本项目是实现车辆经销商对自身客户的管理,让经销商能实现客户数据处理, 客户 360 画像, 客户分群, 客群筛选,基于客群的任务派发 等crm 核心功能。【1】客户数据处理模块 : 是处理多个来源的数据,统一入到一个 crm 库中, 进行数据的整合。 主要开发 2 个数据来源 : [1] 基于经销商系统开发一个入口页面, 让经销商管理人员或者相关岗位专员进行数据的导入,包括车销数据, 信贷数据和部分工单数据 [2] 系统数据对接, 对接已有的主机厂系统,通过接口, oss, sftp 等方式对接主机厂的相关数据,包括工单数据, 零部件数据等【2】客户360 , 将各个业务模块的数据整合到一起后, 在一个页面上全盘展示客户的全部信息, 包括车销,售后,信贷等业务线的标签画像,方便相关岗位专员在做业务跟进时,根据客户的全盘信息调整相应的销售策略与话术【3】客户分群, 是 crm 的核心功能,是指客户基于后台已打好的客户标签来筛选出自己所需要的目标客群, 来实现营销,推广等业务落地, 例如 : 客户在9 月份计划举办一个'进店有礼' 活动, 需要筛选出车龄较小, 工单产值较高, 客户黏性较高的年轻客户的群体进行短信推广, 便可以使用此模块方便的筛选出客户, 基于客户群灵活的进行营销推广【4】 基于客群的任务派发 是在客户分群的基础上, 再添加相关任务功能, 比如,在建立好的客群上一键建立任务,一键派发,后续相关岗位人员进入系统后便接受到相关任务,方便进行跟进和任务追踪。而我在本项目中所承担的职责是 :【1】 后台数据处理, 包括使用 flink 框架, kafka 消息队列的方式, 处理大量客户数据,实时或离线打标签(有的标签仅离线T+1生成)【2】 后台接口开发,包括与主机厂系统等外部系统数据对接的接口开发, 数据导入,客户360,客户分群等前端模块对接接口的开发,使用 Java语言, spring-boot 框架【3】 部分 vue 前端开发, 前端是基于经销商已有的系统进行二次开发, 使用 vue 进行客户 360 , 客户分群功能的前端页面开发本项目为经销商实现了客户数据的统一处理, 和核心的客群筛选功能. 给经销商带来了很大的营销价值。开发的难点有如下几点:【1】 复杂的多来源的数据对接和统一处理, 客户上传的,专员上传的,系统对接的等多来源数据的维度都不尽相同, 因此在数据的存储设计上下了很多功夫需要考虑后续使用和标签处理等场景【2】 基于营销需求的标签设计, 标签设计是与业务人员沟通最深入,花费时间也较长的一件事情,需要明确了解业务人员的需求才能做出正确的标签方便相关岗位人员后续使用【3】 客群筛选功能的实现,客群筛选功能需要足够灵活,支持经销商配置多种类型的条件(如时间类型,枚举类型等), 需要考虑使用人员对系统使用的简洁方便,因此这部分前端功能的开发和后台接口的设计也是个不小的挑战声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
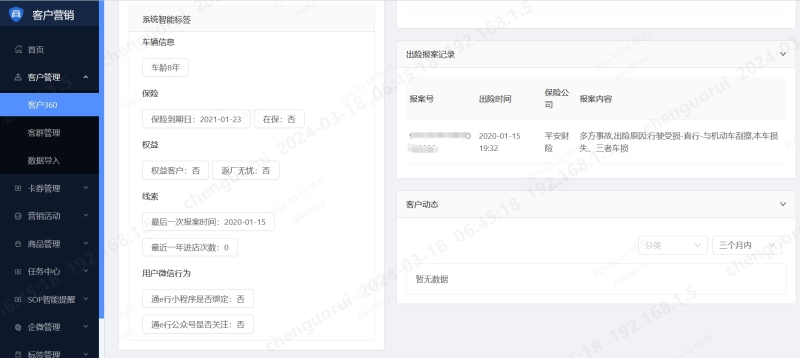
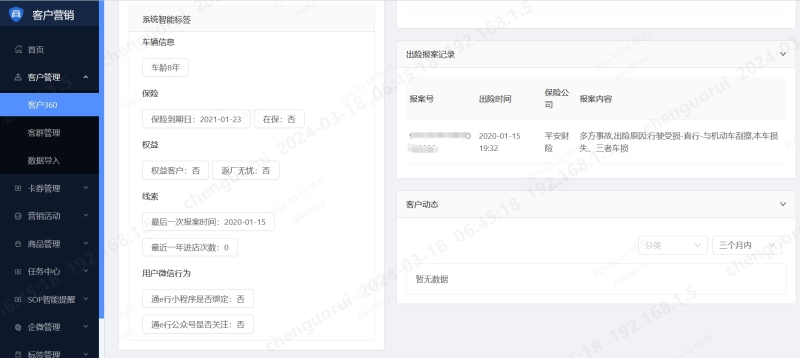
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态










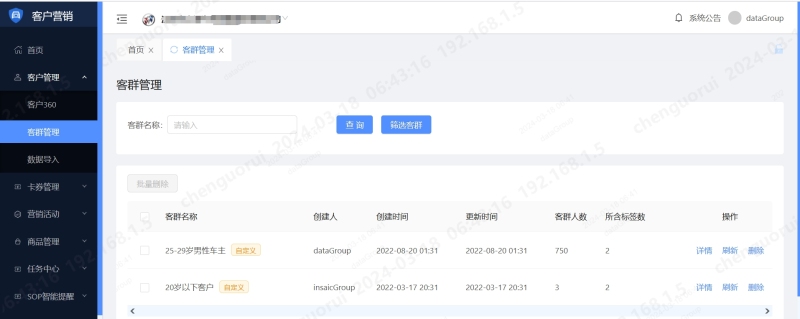
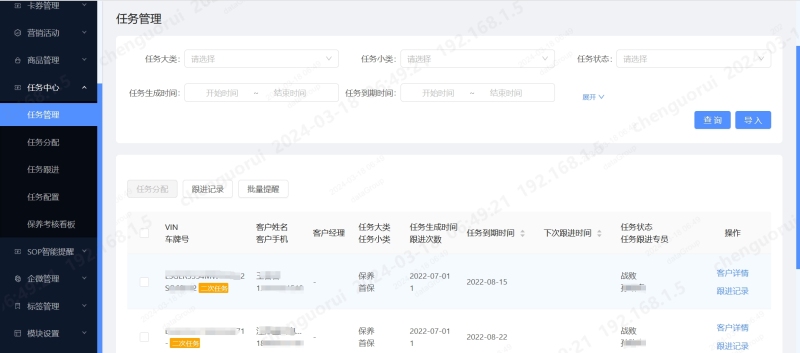
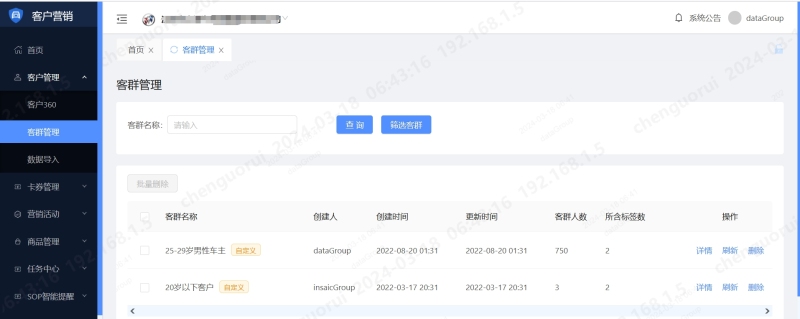
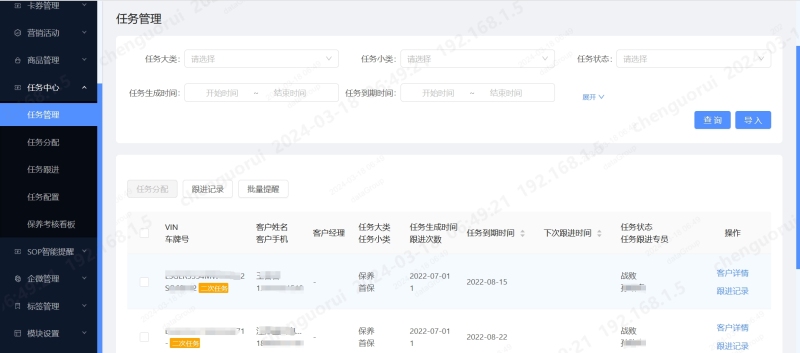
评论