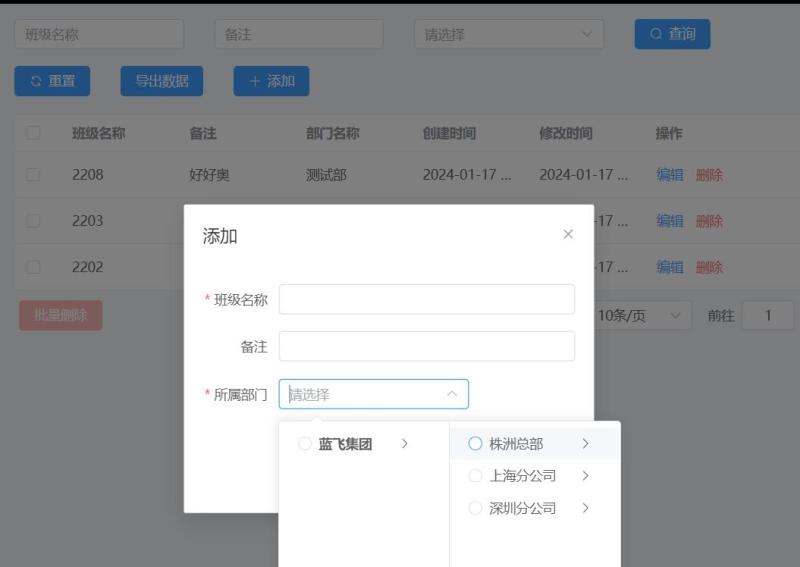
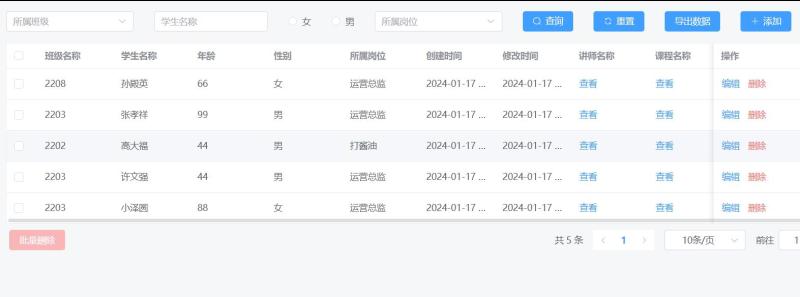
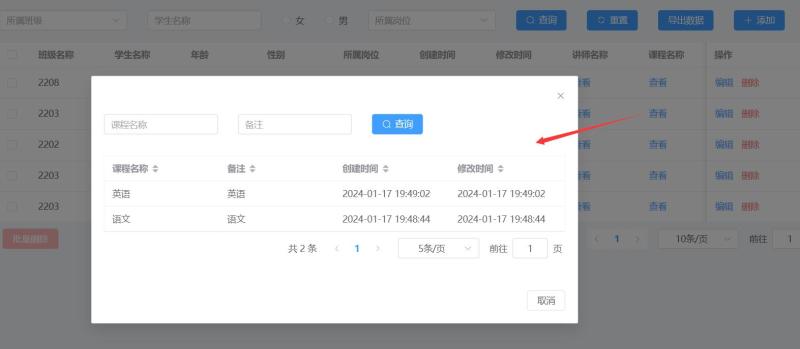
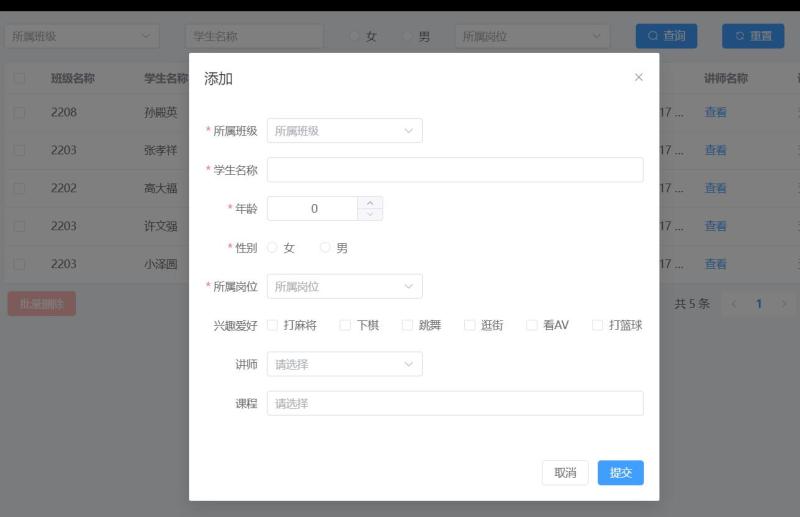
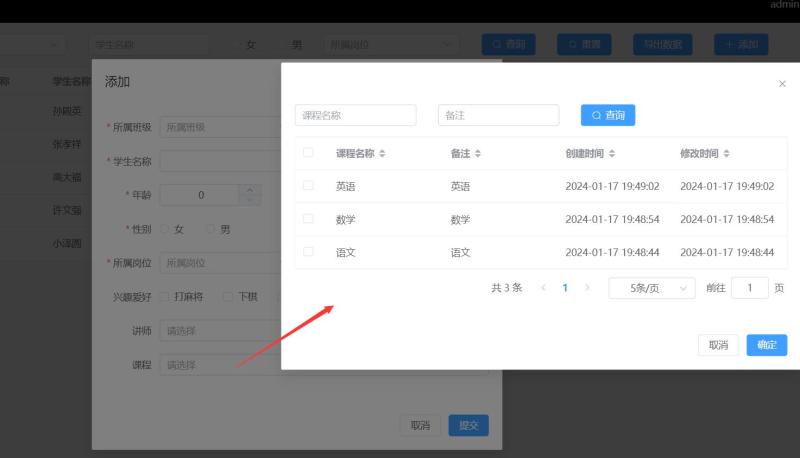
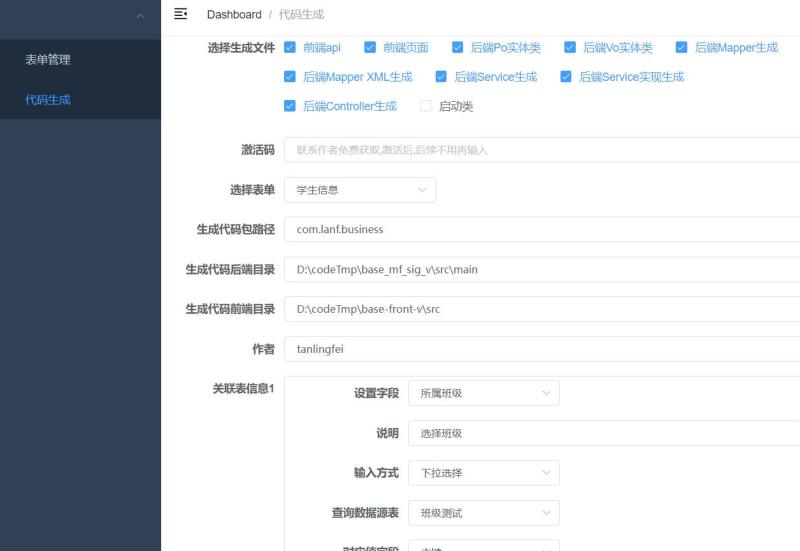
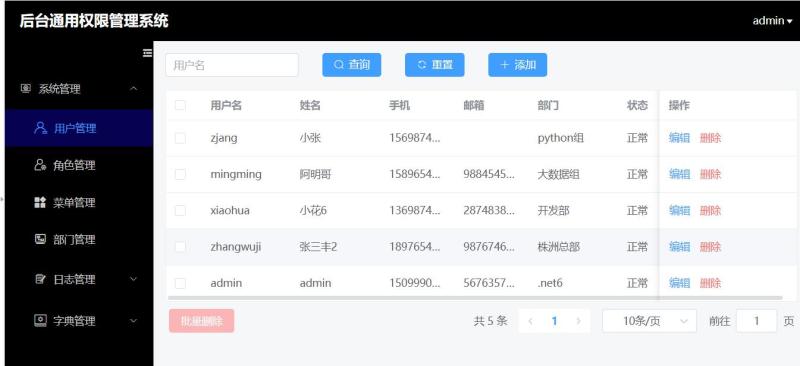
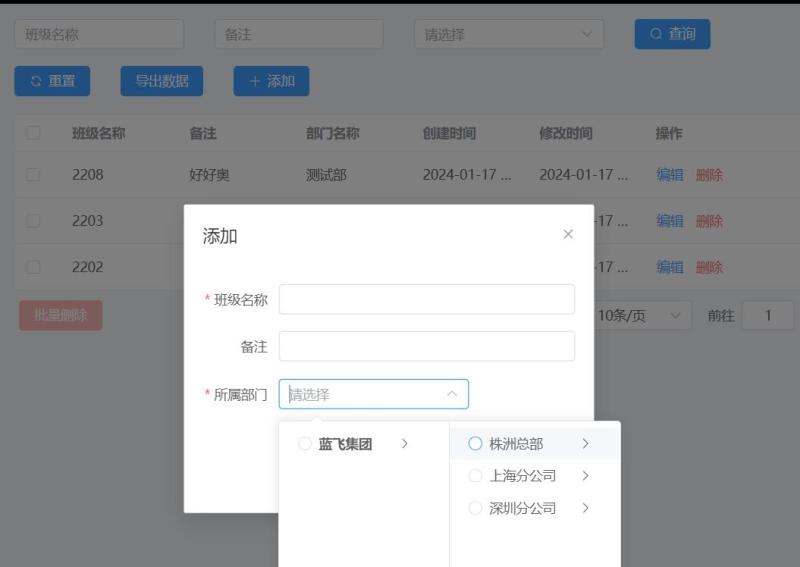
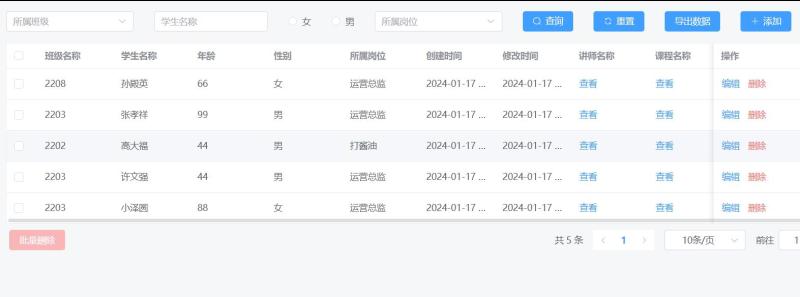
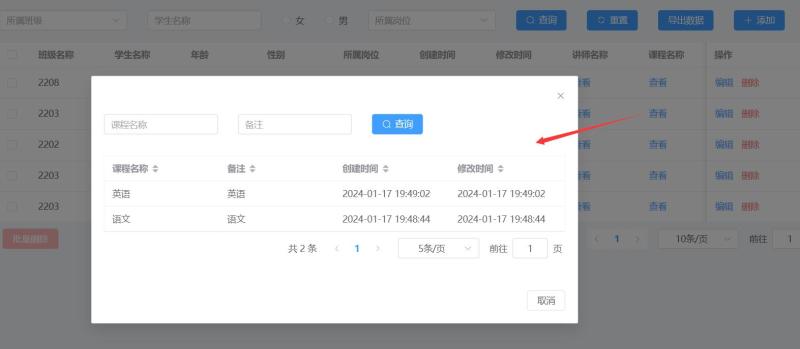
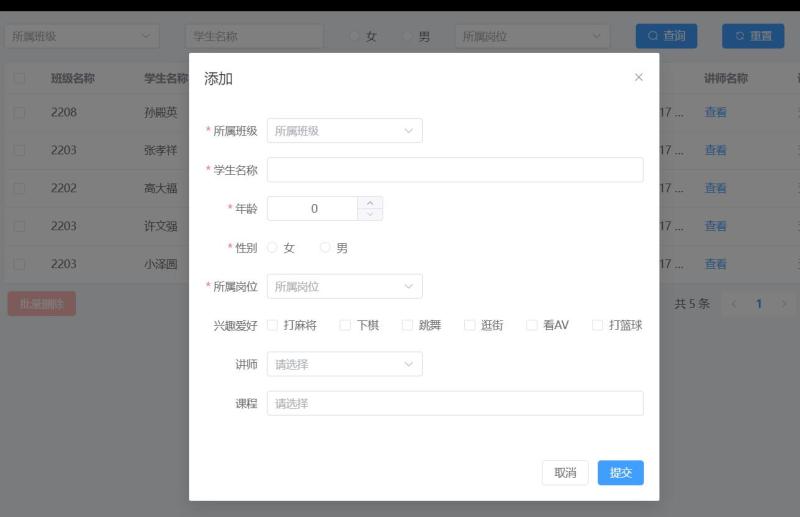
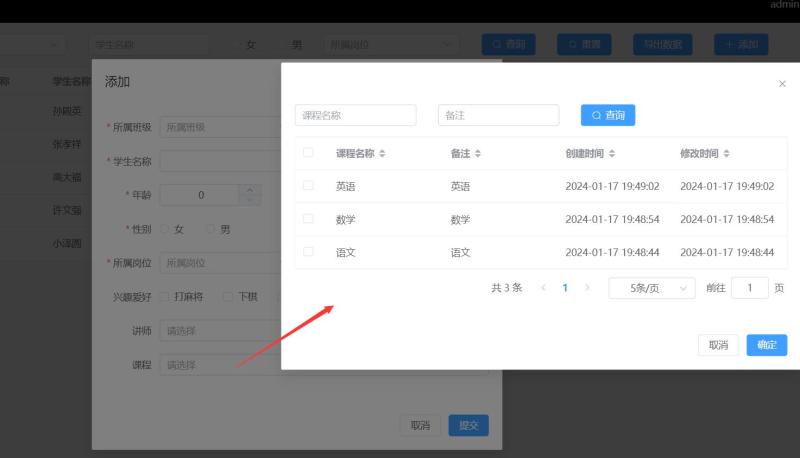
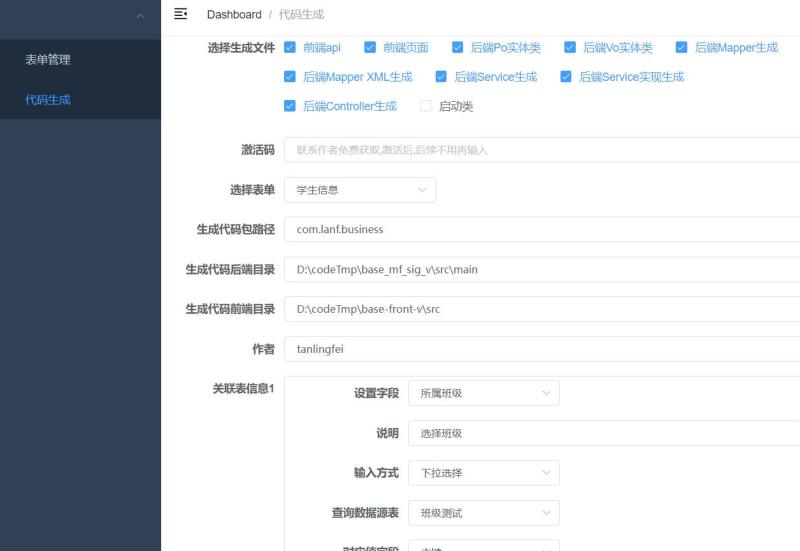
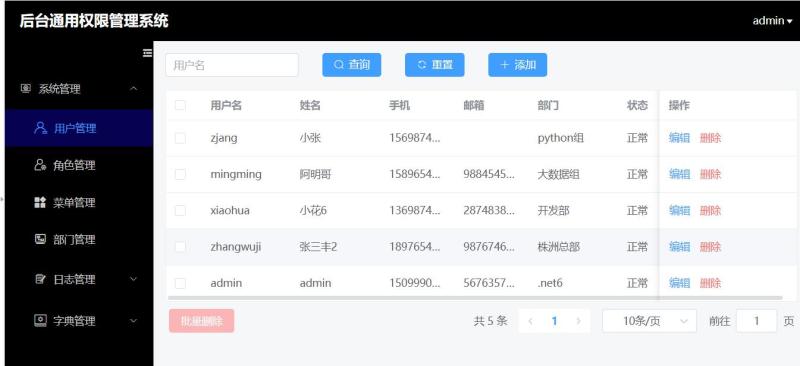
SpringBoot Vue3 ElementPlus 前后端分离后台通用权限管理系统源码,包括单体版,多模块版,带环境搭建,项目运行,代码生成器使用说明后台管理系统通用权限功能,动态分配系统的功能权限,基本上所有的后台管理以及企业管理系统都是基于这个架构二开的技术栈:SpringBoot SpringCloud SpringSecurity Jwt redis MybatisPlus Vue3 ElementPlus 数据库版本:Mysql8开发工具idea运行环境 WindowsJDK版本:1.8Nodejs 版本 v16后端构建工具:Maven前端构建工具:Vite主要功能列表:用户管理(管理后台的登录用户和对用户授权),角色管理(分配菜单权限),菜单管理(动态管理页面上的路由),权限控制(包括后端和前端的功能访问控制,前端可控制到按钮)机构管理,日志管理(记录后台登录以及所有的操作),字典管理(统一管理常用数据分类),代码生成(一键生成后端前端增删改查代码)功能截图这个系统是用来做什么的,能解决什么问题?是基于SpringBoot Vue elementplus的后台通用权限轮子和代码生成器,在这个基础上可以快速进行开发一个管理系统,比如你要做一个仓库管理系统?使用代码生成器几乎不用写代码,全部可视化操作就行,代码生成器支持单表,多表联合生成,比如一个班级对应多个学生,添加学生的时候要选择班级,一个学生对应多个课程,一个课程对应多个学生,添加学生的时候要可以选择多个课程,添加课程的时候要可以选择多个学生,这些功能都可以使用代码生成器完成,彻底解决这些搬砖工作网上也有很多的后台代码生成器,但基本都是独立生成对单表操作的代码,甚至都不能对字段进行输入方式选择,还是要去做很多修改,如果是多表关联,要额外做的事情就更多了,包括后端关联查询,添加修改,前端页面之间的相互调用,而本系统的代码生成器能完美解决以上问题相对于低代码:大部分低代码平台都是封闭的,想要修改业务逻辑非常不灵活,而本系统完全开源,用的也是主流技术框架,网上资料非常多,修改也完全不受限制下面是代码生成器生成的功能截图声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态
















评论