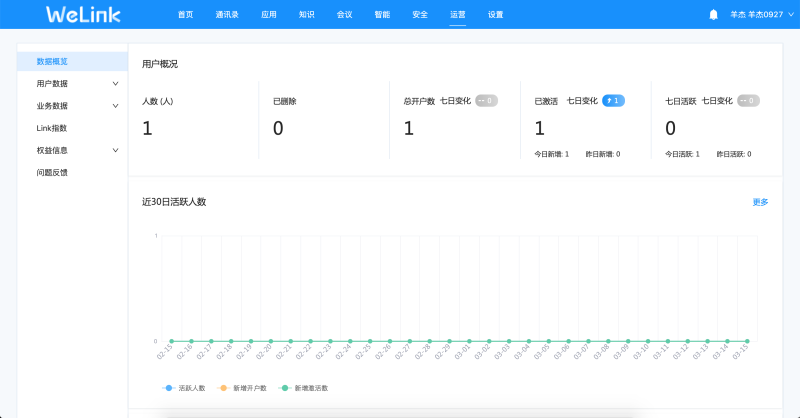
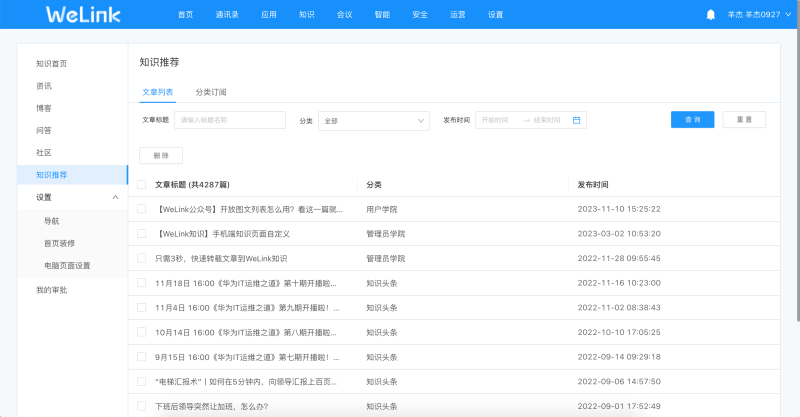
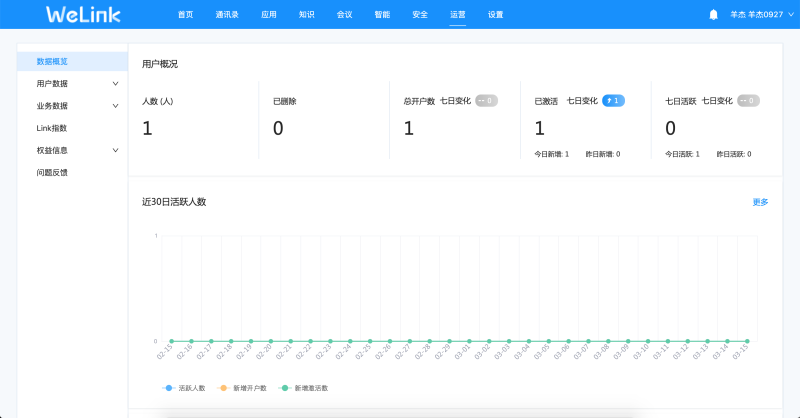
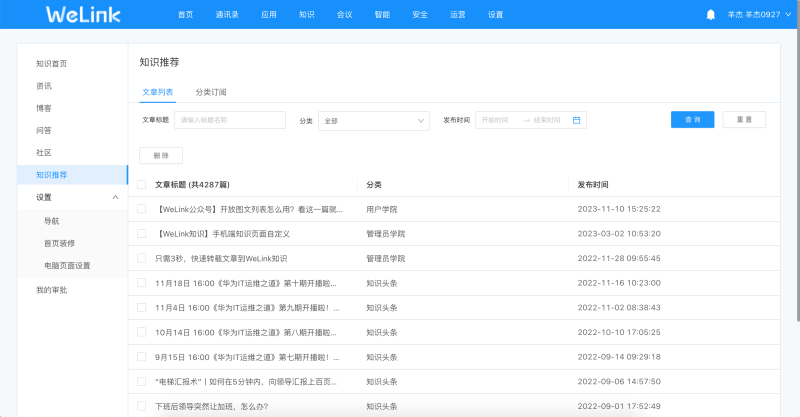
这是一个从各业务系统收集产品使用数据,并汇总展示出来,从而辅助管理者决策的报表系统。①使用 ECharts 完成了数据的多维度展现,展现方式包括折线图、柱状图、饼图、气泡图、表格等。②对 ECharts 进行了二次封装,在组件内设置了默认颜色、默认样式,图的大小随窗口变化动态调整。③对表格组件进行了二次封装,以实现页码区域点击或选择时的埋点需求。④使用 React 封装了导出组件、租户搜索选择组件、部门搜索选择组件等。⑤修复问题:当页面有多个请求且部分请求耗时很长时,未显示期待的加载图标。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论