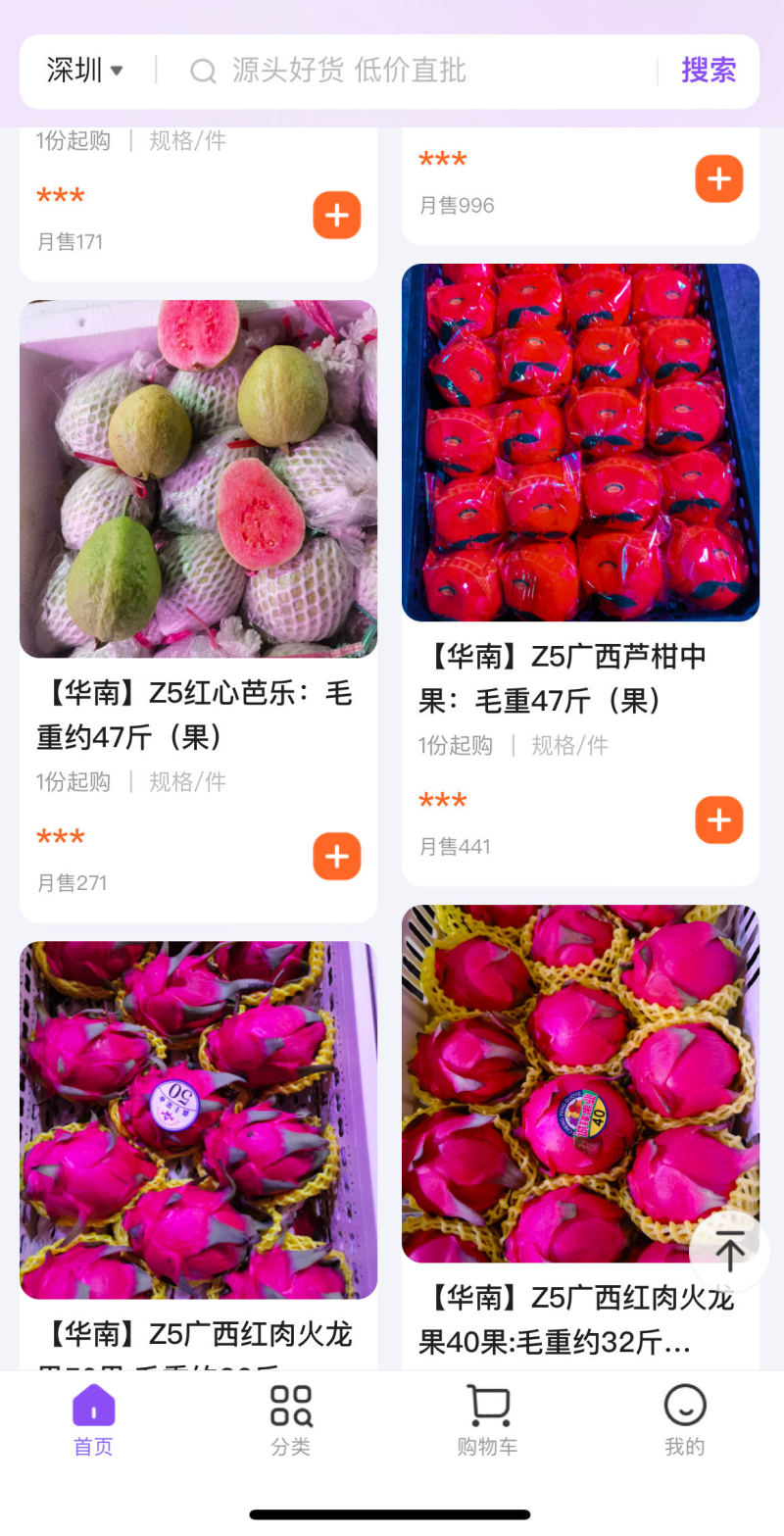
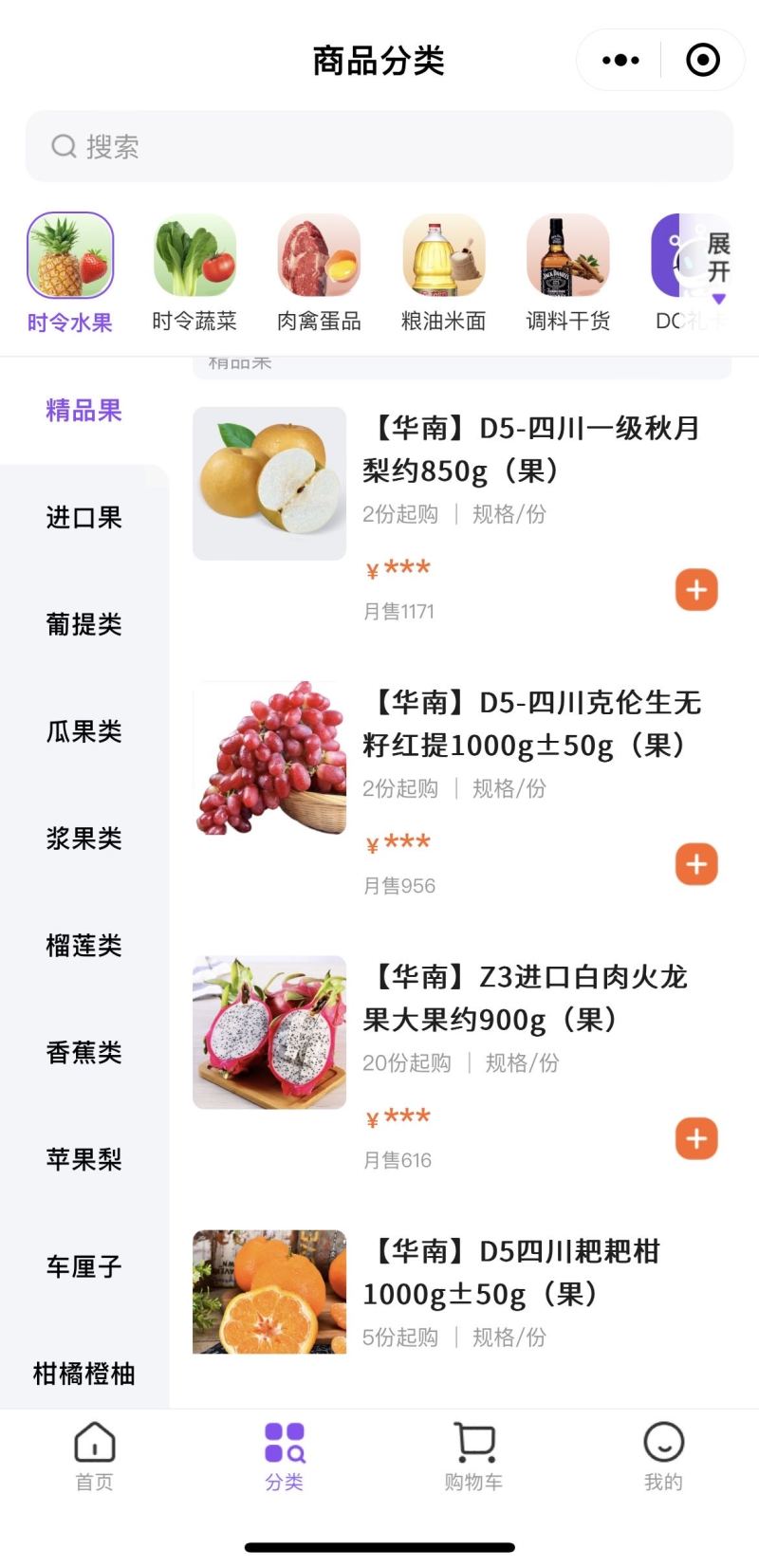
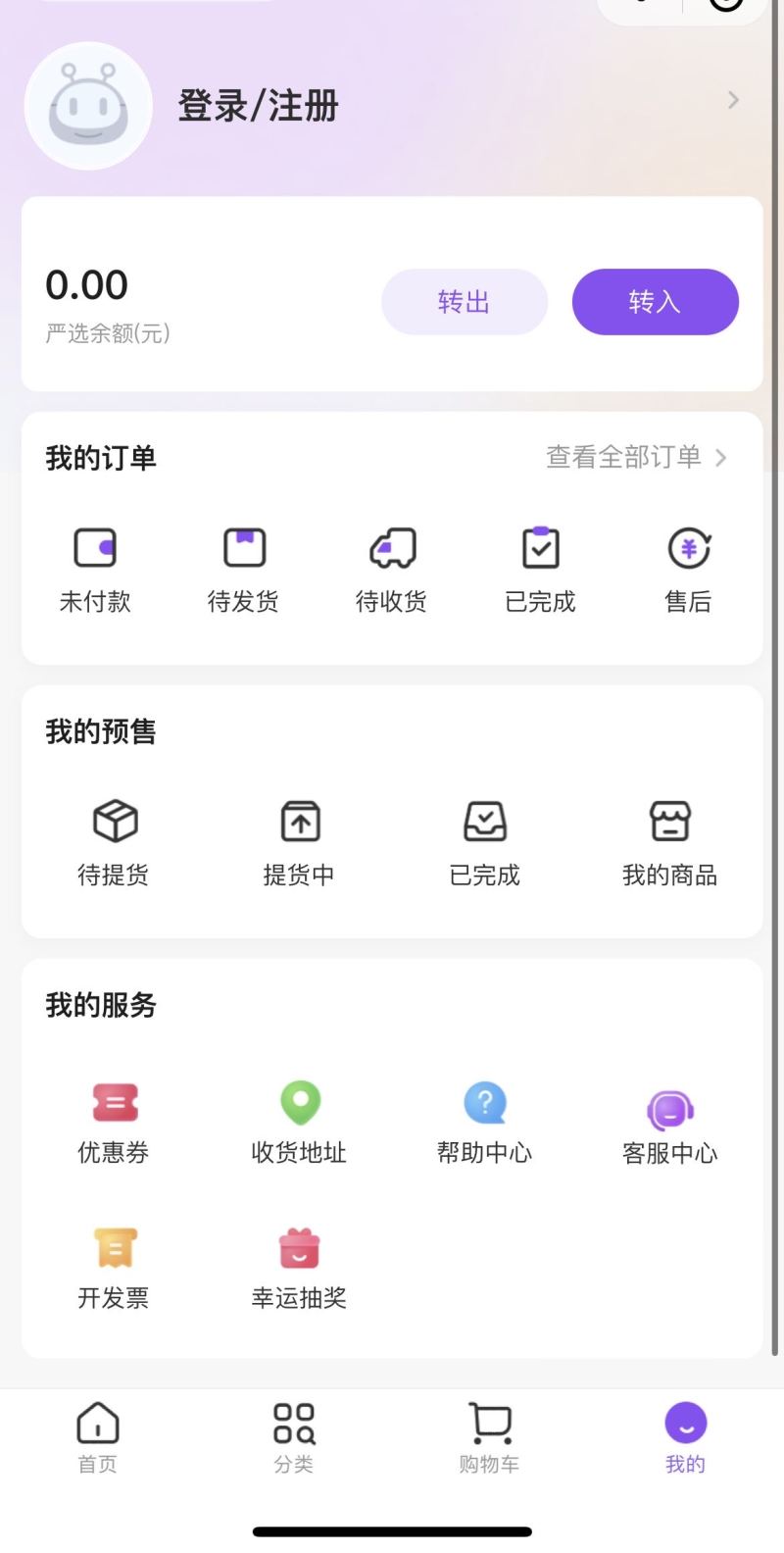
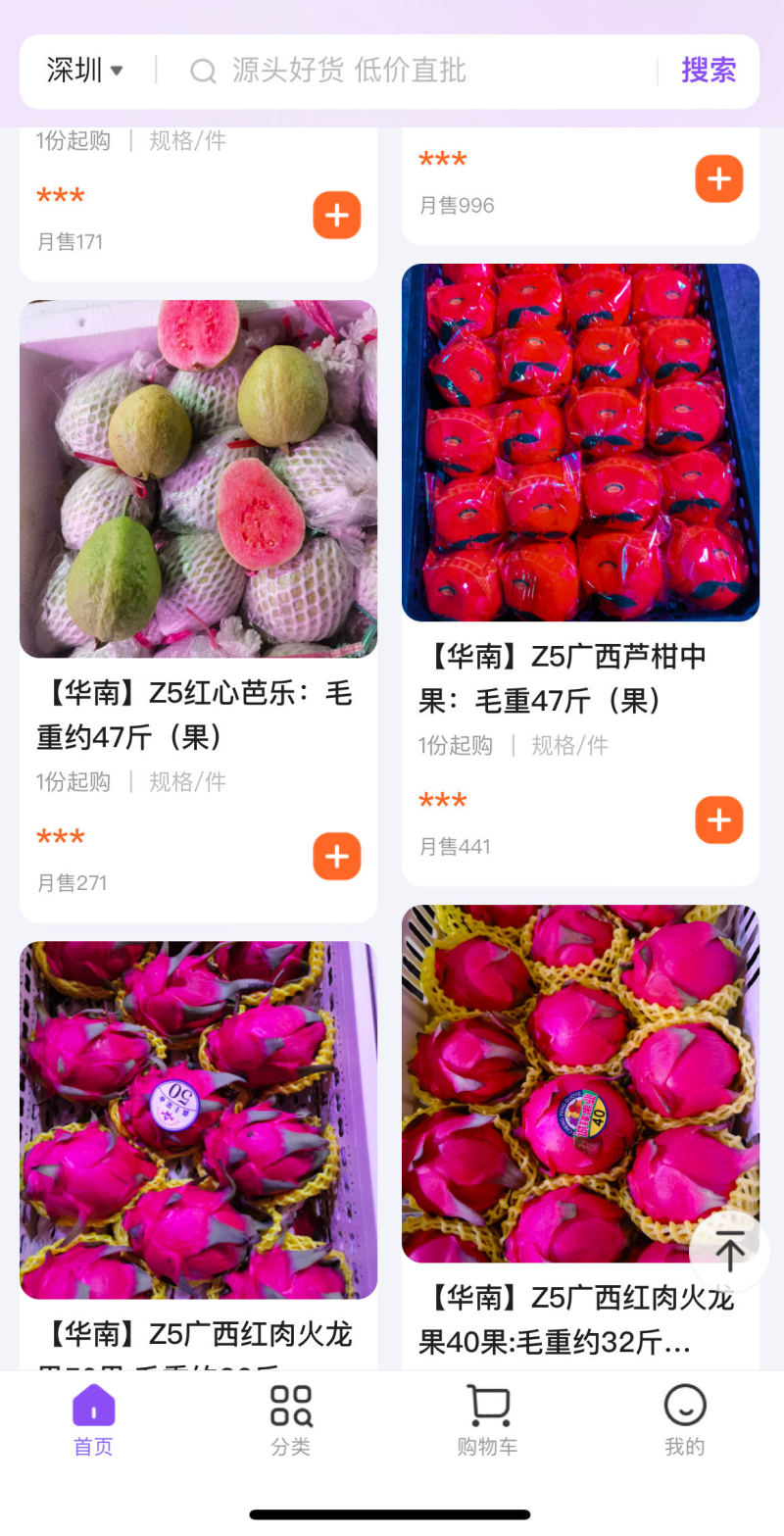
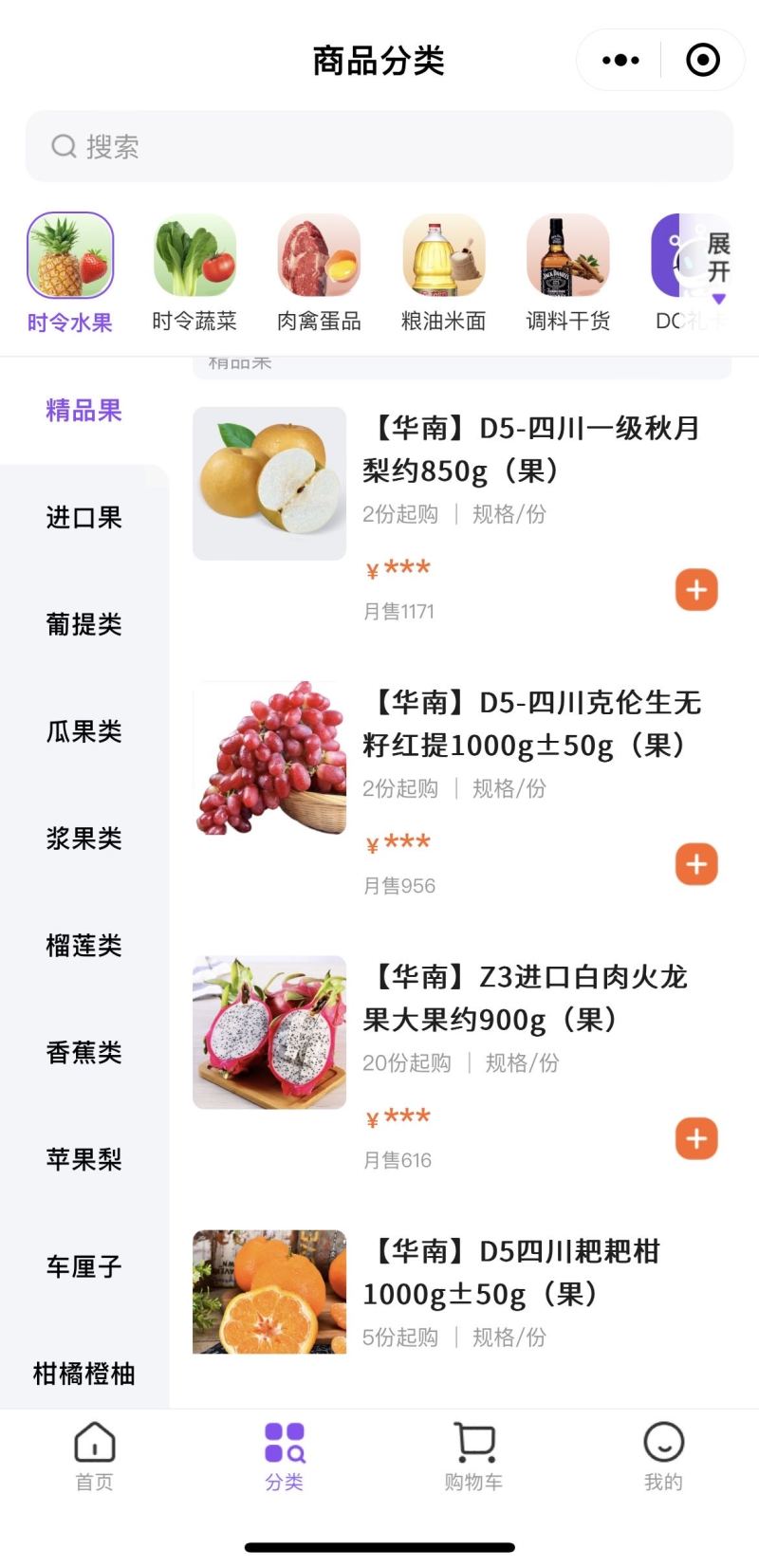
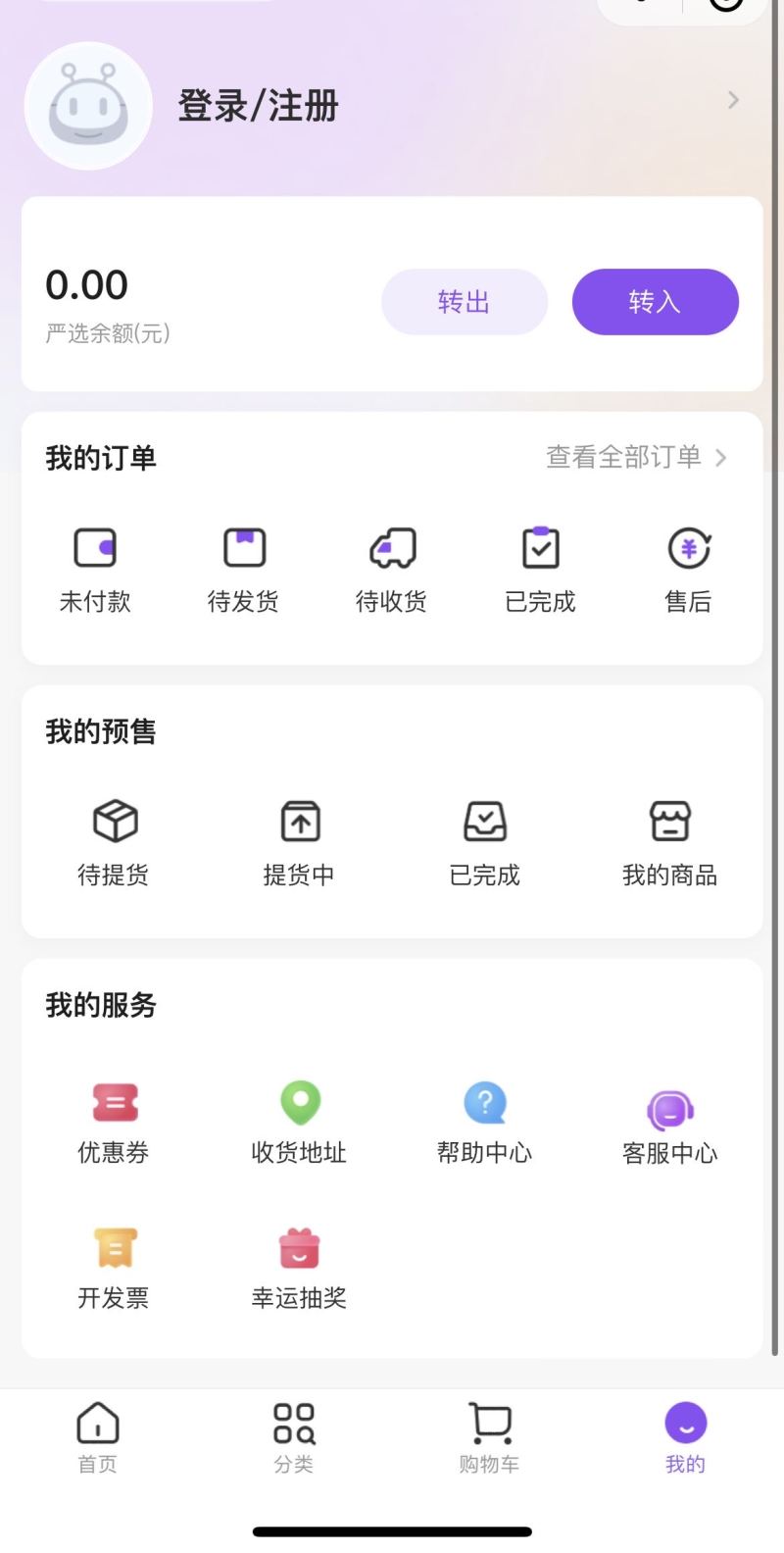
项目介绍:有缘严选是一款在线购物的在线高城小程序,用户可以在这里浏览相关商品进行查看, 在登录之后可设置用户信息以及收货地址,完成添加购物车,下单支付等操作。技术栈: uni-app、uni-ui、Pinia、TypeScriptVue3 的开发框架下进行开发。使用 uni-ui 实现基础布局1. 对 uni.request 进行二次封装配置拦截器统一添加 token 统一处理异常2. 使用 Pinia 搭配插件实现持久化。使用 uniapp 支持多端持久化的 API 替换 localStorage 存储3. 使用登录凭证和手机号实现授权登录。前端调用 wx.ogin0 获取凭证,后端通过凭证换取目录信息考周4.到后期维护的方便 将公共组件和功能组件单独拍离封装,增加复用性 减少后期维护的成本声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论