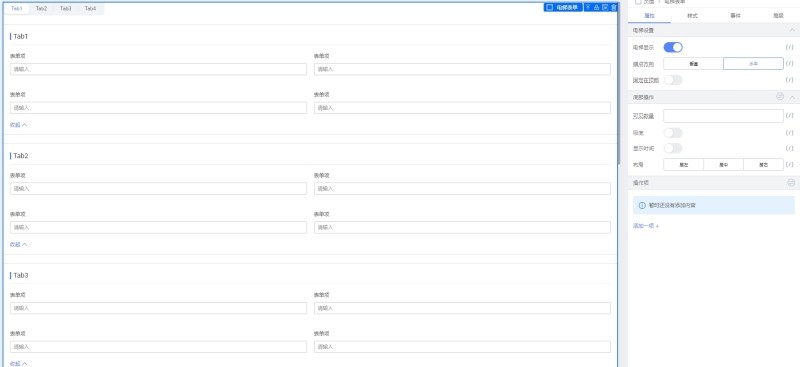
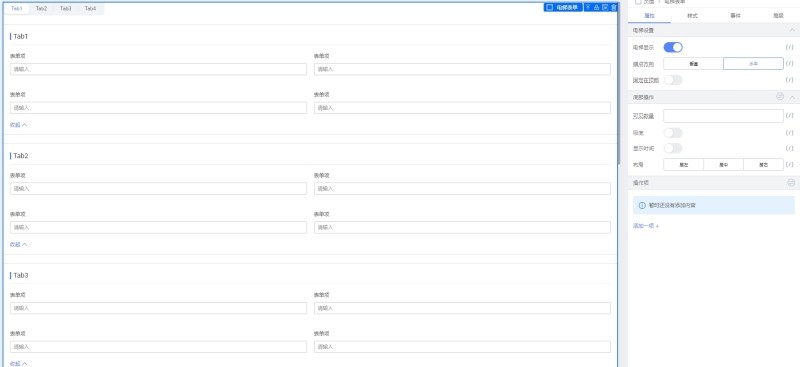
1. 项目概述:该企业级应用旨在帮助公司管理各种流程的生命周期,以及流程中台的运营。通过极低的代码成本,可以快速适应公司不同的流程需求,并生成相应的表单系统。2. 系统规模:包括三大核心模块,使用了10多个自定义组件,覆盖了50多个页面,同时支持PC端和移动端H5的访问。3. 技术架构:基于Vue2进行开发,使用了vue-router进行页面路由管理,vuex进行状态管理,v-cli作为脚手架工具,并结合Element-UI组件库进行界面设计。4. 个人职责:a. 公共部分:负责开发和封装了Ajax拦截器,以及一系列功能性函数(防抖、节流、字面量判断、常用正则等),为项目提供基础功能支持。b. 组件部分:根据项目需求,开发了满足当前项目需求的组件,并将其整理成组件库,通过npm提供下载。c. 文档部分:利用vitepress工具,编写了主要的组件使用文档和API接口文档,方便团队成员查阅和使用。d. 整体优化:对构建速度和代码体积进行了优化,同时采用了面向对象编程的思想,提升了代码的可维护性和可扩展性。业绩:1. 细化 css 颗粒,使 class=w24 h24 md:w48 md:hauto ,更加语义,提升开发效率2. git-hooks husky 配合 eslint,prettier 处理代码规范,使不合规代码无法提交,提升系统品质3. 根据 webpack 配置 CssMinimizerPlugin 压缩,splitChunks 分包,以及 TerserPlugin 多进程打包,使 webpack 构建速度优化,产出物优化。4. 建立组件文档,功能函数文档,使同事阅读文档开箱即用,减少重复开发5.keep-alive 缓存技术,懒加载,移动端虚拟列表,小图片转 base64等常用的性能优化提升项目渲染声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论