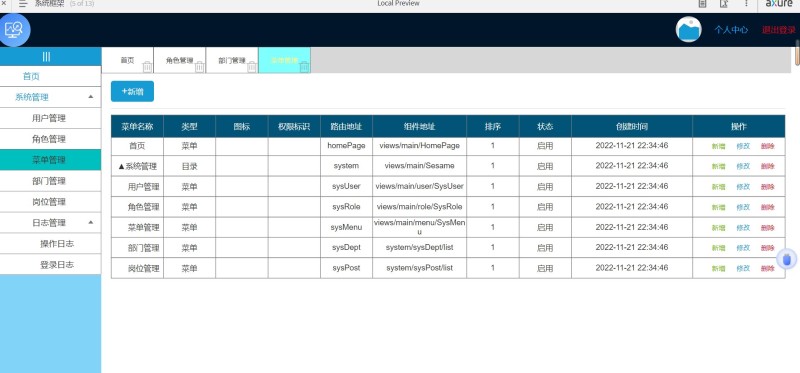
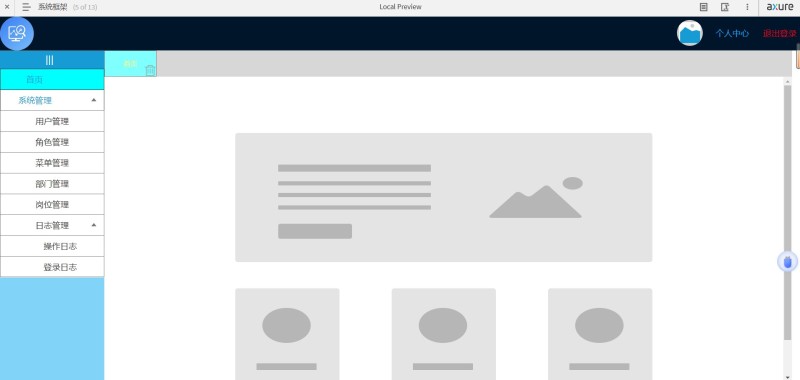
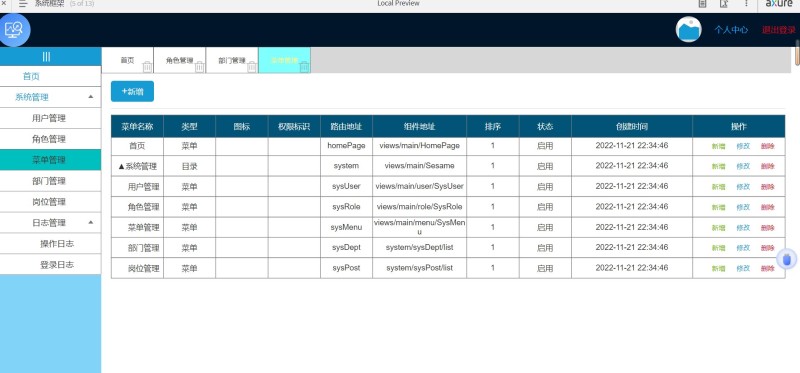
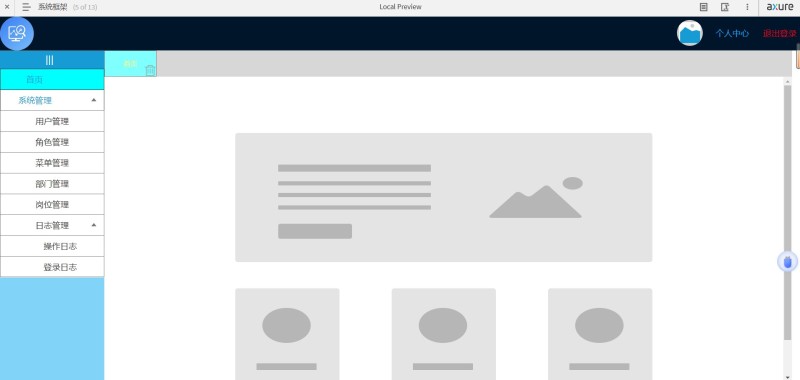
创建页面:在Axure中,创建一个新的页面代表后端系统的一个界面或模块。可以使用各种组件和元素,如按钮、文本框、表格等,来构建页面布局。设计交互:使用Axure的交互功能来定义页面元素之间的交互行为。例如,当用户点击按钮时,跳转到另一个页面或显示弹出窗口等。添加数据:使用Axure的数据功能来添加模拟的数据,展示真实的系统数据和动态内容。定义状态:展示不同的状态,如加载状态、错误状态等,通过切换状态,展示不同的页面效果。创建动画:使用Axure的动画功能来给页面元素添加过渡效果,如淡入淡出、滑动等。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论