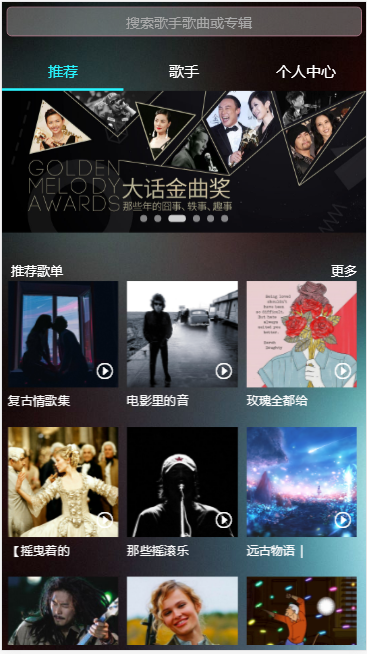
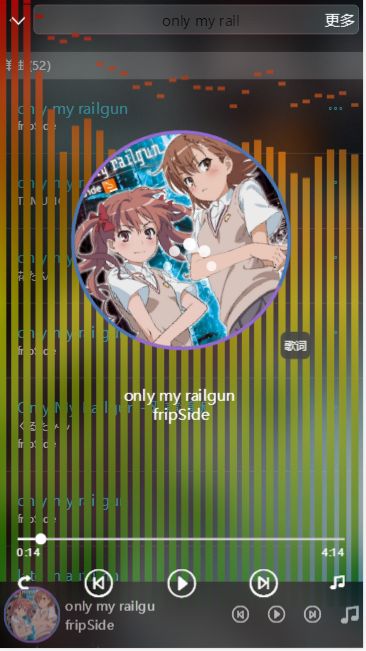
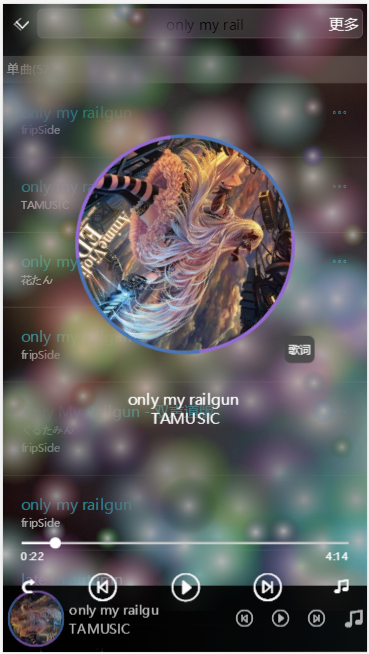
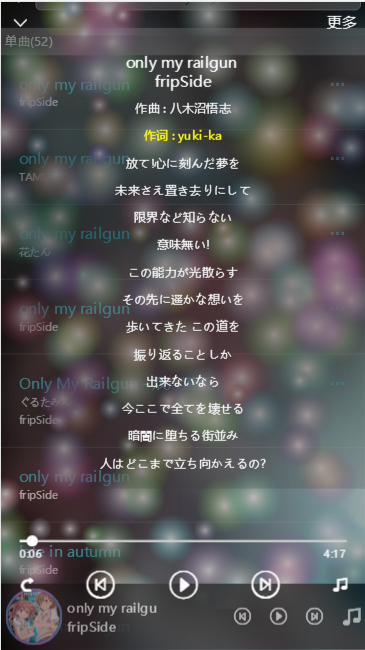
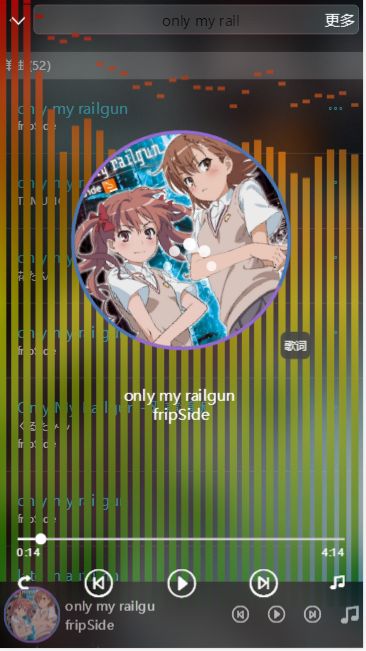
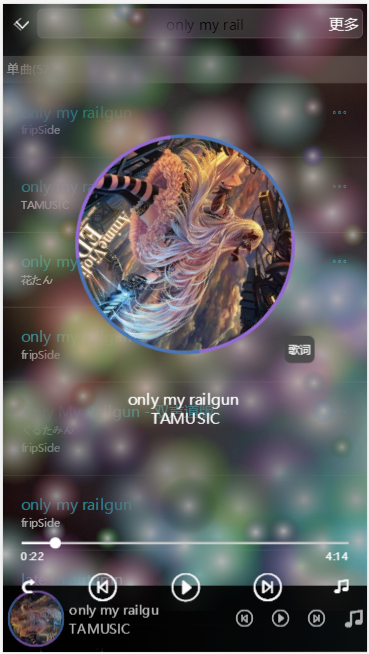
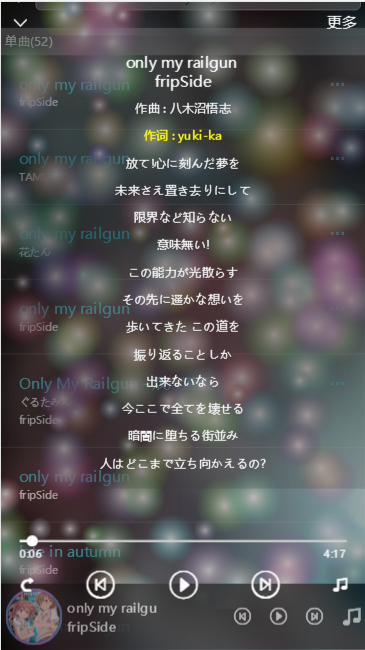
项目基于vue nodejs(因api使用express ) mongodb vuex vuecli mui 以及网易云api腾讯课堂地址:http://m.ke.qq.com/courseDetail.html?_bid=167&_wv=3&course_id=231106&#from=other码云:https://gitee.com/rjwl/vuemusiccanvas_visual_music_player主要技术点:通过对html5 audio标签等扩充属性的使用完成播放器内核组件开发;vuex实现所有数据共享,canvas配合ajax实现音乐可视化,本地存储等形成歌单,nodejs跨域请求,配合mongodb改写和追加部分接口声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态












评论