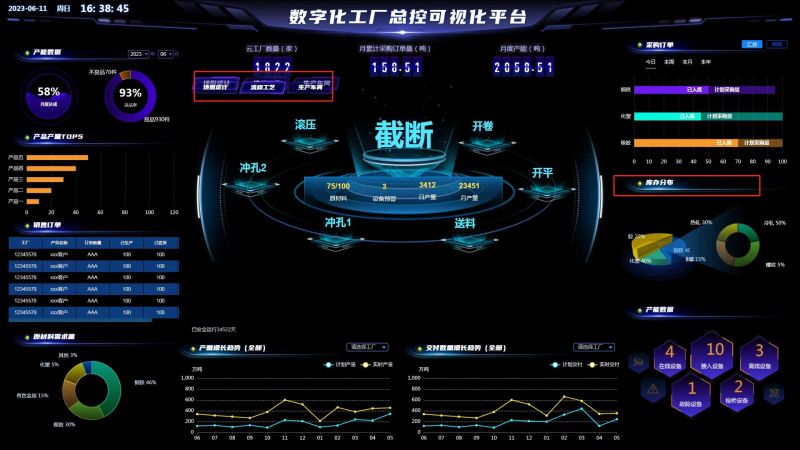
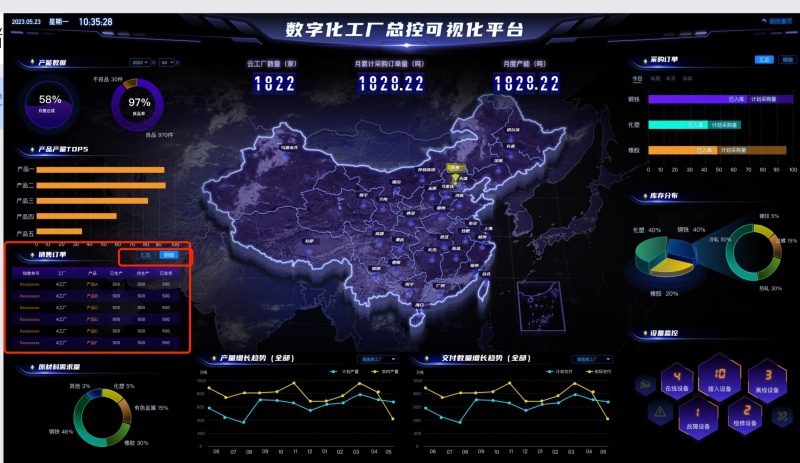
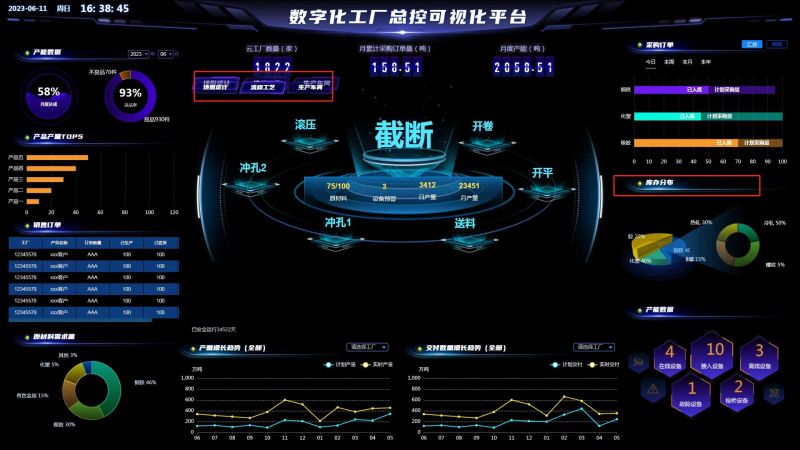
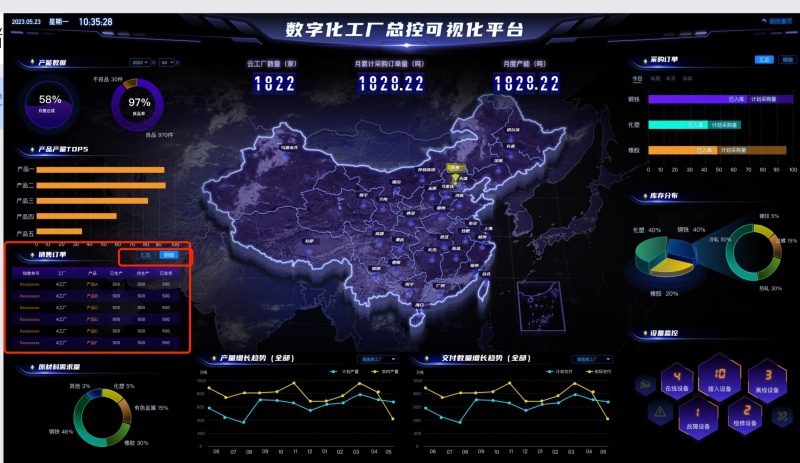
1、抽离页面网络层,axios 二次封装、因为前端对接的是 6 家的供应商提供的数据接口,接口请求标准不一样,前端做数 据聚合和计算;2、利用autofit.js实现大屏可视化的适配方案;3、利用 tailwindcss 统一全局主题,与设计同步; 抽离页面的逻辑层,进行数据计算,然后渲染页面; 还原设计稿3D动效效果; 设计轮询请求接口获取数据,优化页面。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态










评论