点击空白处退出提示
作品详情
主要技术:项目是基于umi搭建的,ui组件库是公司(安徽云轨)基于antd3.0以及ag-grid开发的luck-design组件库。并
使用了echart图表开发、video-react视屏播放、react-pdf-js PDF预览等。
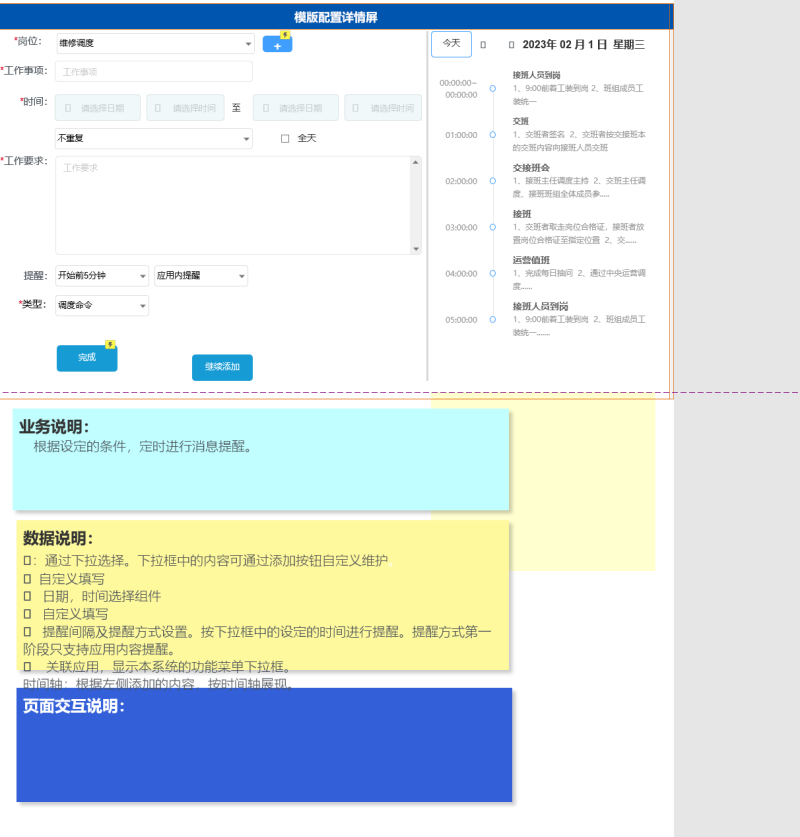
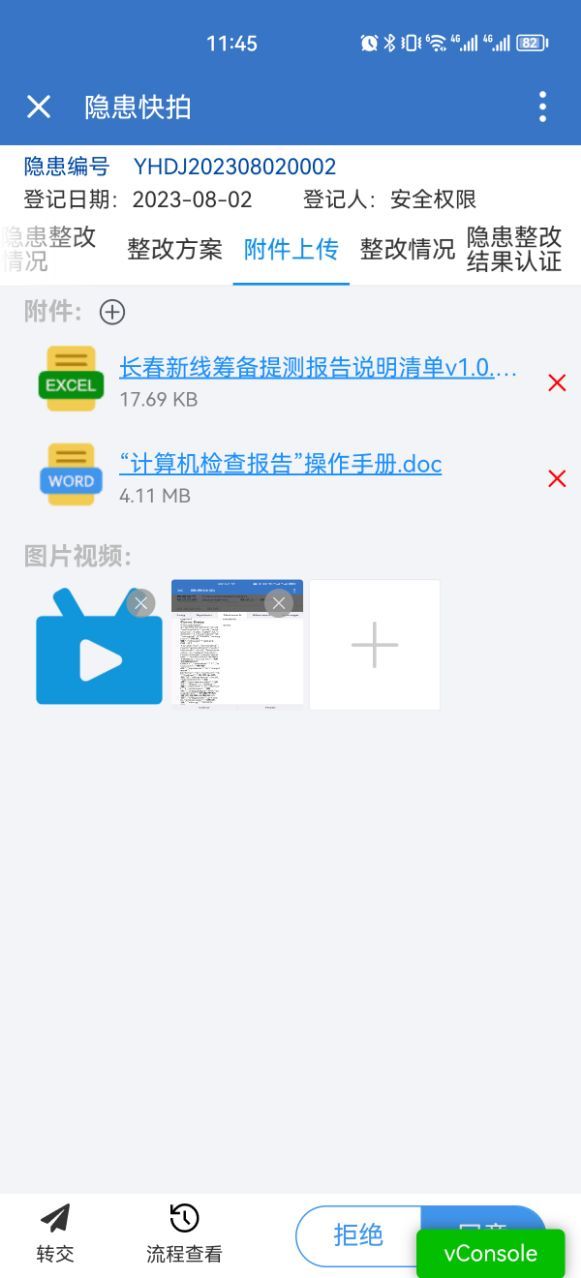
我的职责:负责其中门户、车站、乘务系统的研发工作。
个人成就:
1.移动端提议分文件管理各系统路由,再由roots文件中整体引入 ,避免了各系统多次修改roots文件导致文件冲突。
2.移动端发现上传多个图片,部分图片无法显示预览。原因是对预览地址处理时,使用了异步函数,在异步数据还未返
回时就直接返回了图片的数据,导致图片无法预览。
3.发现移动端隐藏bug,在页面卸载时没有清除window.addEventListener('resize' ....。
4.解决iphone手机时间显示异常问题,是因为日期字符串在不同浏览器有不同的实现,例如 new Date('2017-1-1') 在
Safari 上是 Invalid Date,而在 Chrome 上是能正常解析的。
5.解决iphone手机输入框样式异常问题,Safari/webview input disabled 有默认样式opacity: 0.4,并且有隐藏样式-
webkit-text-fill-color,这个是在开发者工具中无法看到的。
6.解决超16位的小数的加减法的需求。
7.解决页面404未找到,刷新页面后正常显示的问题。原因是umi中history.push(‘/cdmsSkd/schedule ’)不会省略空
格。
8.参考钉钉日历周类型待办展示完成乘务管理系统中事务管理页面的开发。


声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论