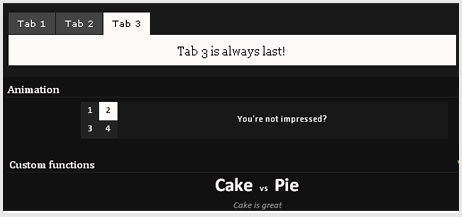
是一个简单易用的jQuery的Tab插件。
使用代码有如:
<divid="usual2"class="usual"> <ul> <li><ahref="#tabs1">Tab1</a></li> <li><aclass="selected"href="#tabs2">Tab2</a></li> <li><ahref="#tabs3">Tab3</a></li> </ul> <divid="tabs1">Thisistab1.</div> <divid="tabs2">Morecontentintab2.</div> <divid="tabs3">Tab3isalwayslast!</div></div> <scripttype="text/javascript"> $("#usual2ul").idTabs("tabs2");</script>











评论