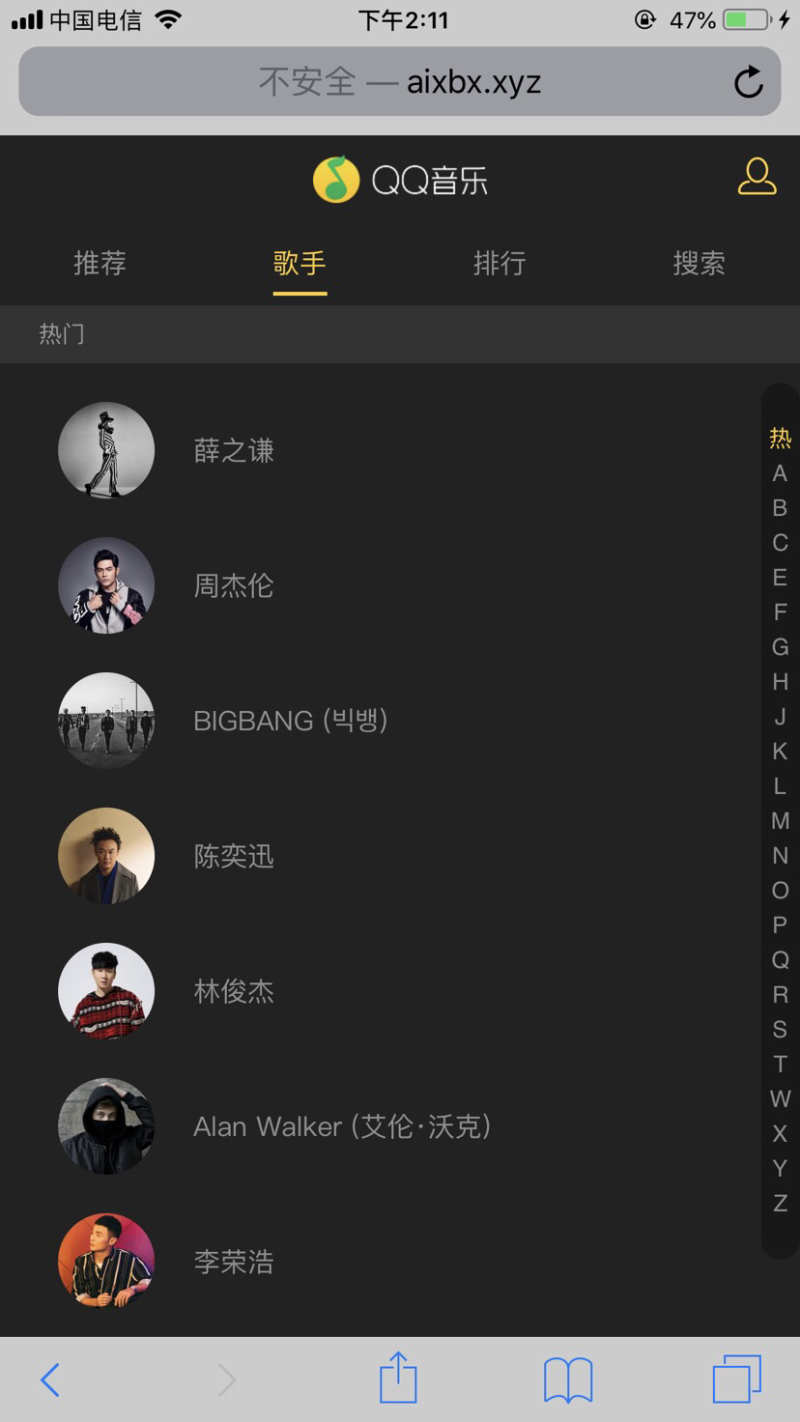
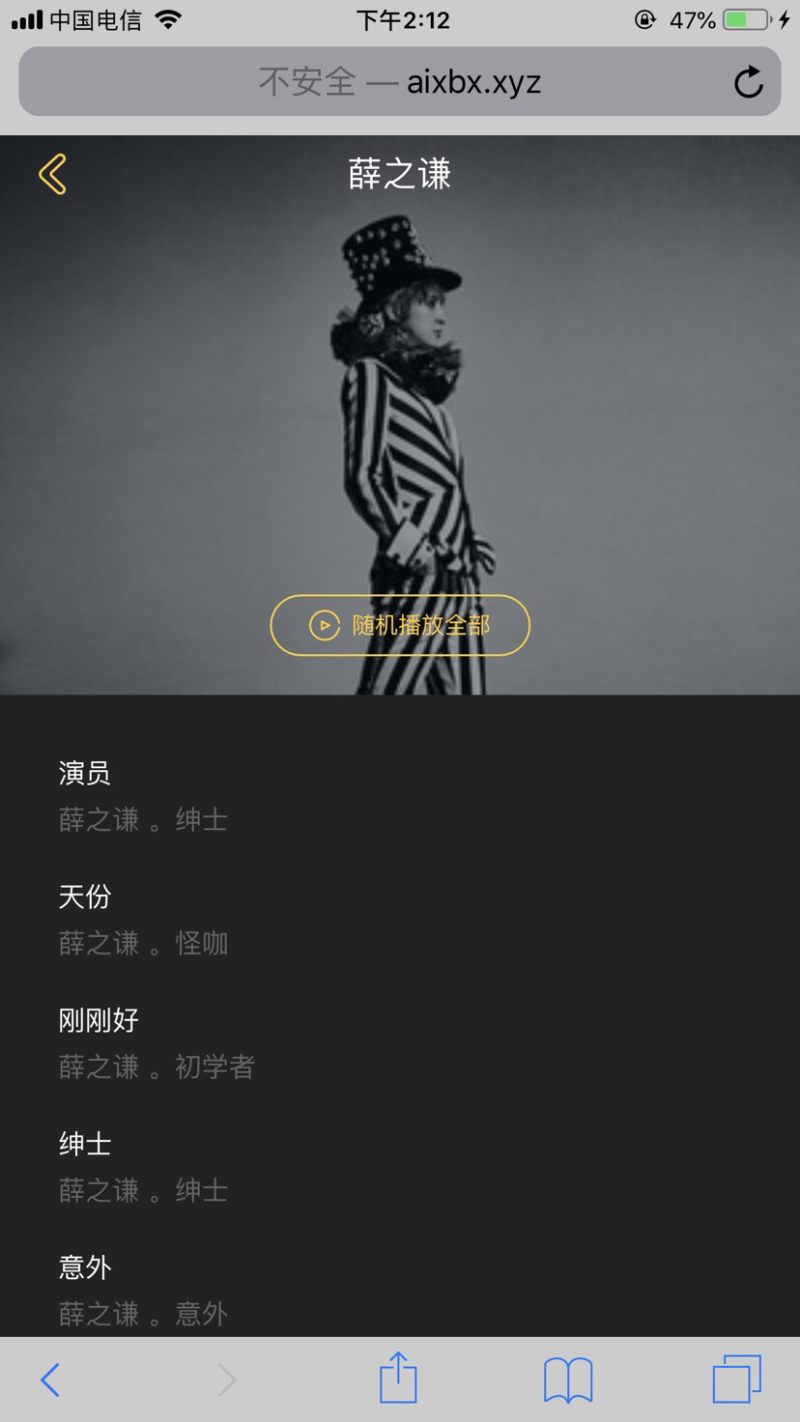
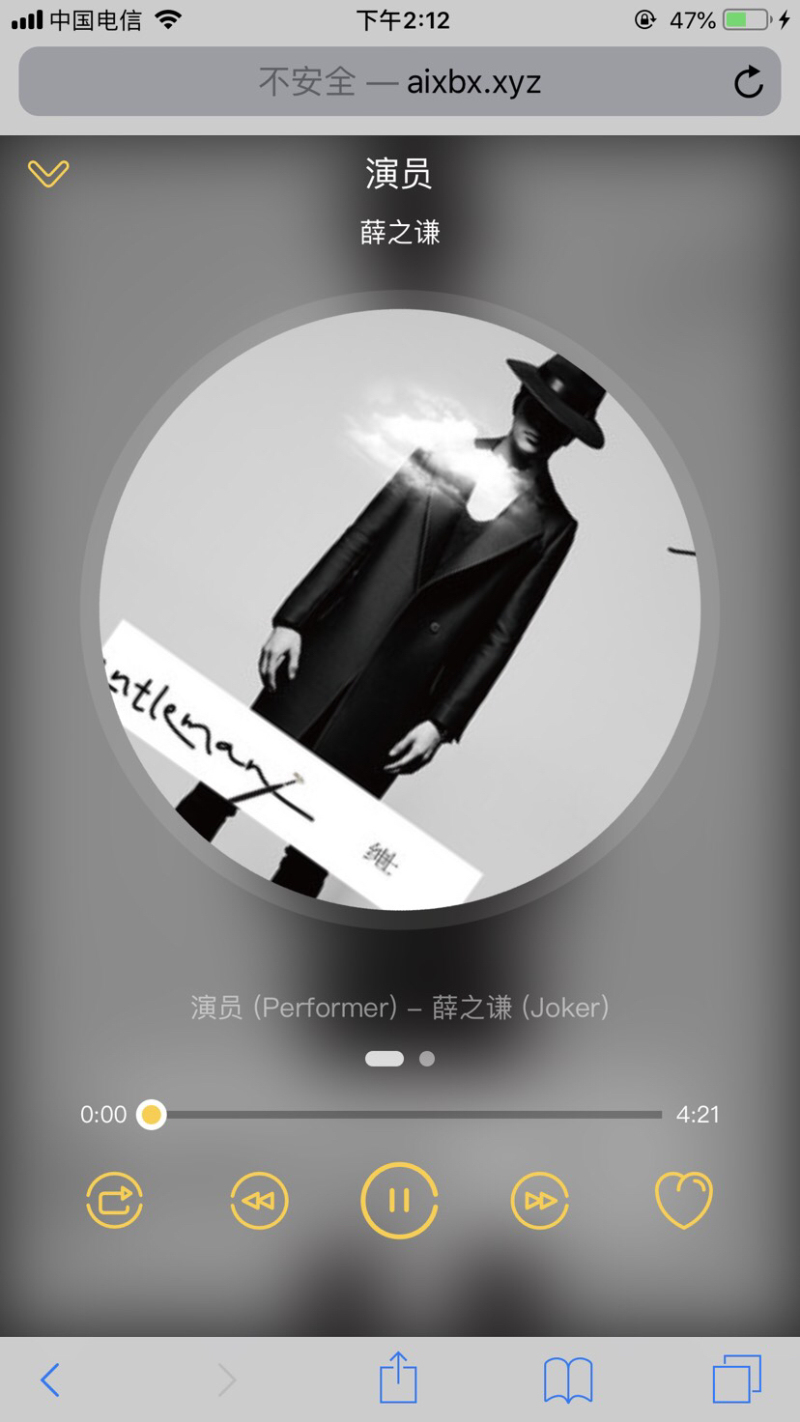
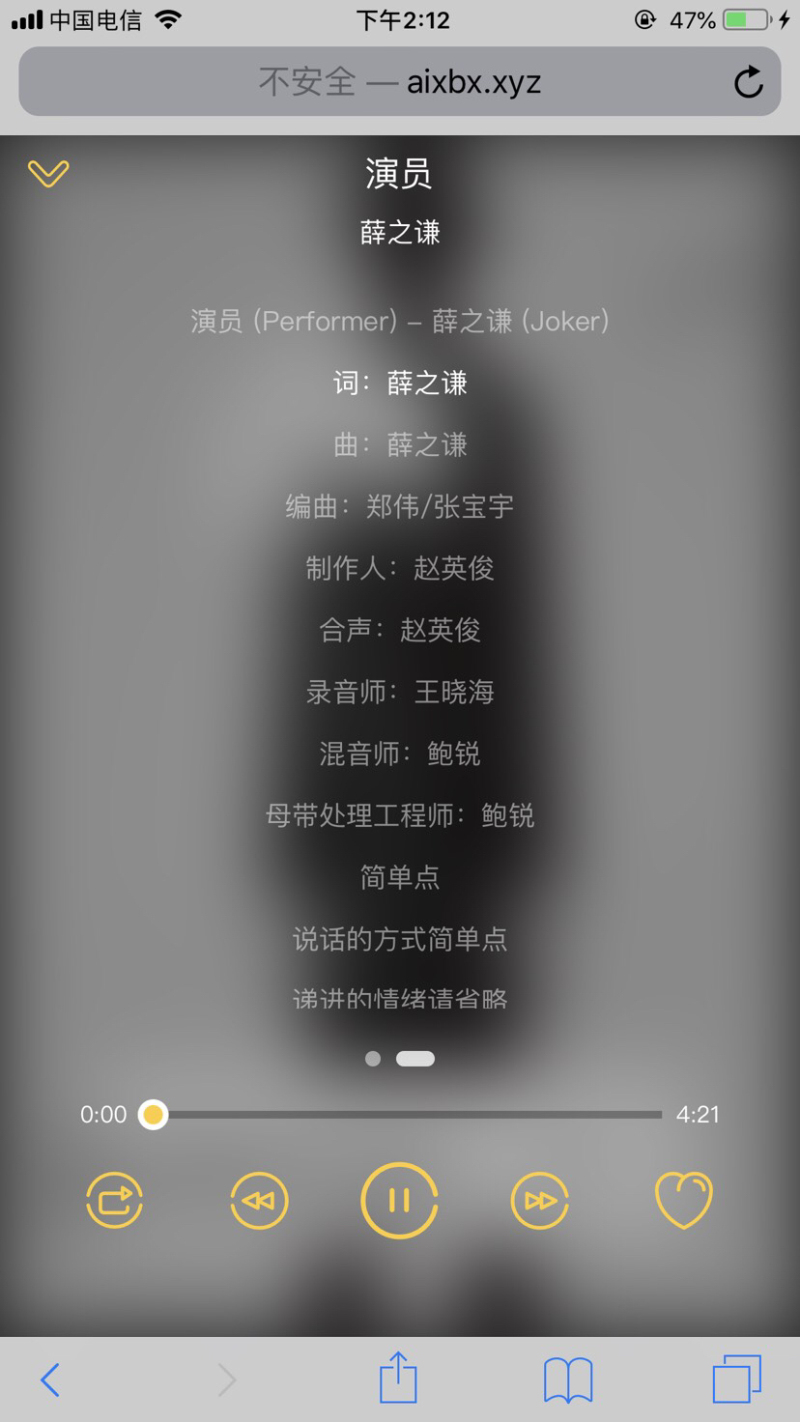
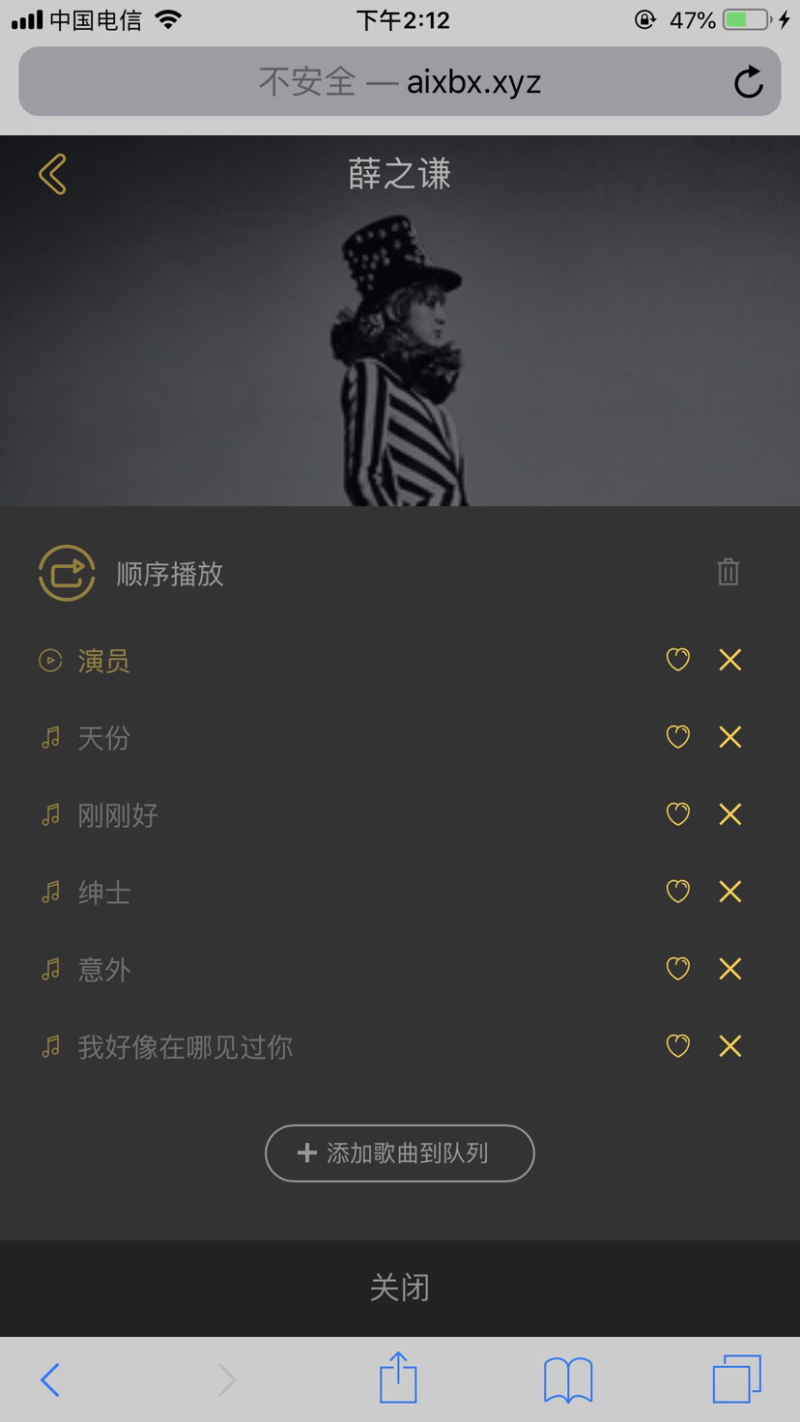
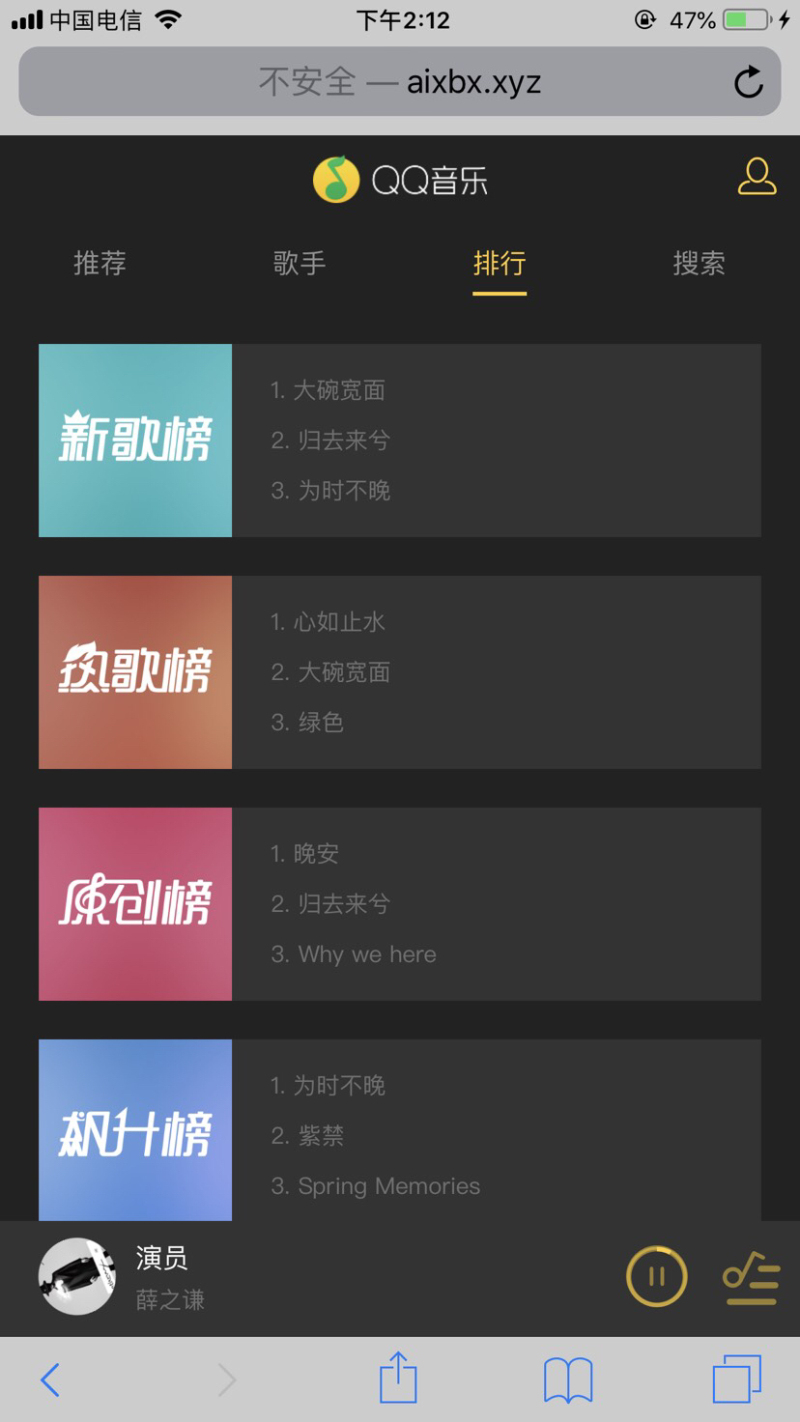
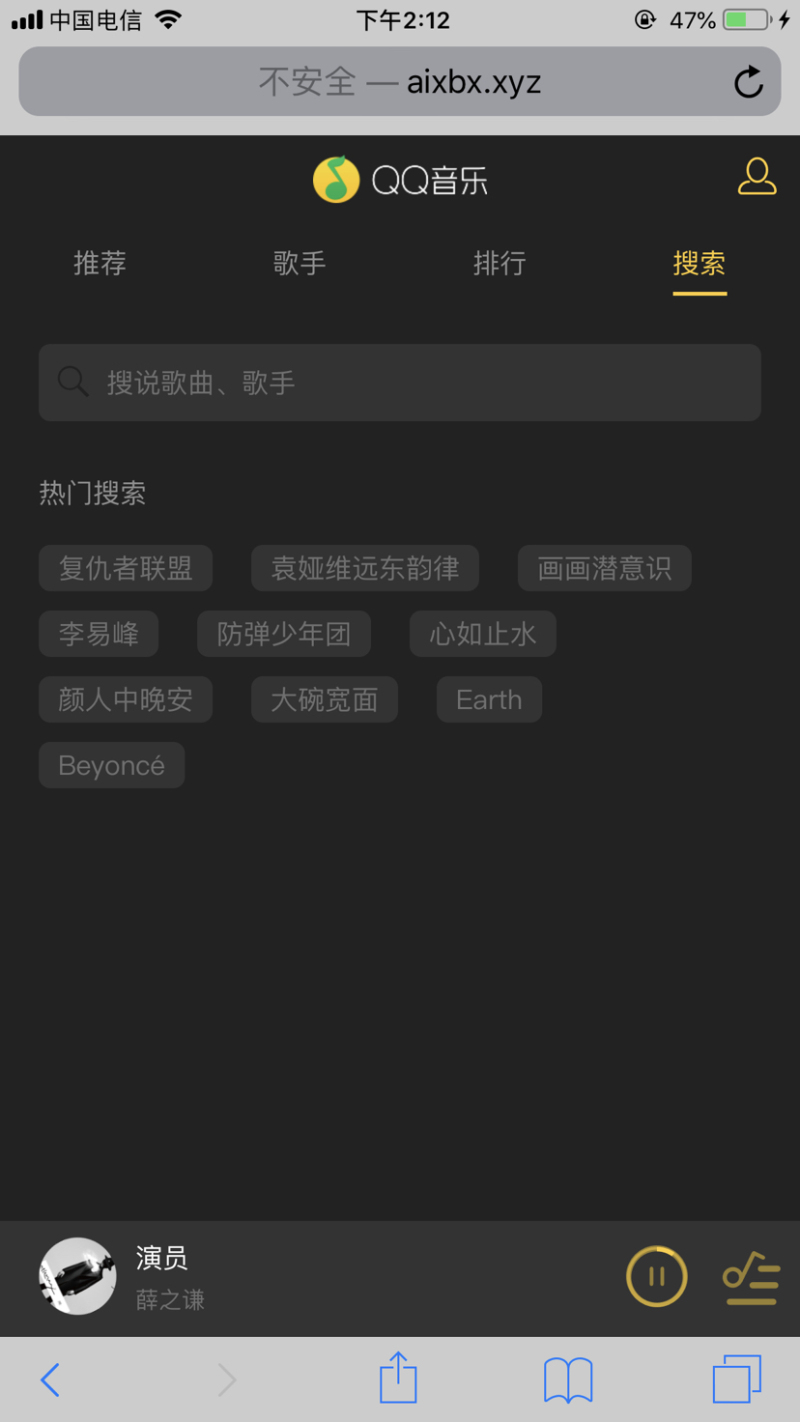
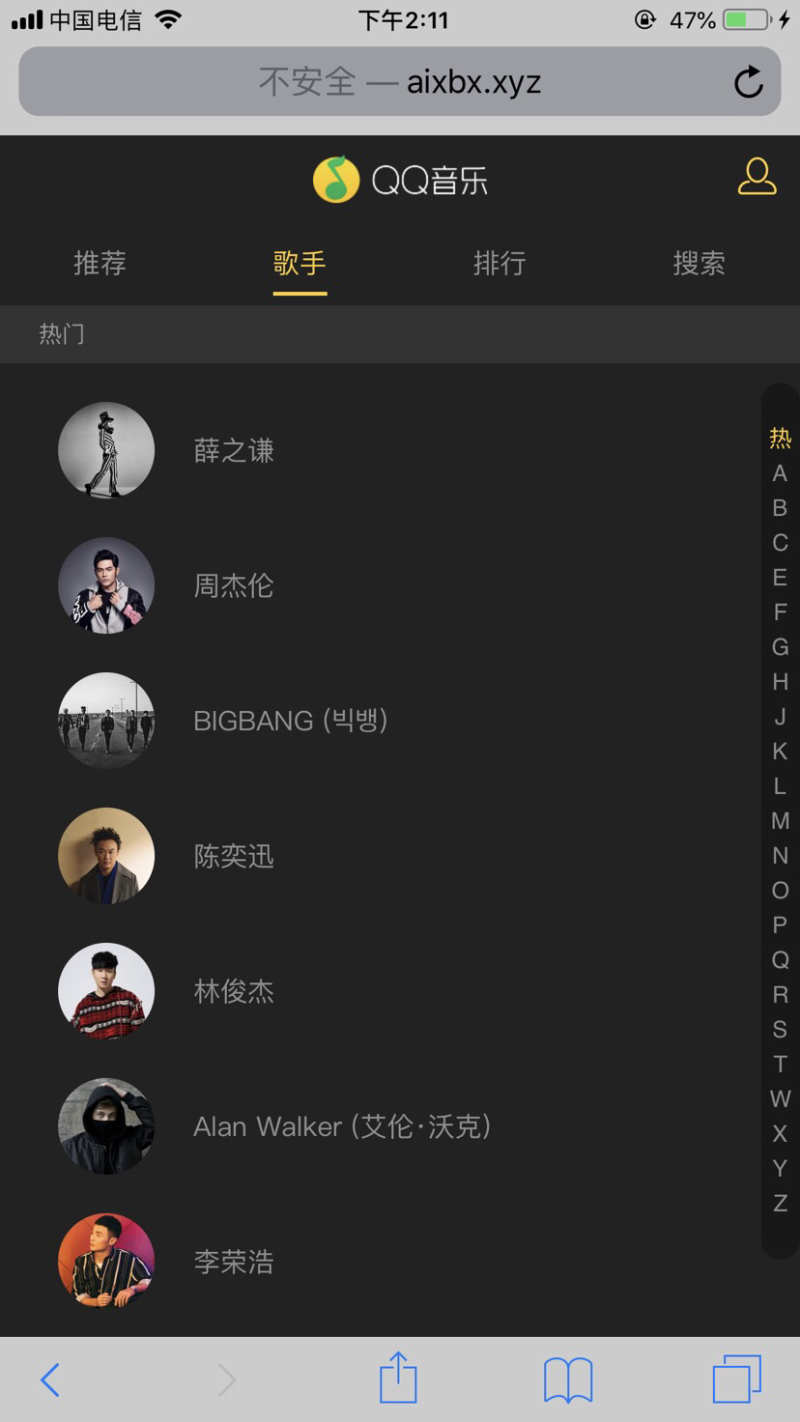
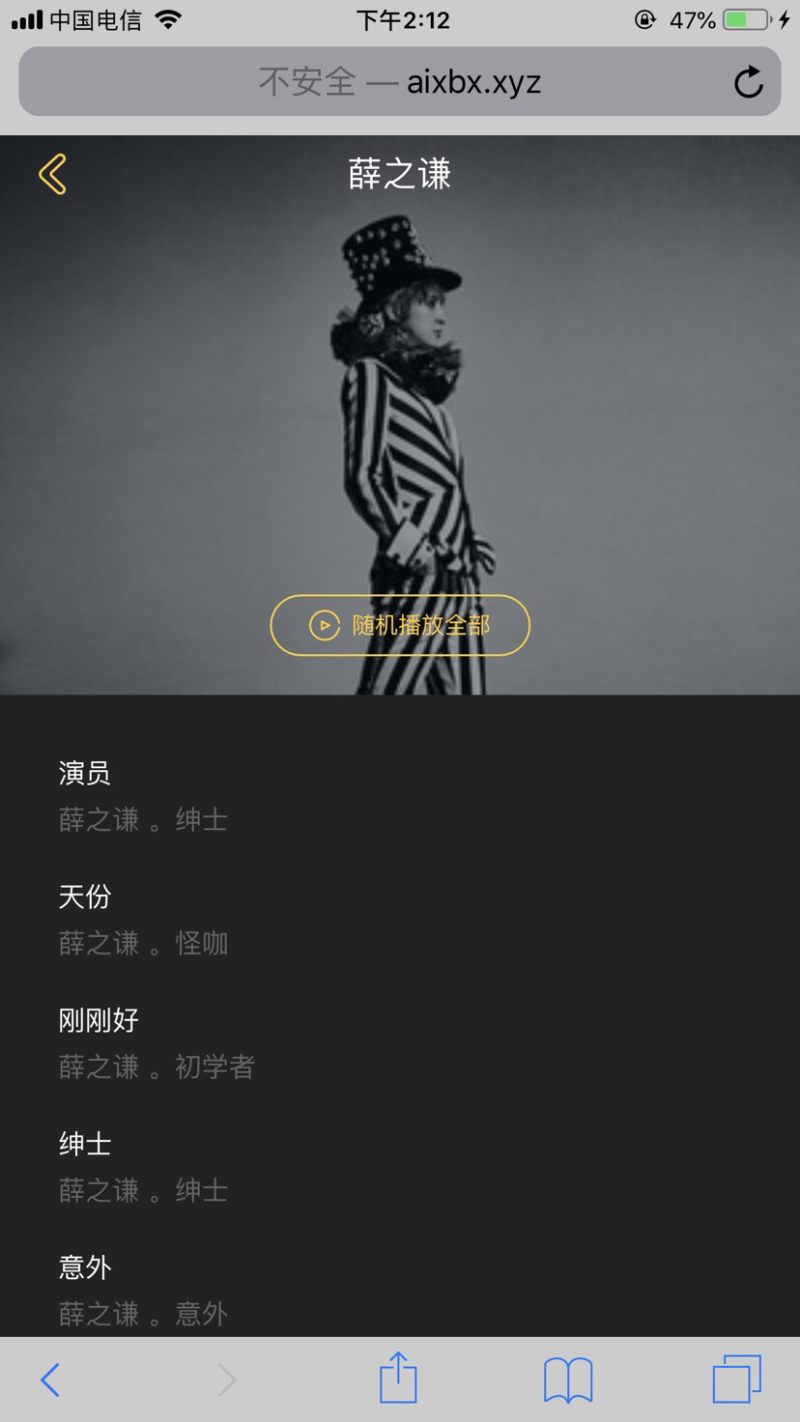
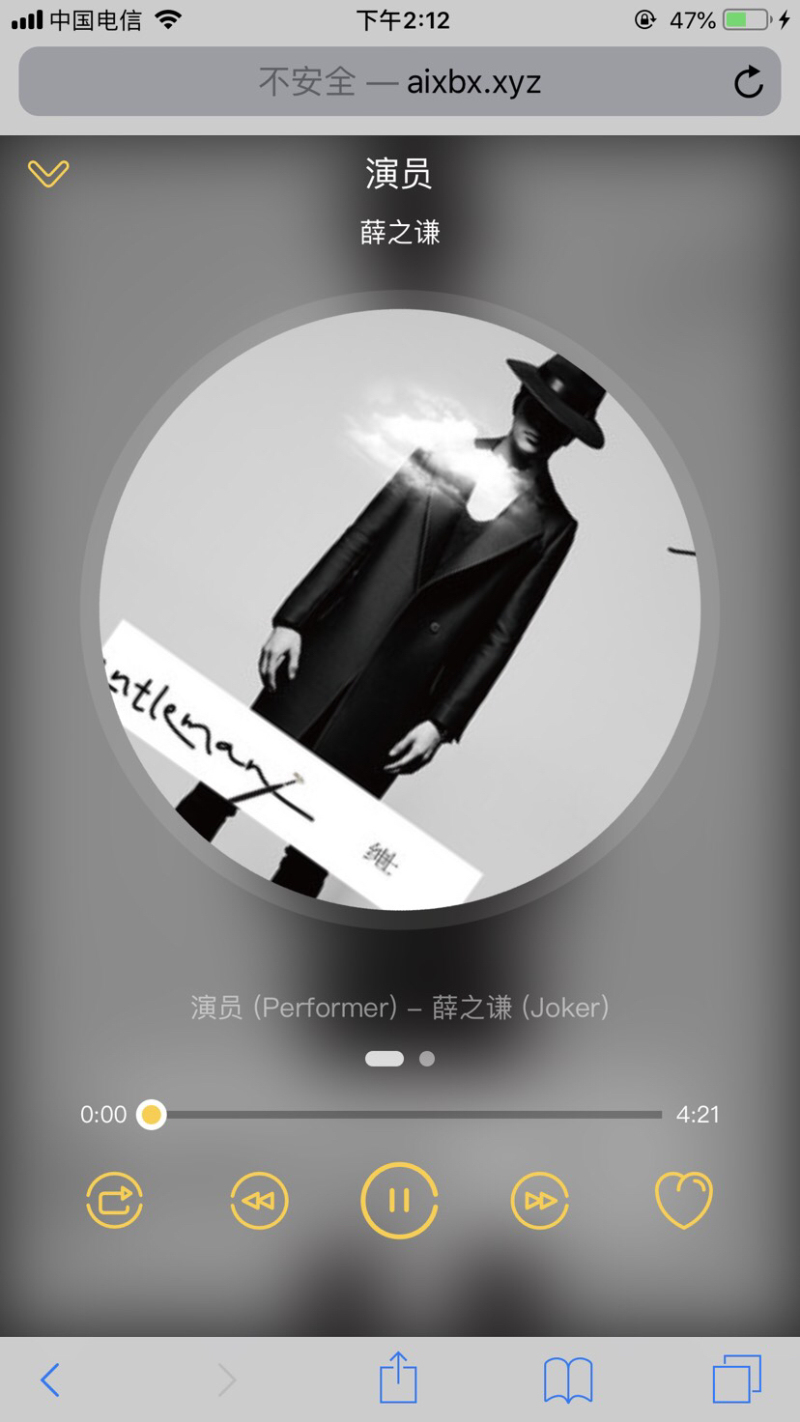
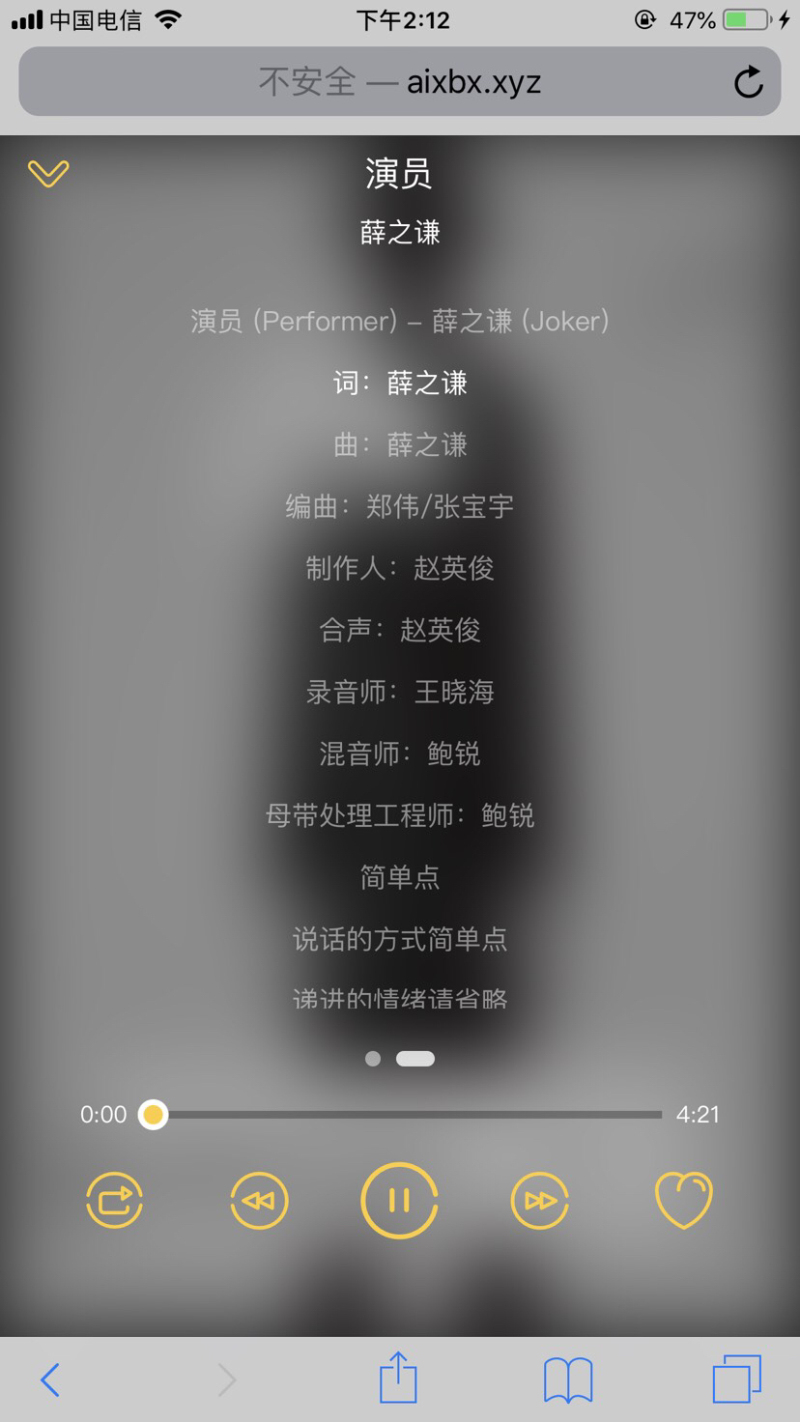
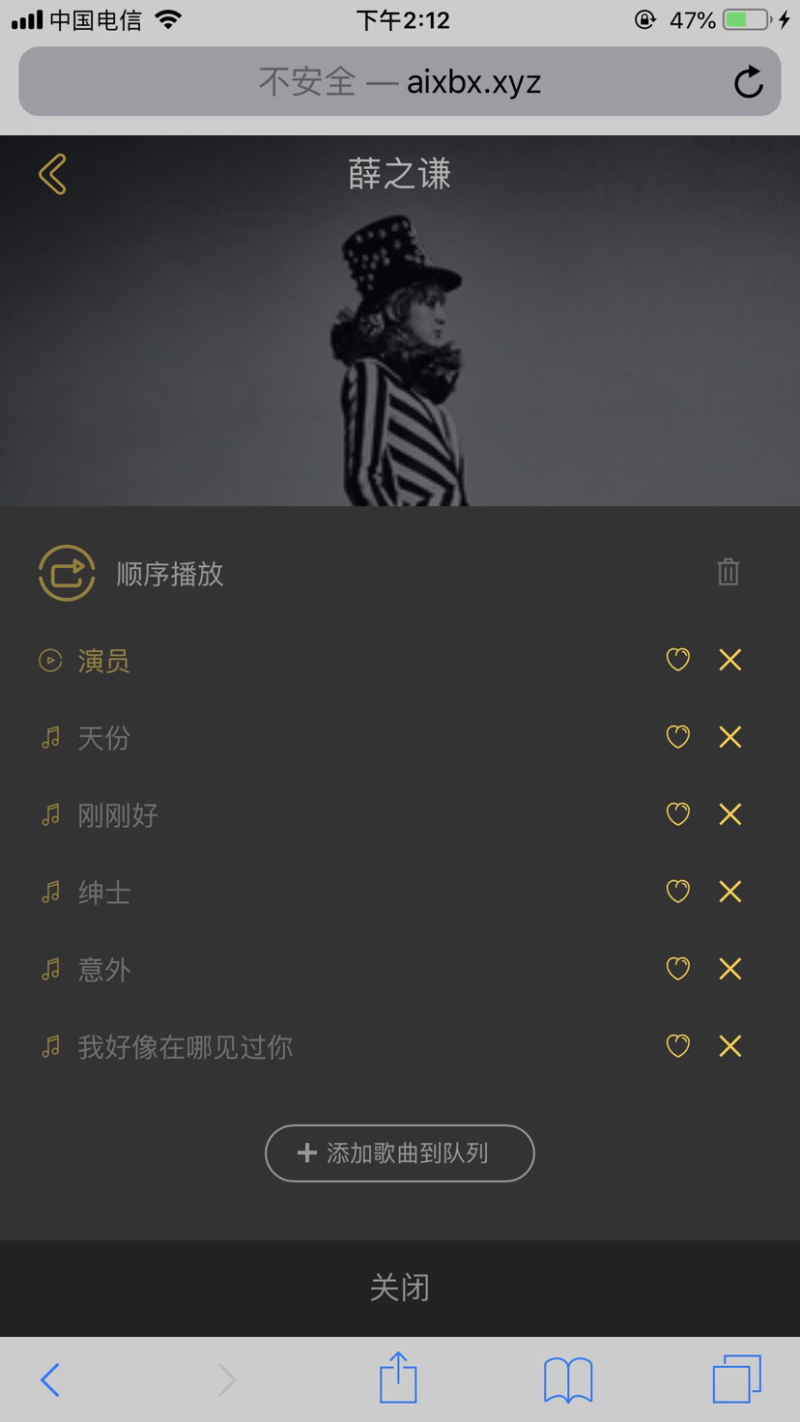
项目简介: 该项目为个人项目,欲制作一款类似QQ音乐的单页应用;组成:推荐页、歌手页、歌手详情、歌曲排行榜、排行榜详情、搜索页、用户中心。技术栈:vue2.0 + vuex + vue-router2.0 + es6 + axios + BetterScroll + vue-mixin项目难点:1、确定项目需求,规划目录结构,业务逻辑框架构思,数据的获取以及数据的结构转化等2、Vuex 状态管理:主要用在了路由间数据的传递,以及多个组件共享数据状态,如播放状态、播放模式、播放列表、搜索历史等。3、改项目共创建13个基础组件,15个业务组件,合理的组件拆分搭配动态路由的复用,以及分发 Vue 组件的mixin抽离,避免重复的工作。4、player 播放器组件是整个项目的核心,该组件放在App.vue下面,通过Vuex传递数据,触发action提交mutation,从而使播放器开始工作,在功能上需频繁的进行数据交互处理;用户体验方面为了防止切换歌曲时点击速度过快导致歌曲播放错误,使用了audio的onplayAPI,结合Vuex获取到数据进行播放判断,交互体验细节优化以及前端css3展现都是项目的难点。5、数据处理:所有数据都来自于QQ音乐和网易云音乐,抓取自QQ的接口,大部分接口都是通过JSONP获取,不能直接抓取的接口,通过设置axios代理,配置header参数,以此绕过host的限制。加密数据源则通过网易云node.js 版api 库获取。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态


















评论