Dave属于node一键生成curd代码的框架,便捷开发,教您不需要写代码也能弄接口。
优点可不下载代码,线上直接链接数据库进行crud缺点不可生成可部署代码,仅允许复制粘贴代码进行操作。原因数据库模型均是本地cookie存储,如果几百个表,考虑到接口交互压力,而不提供线上生成下载代码功能。而且接口均不记录使用者的数据库信息等~后端接口和文档自动化,前端(客户端)定制返回JSON的数据和结构!
Dave是一种专为API而生的JSON网络传输协议以及基于这套协议实现的ORM库。为简单的增删改查、复杂的查询、简单的事务操作提供了完全自动化的API。能大幅降低开发和沟通成本,简化开发流程,缩短开发周期。适合中小型前后端分离的项目,尤其是互联网创业项目和企业自用项目。
通过自动化API,前端可以定制任何数据、任何结构!大部分HTTP请求后端再也不用写接口了,更不用写文档了!前端再也不用和后端沟通接口或文档问题了!再也不会被文档各种错误坑了!后端再也不用为了兼容旧接口写新版接口和文档了!再也不会被前端随时随地没完没了地烦了!
特点功能在线解析自动生成接口文档,清晰可读永远最新自动校验与格式化,支持高亮和收展自动生成各种语言代码,一键下载自动管理与测试接口用例,一键共享自动给请求JSON加注释,一键切换特殊用法自动生成公众号授权/支付/分享等代码自动生成小程序授权/支付/分享等代码公众号管理小程序管理对于前端不用再向后端催接口、求文档数据和结构完全定制,要啥有啥看请求知结果,所求即所得可一次获取任何数据、任何结构能去除重复数据,节省流量提高速度对于后端提供通用接口,大部分API不用再写自动生成文档,不用再编写和维护自动校验权限、自动管理版本、自动防SQL注入开放API无需划分版本,始终保持兼容支持增删改查、模糊搜索、正则匹配、远程函数等为什么要用Dave?前后端关于接口的沟通、文档、联调等10大痛点解析
代码生成器(框架生成说明介绍)注意:1.表的基础结构分别为id,createtime,updatetime
介绍该套代码生成器仅限于node框架内的结构生成规则,所有生成的实现统一在服务端进行处理,然后返回,如需要进行修改,修改后台服务的接口实现即可。
内容目前整套的生成内容主要围绕整套框架的设计结构进行,覆盖后台(WCF接口、数据接口、业务层)、前台的代码生成(View及ViewModel层),如下所示。
支持1.支持生成可预览编辑的代码、直接复制进行移植2.直接生成文件,无论是类库文件、还是前端的UI.xaml文件。3.支持代码高亮、方便进行查看编辑4.暂只支持mysql但是并不是以后就打算支持mysql会多种数据库选择
已完成的1.数据动态链接,数据结构的管控2.表中的数据查看3.数据可在视图中进行编辑修改。4.可通过表/类结构实现api生成5.可通过表/类结构实现接口文档生成
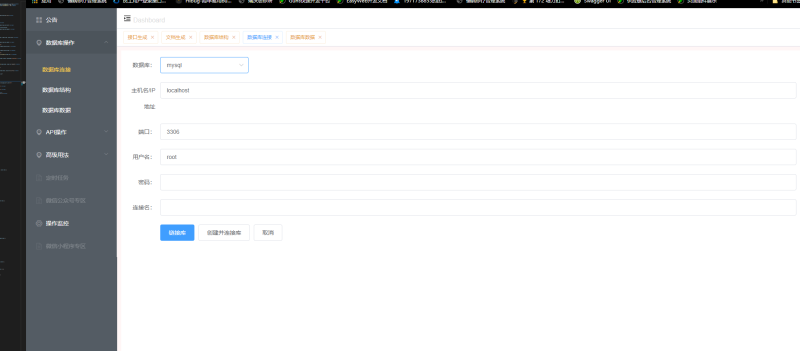
需要先创建链接如下操作
进行数据库链接
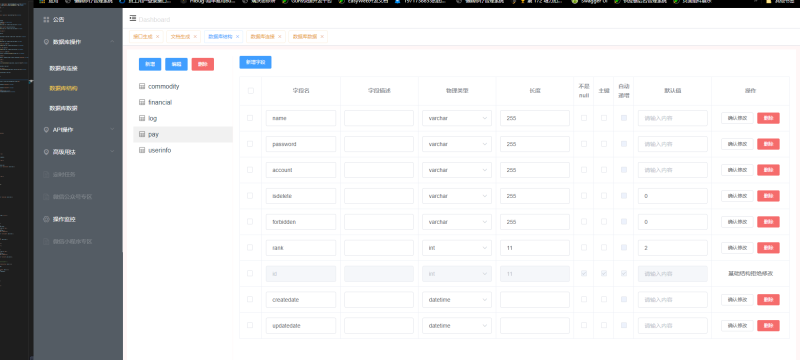
网页附属功能可以查看修改您的数据结构(不推荐使用-可修改表描述)
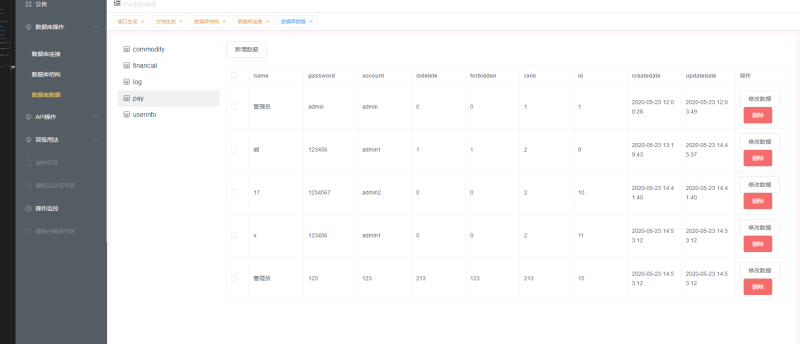
可以对数据进行增删改查
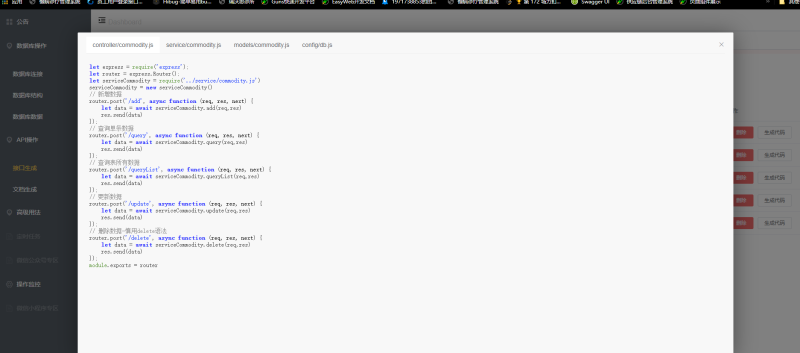
代码生成部分,mvc数据结构
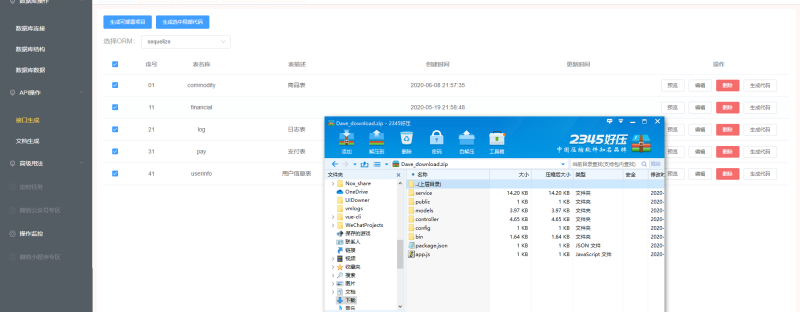
生成代码目录结构
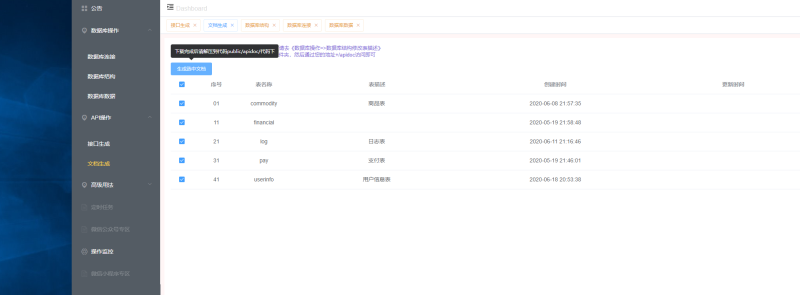
可一键生成文档
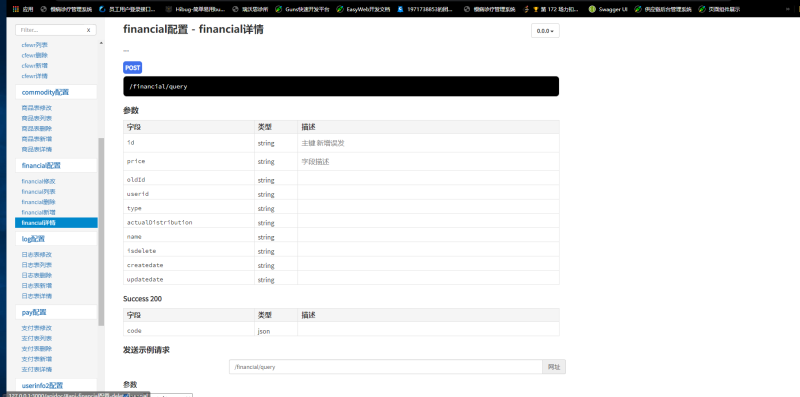
文档样式,并且支持在线调试结构
代码下载后执行如下命令
npminstallnpmrunnode
















评论