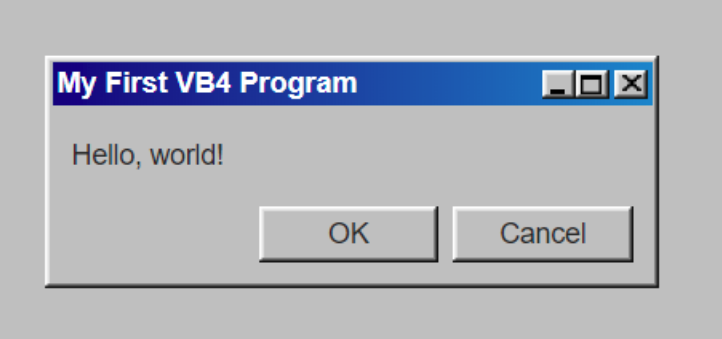
98.css是一个用于构建类似Windows98界面的CSS库。
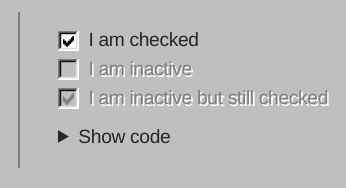
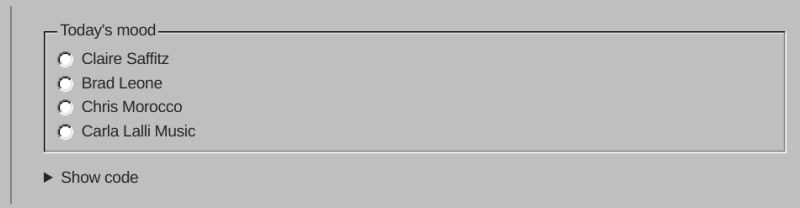
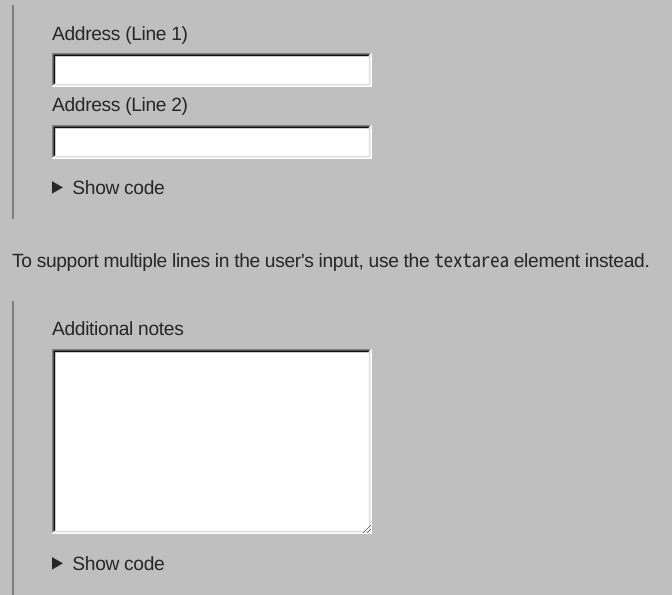
该库依赖于语义HTML的用法,例如要编写按钮,需要使用<button>,输入元素需要标签,图标按钮依赖于aria-label。支持的组件包括:Button、Checkbox、OptionButton、GroupBox、TextBox、Dropdown、window(TitleBar、Windowcontents)与TreeView。
98.css不包含任何JavaScript,仅使用一些CSS来设置HTML样式,这意味着它与前端框架不会有兼容问题。
如下是98.css与React一起使用的示例:
https://codesandbox.io/s/objective-chandrasekhar-t5t6h?file=/src/index.js
与纯JavaScript一起使用的示例:
https://codesandbox.io/s/late-sound-miqho?file=/index.html
使用98.css最快的方法是从unpkg导入:
<linkrel="stylesheet"href="https://unpkg.com/98.css">
















评论