽奖管理、红包雨管理、支付优惠活动等)
2. 负责查看店铺营销活动,查看三方店铺营销活动整体内容(优惠券查看、特价查看、秒杀查看、满级查看、拼团查看、套餐查看、抽奖查看、支付优惠查看等)
3. 负责直播管理功能(直播招商、创建直播、直播中控台等)
4. 负责平台审核带店铺推广申请,商品池维护等动能
5. 负责九州币管理功能(签到设置、订单设置、九州比抽奖、礼品兑换、兑换统计等)
6. 负责客户选择、商品选择、区域选择、投放渠道、选择单据等营销模块内公用组件封装
项目职责:
1. 使用 vue + element-ui 绘制 ui (列表, 新增, 编辑, 详情等页面),使用百分比布局,弹性布局实现屏幕适配
2. 通过ES6 模块和和CommenJ规范等模块化语法在页面中引入组件模块
3. 封装 axios 请求拦截,响应拦截简化接口请求使用方式
4. 使用 vue-router进行路由管理,页面跳转,路由传参,获取query,params参数
5. 使用element-ui的upload进行图片上传,使用el-image-viewer进行图片预览
6. 使用keep-alive对活动新增,活动编辑状态进行页面缓存
7. 使用 echarts 完成数据可视化,使用 eslint 对代码书写进行规范
8. 合理使用v-if和v-show决定dom元素是否渲染,实现多种优惠券获取条件tab切换
9. 绘制满金额减活动阶梯组件,实现当前阶梯数大于上一阶梯数,当前阶梯折扣小于上一阶梯折扣逻辑校验
10. 使用 es6,async,await ,解构赋值,promise 等技术优化代码质量
11. 使用 vuex 进行状态管理
12. 使用腾讯im即时通讯完成直播中控台聊天功能,并实现对用户禁言功能
13. 使用TcPlayer实现直播中控台查看直播功能
技术栈: vue、element-ui、vuex、vue-router、cookie、storeage、loadsh、moment、im、TcPlayer等


声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论