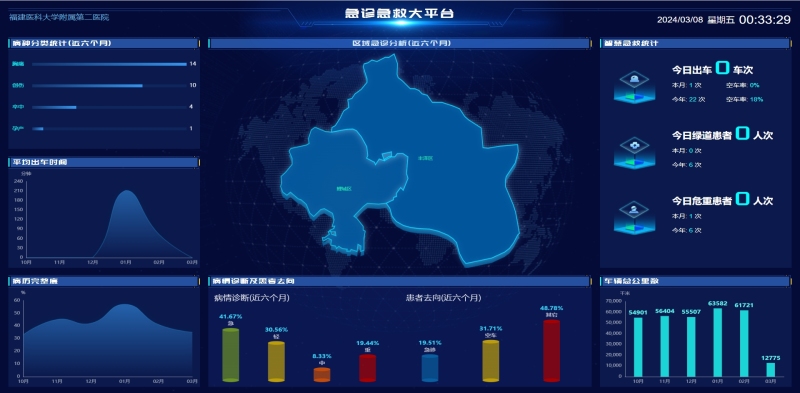
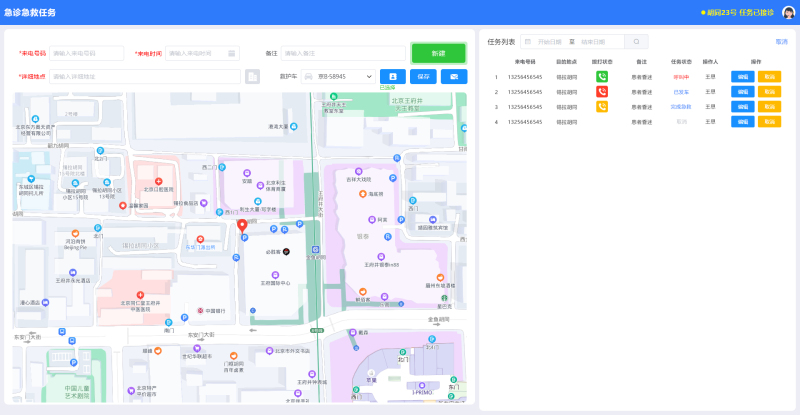
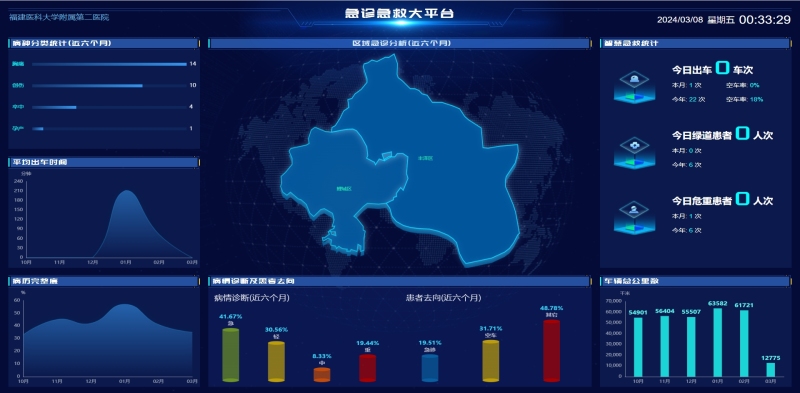
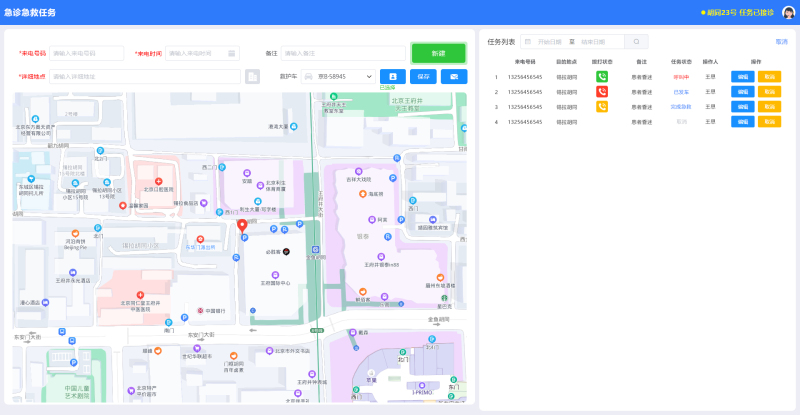
● 项目描述:智能急救与质控平台将院前急救和三大中心模块集成到本系统中,院前急救主要功能有:病历填写及打印、救护车地图轨迹、车载监控、车载监护仪、院前智慧大屏、医生工作量统计、120急救调度中心等功能。三大中心主要功能有:病历填写及打印、病历数据质控、病历上报、数据上报、三大中心智慧大屏、三大中心数据统计。● 技术产出:1. 根据产品需求使用 Vue+ElementUI 开发页面样式和交互功能,并完成接口对接。2. 二次封装 ElementUI 组件实现组件的高复用。(例如:table,dialog)3. 使用深度作用选择器修改第三方组件的内部样式。4. 负责大屏页面的样式和功能开发,使用 ECharts 实现图表的功能和样式。5. 负责病历模板页面的开发及打印功能,实现用动态字段生成病历模板。6. 使用 Signalr 完成大屏页面绿道患者实时提醒功能。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态










评论