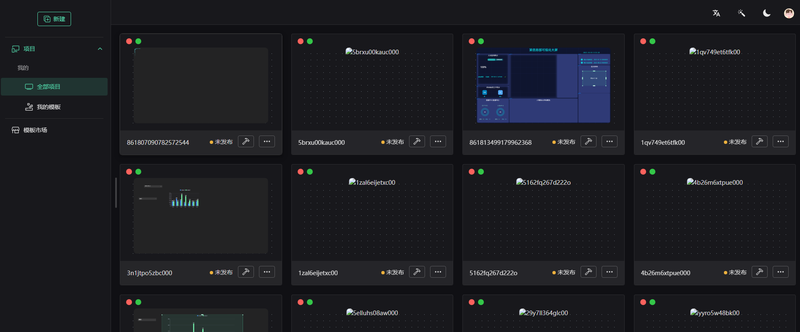
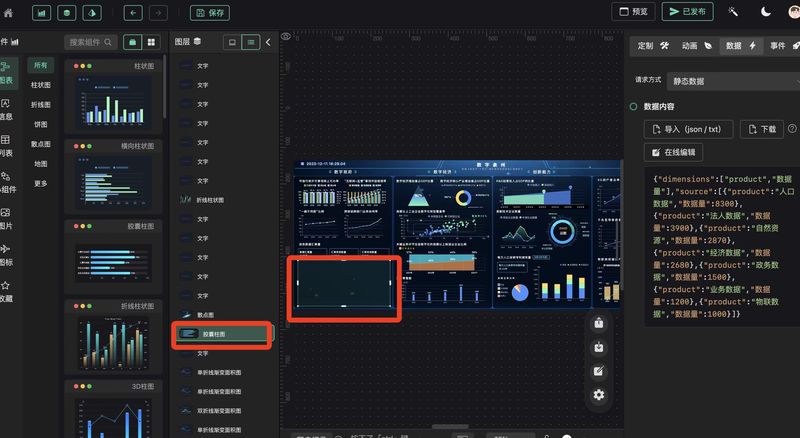
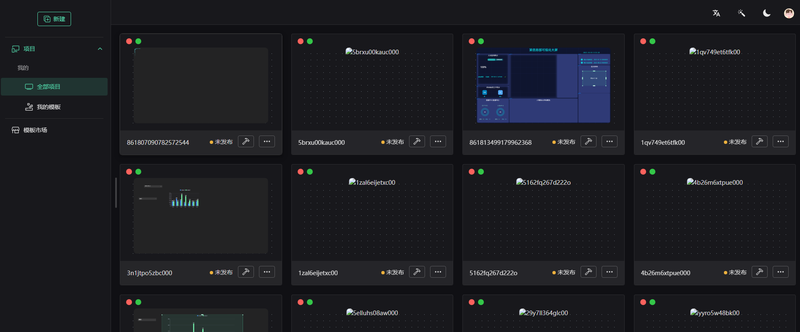
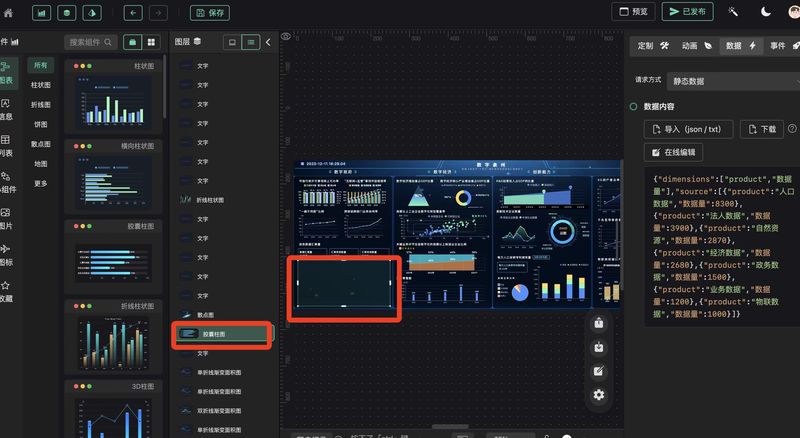
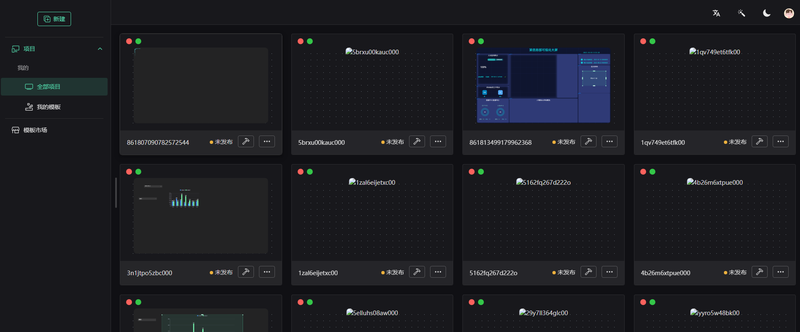
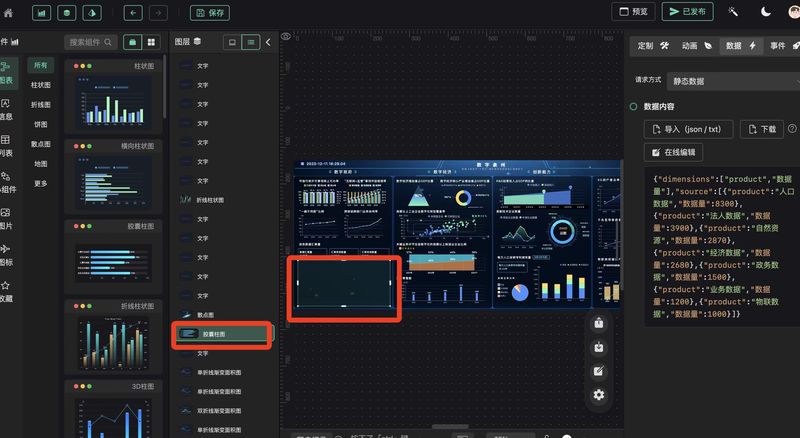
1. 项目功能模块与实现功能大屏列表:展示所有已创建的大屏项目列表。提供搜索、排序、查看、编辑、删除等大屏管理功能。项目模板:提供预设的大屏模板供用户选择。用户可以基于模板快速创建新的大屏项目。新建大屏:提供可视化的拖拽式大屏编辑界面。用户可以通过拖拽工具组件(如图表、信息、列表、小组件、图片、图标等)来自定义大屏布局和内容。支持实时预览编辑效果。图表组件数据配置:在大屏编辑界面的右侧,提供图表组件的数据配置功能。用户可以配置数据源、数据字段、样式等属性,实现图表组件的动态数据展示。对使用者来说能实现的功能:用户可以快速查看、编辑和管理已创建的大屏项目。用户可以利用预设的模板快速搭建大屏项目,减少开发时间。用户可以自定义大屏的布局和内容,通过拖拽组件来灵活构建大屏页面。用户可以配置图表组件的数据源和样式,实现数据的可视化展示。2. 我的任务、技术栈及成果我负责的任务:负责前端页面的开发和维护,包括大屏列表、项目模板、新建大屏等模块。实现组件的拖拽、放置、编辑等交互功能。完成图表组件的数据配置功能。确保前端页面的稳定性和兼容性。使用的技术栈:前端框架:Vue.js(构建用户界面的渐进式框架)编程语言:TypeScript (TS)(JavaScript的超集,添加静态类型、接口等特性)UI框架:NaiveUI(基于Vue 3的组件库,提供丰富的UI组件)开发工具:Vue CLI、VS Code等最终成果:成功开发并维护了低代码平台的前端页面,包括大屏列表、项目模板、新建大屏等功能模块。实现了组件的拖拽、放置、编辑等交互功能,提高了用户操作的便捷性和效率。完成了图表组件的数据配置功能,支持用户自定义配置数据源和样式。前端页面在不同设备和浏览器上具有良好的兼容性和稳定性。3. 难点与解决方案(选填)难点一: 组件拖拽交互的实现解决方案: 使用Vue的指令和事件系统,结合NaiveUI提供的拖拽组件或自定义实现拖拽逻辑。通过监听鼠标事件(如mousedown、mousemove、mouseup),计算组件的拖拽位置和边界,实现组件的拖拽和放置功能。难点二: 图表组件数据配置的复杂性解决方案: 设计合理的图表配置数据结构,提供易于理解和使用的配置界面。利用Vue的表单处理和响应式特性,实时更新和渲染配置结果。同时,与后端进行数据交互,支持动态加载和配置数据源。难点三: 大屏页面跨页面间复制粘贴解决方案:实现收藏功能,将组合起来的组件添加到收藏夹中,这样可以跨页面将收藏的组件拖拽到当前页面,从而实现跨页面复制粘贴功能。

声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论