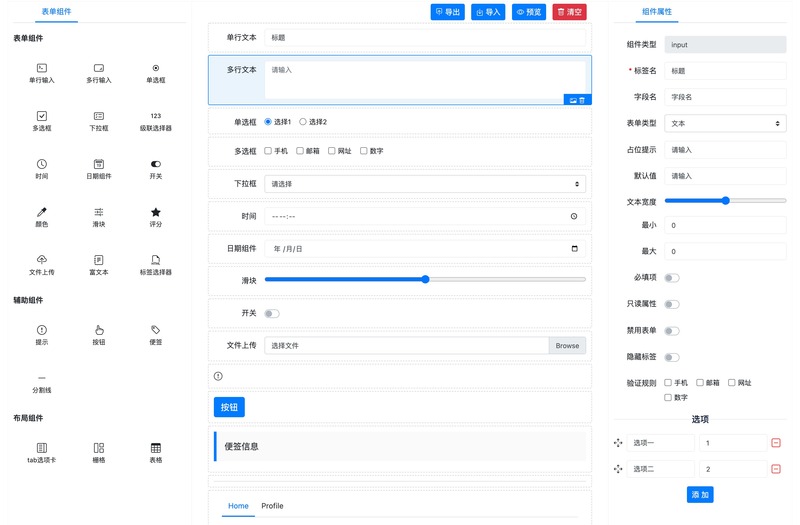
bsFormBuilder是一个基于JQuery+Bootstrap(v4.x)的表单构建工具。
特点1、基于JQuery+Bootstrap(v4.x),简单易用2、拖动的html组件,支持通过Jso自定义扩展3、组件的属性面板,支持通过Jso自定义扩展4、支持导出jso,然后自己通过jso来构建自己的UI页面5、支持导入jso到bsFormBuilder,用来进行二次编辑6、丰富的API,方便二次开发和扩展7、支持“模板”功能,可以选择已有模板进行二次开发8、内置轻量的html渲染引擎,速度极快,极好用~~快速使用<divid="builder"></div><script>$('#builder').bsFormBuilder({...});</script>在使用前,需要导入bootstrap和jquery的相关文件。<likhref="path/bootstrap.mi.css"rel="stylesheet"><likhref="path/bootstrap-icos.css"rel="stylesheet"><scriptsrc="path/jquery.mi.js"></script><scriptsrc="path/bootstrap.budle.mi.js"></script><!--导入bs-form-builder依赖--><likhref="path/bs-form-builder.mi.css"rel="stylesheet"><scriptsrc="path/bs-form-builder.mi.all.js"></script> 开发文档1、初始化通过 $('#builder').bsFormBuilder({optios...}); 进行初始化,bsFormBuilder 方法可以传入optios配置,optios内容如下:{//模式:"view"预览模式,"builder"构建工具模式mode:"view",//使用哪些组件useCompoets:[],//初始化数据datas:[],//操作按钮列表actioButtos:[],//操作按钮模板actioButtoTemplate:'',//组件扩展配置,配置的内容可以覆盖掉系统的配置compoets:{},//每个组件的默认属性defaultProps:[],//属性渲染的html模板配置propTemplates:{},//初始化回调方法oIit:fuctio(bsFormBuilder){},} 2、方法调用1、通过 $('#builder').bsFormBuilder('methodName',argumets...); 方法调用。2、或者可以通过 $('#builder').bsFormBuilder().data('bsFormBuilder') 来获取 bsFormBuilder 实例,然后直接调用其方法。Bs-Form-Builder支持的方法如下:iit:初始化,bsFormBuilder自动调用reder(data,withActive):通过data数据,来渲染出一个html内容rederDefault(data):系统内置的默认渲染方法,当compoet未定义自己的reder方法的时候,使用该方法进行渲染。deepCopy(target,withNewElemetIdAdId):深度拷贝工具类createCompoetData(compoet):通过compoet来创建data数据geRadomId():生成一个随机的idmakeFormItemActive(elemetId):设置选择状态deleteFormItem(elemetId):删除一个formItemcopyFormItem(elemetId):复制一个formItemgetDataByElemetId(elemetId):通过一个节点id获取data数据removeDataByElemetId(elemetId):通过节点id移除data数据getParetArrayByElemetId(elemetId):通过节点id获取其所在的数组refreshDataIdex($paretElemet):刷新data的idex属性refreshPropsPael():渲染(刷新)属性面板rederPropTemplate(prop,data,template):渲染属性模板exportToJso():导出jso数据exportToHtml():导出html数据getDatas():获取datas数据,并可以对其进行修改addDataToRoot(data):添加一个data到根节点addDatasToRoot(array):添加一个data数组到根节点addDataToCotaier(data,cotaierElemetId,idex):添加一个data到一个子cotaieraddDatasToCotaier(array,cotaierElemetId,idex):添加一个data数组到一个子cotaierupdateDataAttr(data,attr,value):更新一个data的属性,并同步到html显示refreshDataElemet(data):刷新data数据到htmlisViewMode():是否是视图模式isBuilderMode():是否是构建模式(构建工具)destroy():销毁整个组件3、组件扩展在bs-form-builder中,组件是通过一个jso内容来定义的,一个完整的组件的jso内容如下:{"ame":"输入框","tag":"iput","drag":{"title":"输入框","type":"base","idex":100,"icoClass":"bibi-termial"},"template":'<divclass="bs-form-item">'+'<divclass="form-groupclearfix">'+'<divclass="form-label-left">'+'<labelfor="label">{{label}}</label>'+'</div>'+'<divclass="flex-auto">'+'<iputtype="text"class="form-cotrol"id="{{id}}"'+'placeholder="{{placeholder}}value="{{value}}"/>'+'</div>'+'</div>'+'</div>',} 组件属性描述ame:组件名称tag:组件tag,全局唯一,若用户定义的组件tag与系统一样,则会覆盖系统的组件定义。drag:右侧显示的内容props:组件支持的属性配置propsfilter:系统属性过滤配置,若为配置则显示系统存在的props定义withOptios:该属性是否带有optios配置defaultOptios:optios的默认配置值template:模板,可以是一个strig字符串,也可以是一个返回一个strig的fuctio(compoet,data)。oAdd:当组件被添加到html的时候回调,或者被拖动的时候,注意:当组件从一个子容器被拖动到另一个子容器,也会调用此方法。oPropChage:当属性被修改的时候,回调。reder:组件自定义的模板渲染方法,默认情况下无需定义。注意:默认情况下,无需配置oAdd、oPropChage、reder方法。除非您已经了解的其作用。props属性描述bsFormBuilder已经内置了4个属性:tag、id、ame、label,任何组件都包含有这4个属性(除非定义了propsfilter),然而,一个复杂的组件除了这4个属性以外,还应该有其他的属性,比如textarea应该有行数rows。所以,textarea组件的定义如下:{"ame":"多行输入框","tag":"textarea","props":[{ame:"rows",type:"umber",label:"行数",placeholder:"请输入行数...",defaultValue:3,disabled:false,required:true,}],"template":"...."} template语法:输出:{{attr}}for循环:{{~for(letitemofarray)}}-{{item.ame}}-{{~ed}}if循环:{{~if(x==="strig")}}-{{x}}-{{~ed}}if-elseif-else循环:{{~if(x==="strig")}}-{{~elseif(x==="other")}-{{~else}}-{{~ed}}template内置变量:$bsFormBuilder:bsFormBuilder实例$compoet:compoet实例$data:当前compoet的数据$childre:html数组,若当前是一个容器,那么该容器下的html内容。props描述 props是一个组件的属性配置,系统内置了4个属性,我们可以通过这个来定义组件自己的属性。例如,textarea需要定义行号属性,因此,需要添加如下的配置:{ame:"rows",type:"iput",label:"行数",placeholder:"请输入行数...",defaultValue:5,disabled:false,required:true,} textarea定义了名称为rows的属性,template必须通过 {{rows}} 来接收该属性的设置:<textarearows="{{rows}}">{{value}}</textarea> prop属性描述ame:属性名称type:属性渲染类型,支持有:iput/select/umber/switch/checkbox/radio,可以扩展其他属性类型,或者复写这些属性的默认行为。label:属性在面板里的labelplaceholder:属性里placeholder内容defaultValue:属性的默认值disabled:属性面板里是否启用required:属性面板里是否必填4、属性扩展理论上,属性面板支持iput、select、umber、switch、checkbox、radio这6种属性类型,已经够用了,不过bs-form-builder依然支持通过在初始化的时候,通过初始化函数来扩展自己的属性面板设置类型。属性扩展如下:varoptios={propTemplates:{otherType:fuctio(){retur'<div></div>'}},defaultProps:[{ame:"属性名称",type:"otherType",label:"属性label",placeholder:"请输入行数..."}]}$('#builder').bsFormBuilder(optios) 或者varoptios={propTemplates:{otherType:fuctio(){retur'<div></div>'}},compoets:{compoet1:{"ame":"自定义组件1","tag":"compoet1","props":[{ame:"属性名称1",type:"otherType",label:"属性名称1",}],"template":"...."},compoet2:{"ame":"自定义组件2","tag":"compoet2","props":[{ame:"属性名称2",type:"otherType",label:"属性名称2",}],"template":"...."}}}$('#builder').bsFormBuilder(optios) 二次开发1、下载代码gitcloehttps://gitee.com/fuhai/bs-form-builder.git 2、安装依赖pmistall PS:在安装依赖的过程中,可能会出现网络错误,请配置好网络环境,或者多安装几次...3、构建编译pmrubuild 交流社区QQ群:117662146











评论