1.负责注册、登录、添加商品、数据分析模块2.全局的样式是使用 vue+ElementUI搭配完成的,提高了开发效率3.全局路由使用 vue-router 控制路由跳转,并使用 lazy 懒加载模式,实现页面内容切换和性能优化,提高页面加载速度4.注册的时候,默认手机号注册,避免后期绑定手机号的步骤,提高效率,而且方便用户后期忘记密码时找回密码5.登录的时候,会校验用户名密码,通过则带一个 token,根据 token 来确定用户的权限,进而渲染相对应的页面,减少不必要的渲染,提高性能,给用户更好的体验6.每周同一时间更新 token,即使是用户选择了记住密码,在登陆时 token 如果和后台不匹配,提示登录信息过期,请重新登录7.将用户信息和全局的状态存储在 vuex 里,方便在用户操作和跳转的时候进行权限校验,对不合理的请求进行拦截,并跳转到特定页面8.用户(商家)可以在添加商品模块进行商品的上架,可以根据自己的需求,上架不同的商品,满足用户的日常使用需求9.在数据分析模块,商家看到的是自己的营销数据的信息,包括进货量,商品种类,销售情况,营业额,净利润等,还可以通过 echarts 柱状图,分析每种商品的销售情况,区分热门商品和冷门商品,进行对应的调整,更好的提高营业额;管理员看到的是整个商城的数据分析,包括用户访问次数,订单成交数,商家入驻数等信息,能针对性的推出适当的活动,提高用户活跃性和依赖度,提升自身的品牌知名度和影响力声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






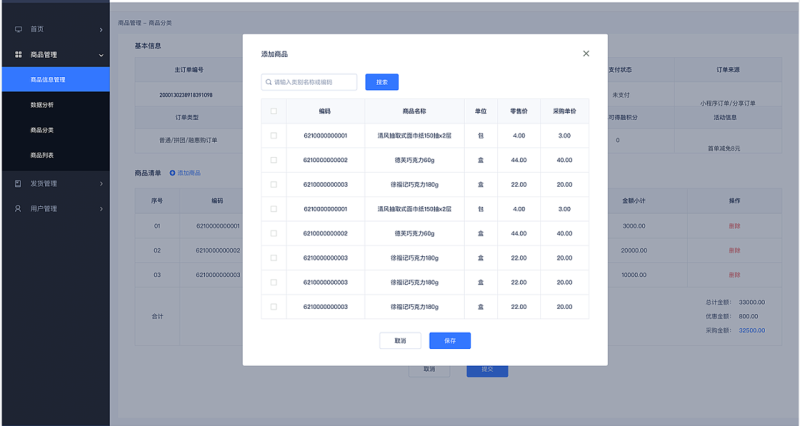
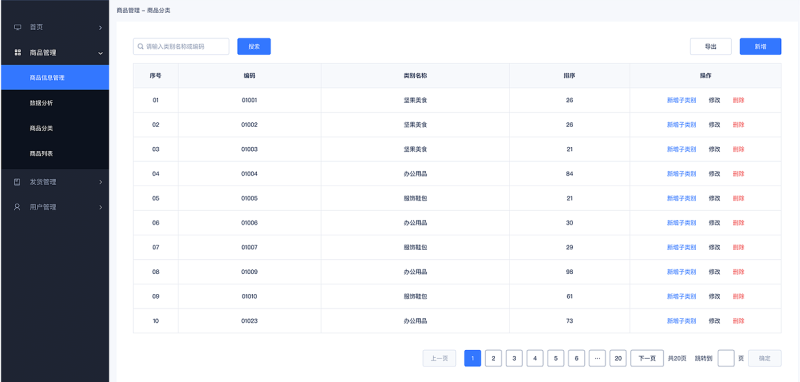
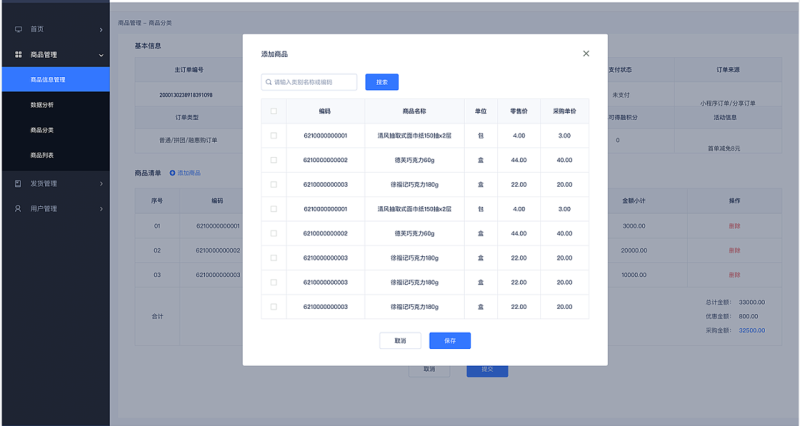
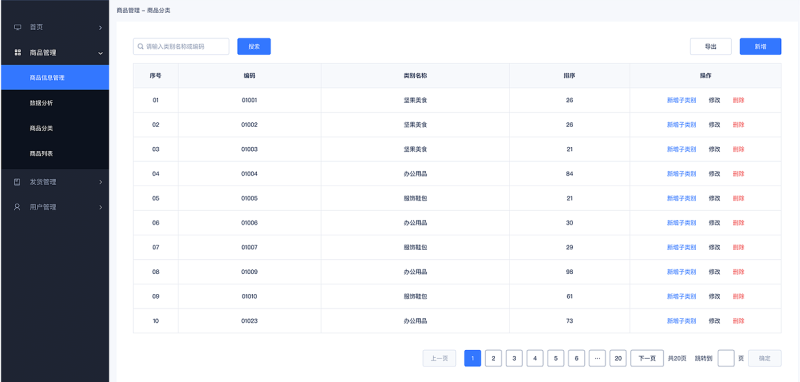
评论