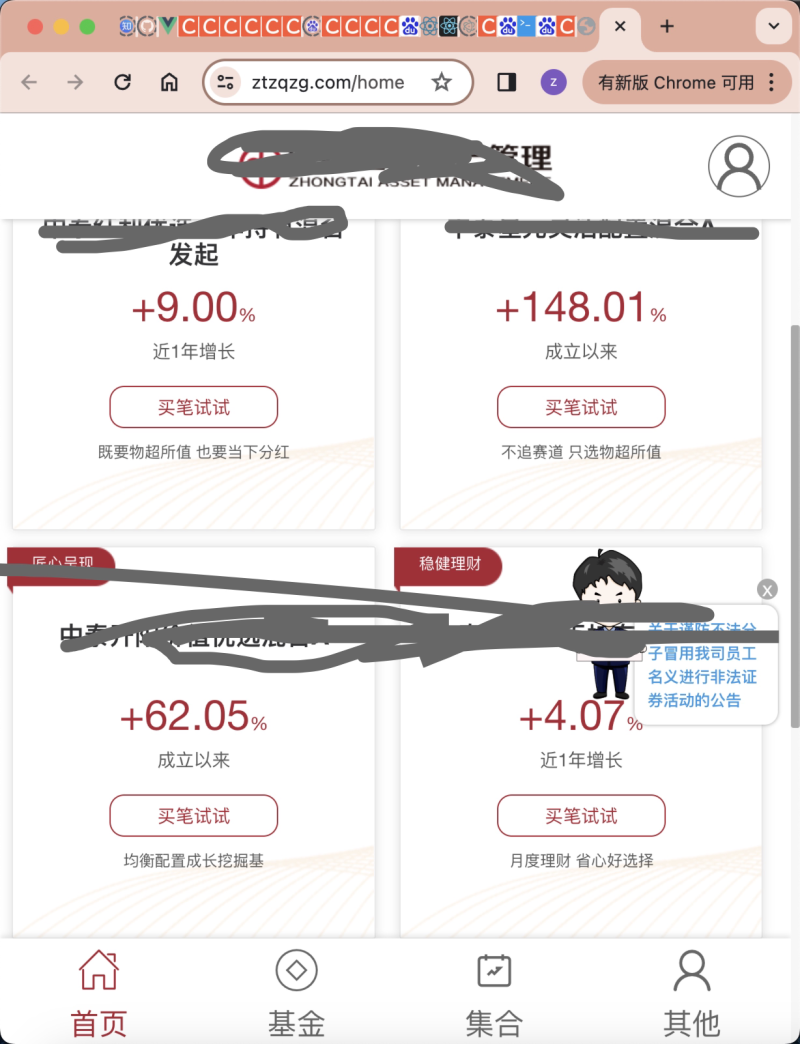
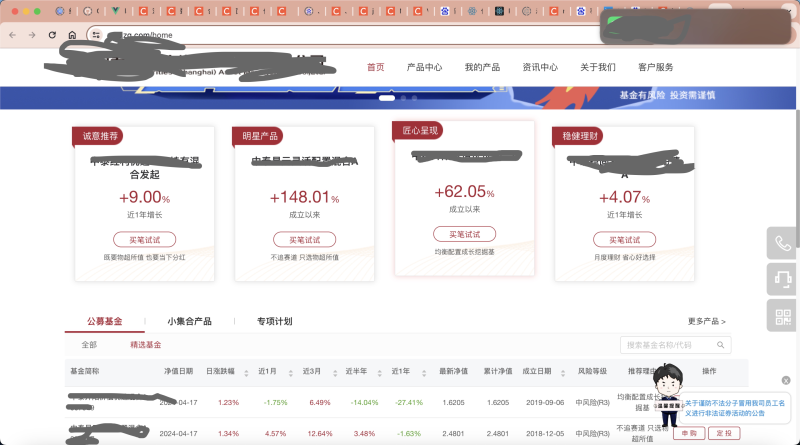
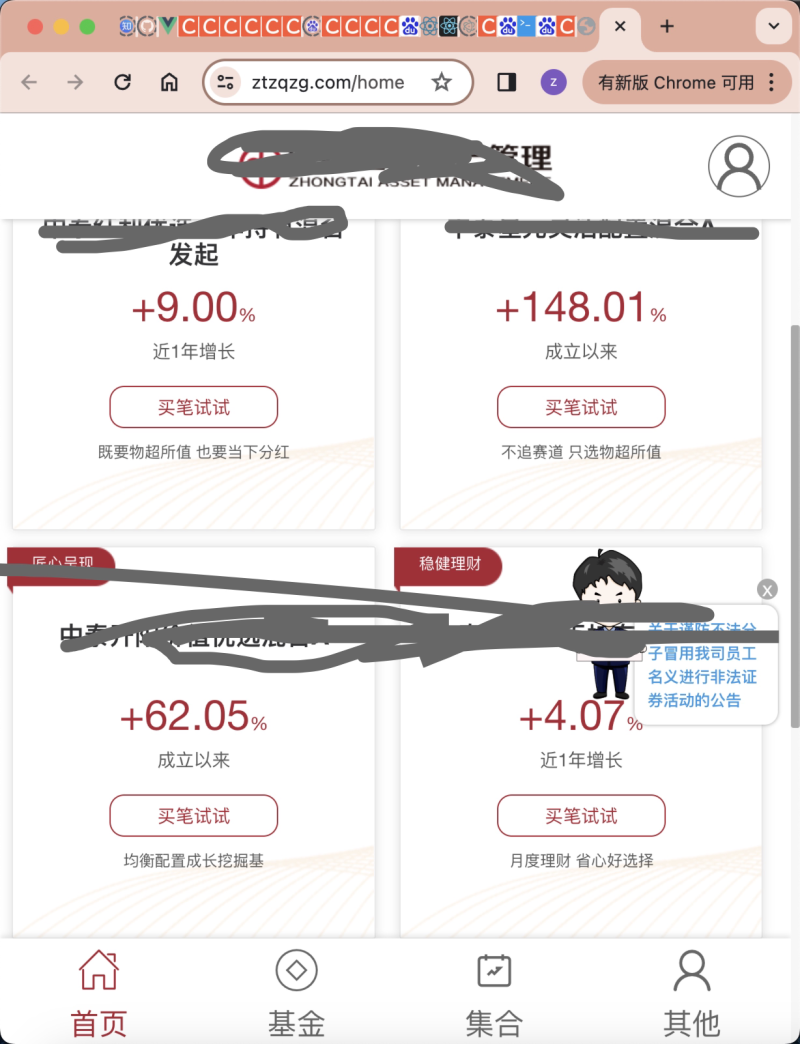
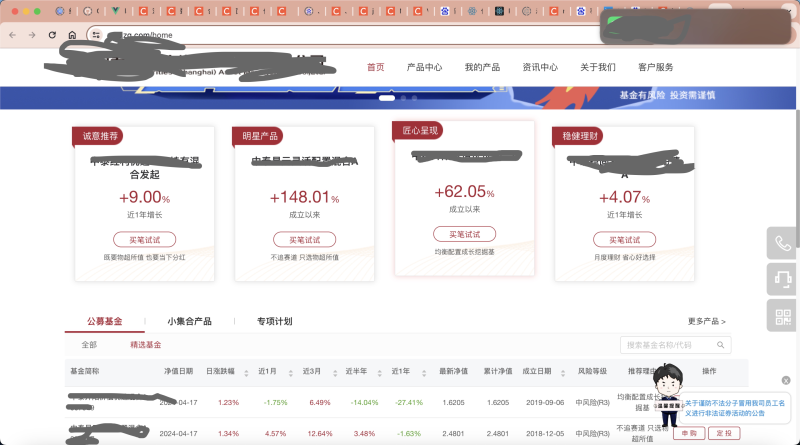
为公司门户网站,提供产品信息展示,公司信息披露,客户持有信息等功能。与直销端用户体系一致。项目架构:1、使用 Vue 组件化开发, 实现数据驱动视图2、使用 vue-router 实现 SPA 应用,使用懒加载实现项目优化3、使用 antd-design-vue 为基础 UI 框架,使用 webpack 配置 antd 按需加载实现项目优化4、使用 webpack 配置 gzip 压缩,结合 nginx 开启 gzip 实现优化5、使用 rem + vw 配合 media 设置 html fontSize 适配不同分辨率声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论