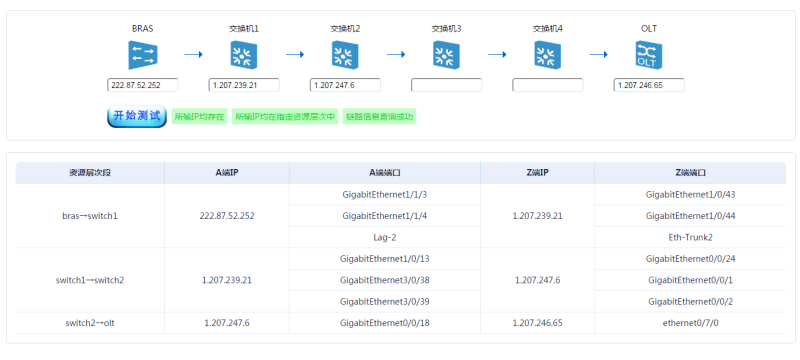
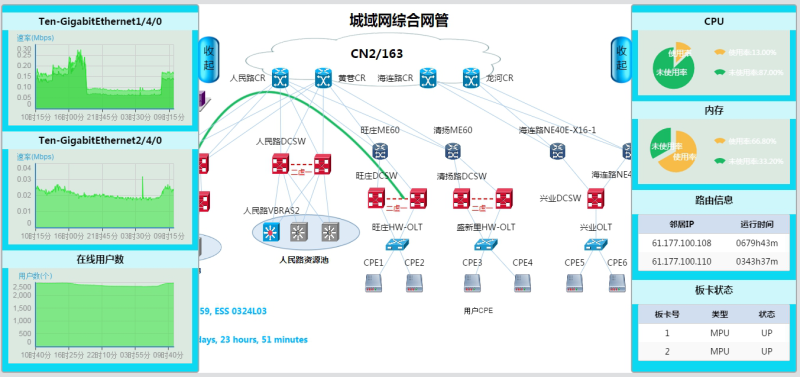
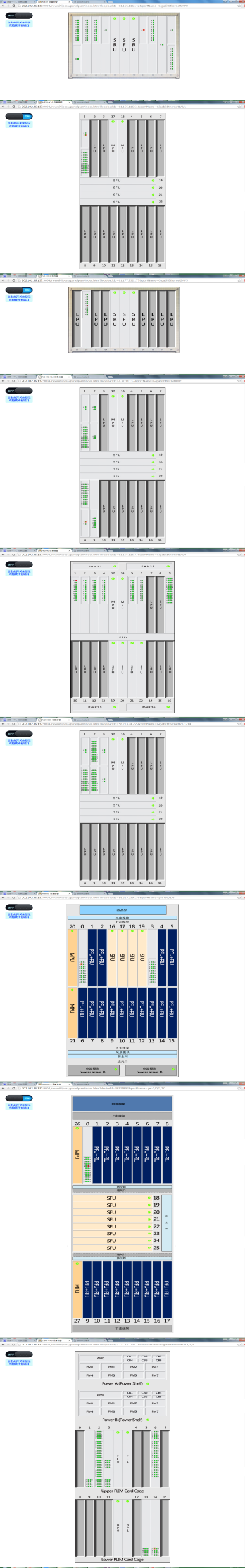
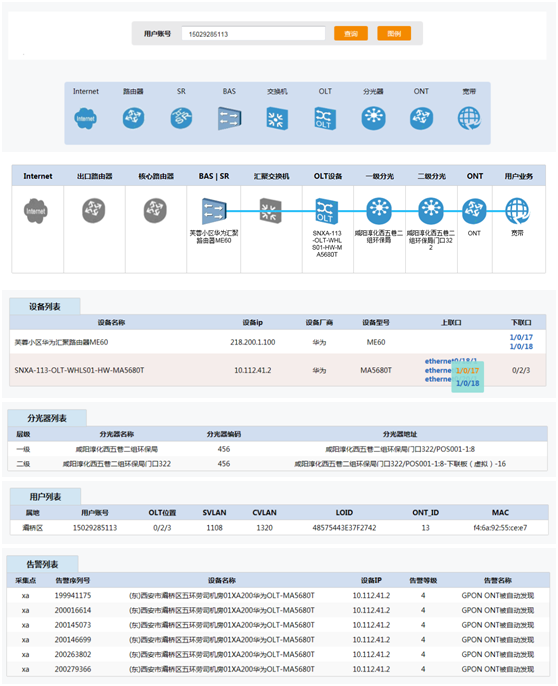
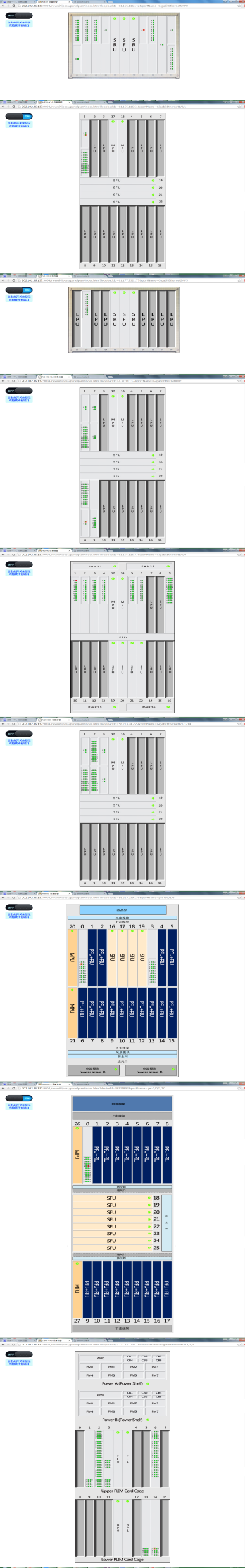
在亚信,我已经做了有小几十个项目了,如下的图片是其中比较典型的几个,如果有幸认识,我会当面或电话中为您详细讲解。现以其中的一个项目为例进行简介,其余项目模式均相同。以下是我在该司投入最多的一个项目: 这个项目主要负责绘制电信设备的面板图端口及板卡状态图,效果图请见作品截图里的第五张。一、面板图的历史关于江苏电信的面板图功能,得先从河北电信的面板图说起。2016年9月初的9000-3E版本应该算面板图V1,它没有任何设备通用性可言,只适配9000-3E; 2016年9月末的9000-3E/93xx系列版本应该算面板图V2,它开始逐渐考虑设备通用性,但不够完善;而此次的——2017年6月初的面板图会大大考虑通用性,我们可以这次功能称作面板图V3。这种通用的程度甚至要求,在一定条件下,今后的任何设备都能适配。虽然用户没有明确这么要求,但个人认为,从整体业务的适用性包括后期的推广以及维护方便度来讲,这么做是值得的。简明的来讲,以后呈现的效果将是:用户给出设备id、告警id以及告警时间,就能展示出这台设备所有的端口情况(包括告警、正常、未用的端口),后续还可以添加非端口告警的的功能(目前暂时写死成正常状态)以及端口、板卡右键等功能。此次江苏的面板图我们将做的更加完善,使得各层级的展现更加精确、高效。二、面板图的原理 其实原理比大家想象的都要简单许多,因此维护起来也十分方便。首先,规范一些词语:(1)、主槽对应主板、子槽对应子板。(2)、业务板是指可能含有端口的主板,非业务板是指不可能含有端口的主板。(3)、正常端口:绿色;告警端口:红色;未用端口:灰色,已修复端口:红色边框绿色填充。由于面板图要展示的功能就是一台设备上所有的业务板的端口信息以及非业务板上的信息,后期则会在板、端口这些要素上进行一些扩展。所以我们实现的思路也很简单,既然面板图的结构无非是设备→主槽→主板→子板→子槽→端口组→端口来排布的,端口信息的结构无非是主槽号→子槽号→端口号来排布的,那么我们的代码也可以按照这种顺序一点一点的往上点缀。因此就先后通过设备背景图(包含主槽)、主槽图、主板图(忽略子槽)、子板图、端口图片一点一点往页面上拼,这些都是页面中的元素。当url生成时,后台会根据请求参数进行解析,然后查询设备型号和端口信息返回前台,前台再根据设备型号以及配置文件得到需要的设备属性,再结合端口信息确定出这些元素的尺寸和位置,就能把最基本的设备面板图绘制出来;接下来再根据后台的告警信息将告警端口染红。这就是目前功能的逻辑。三、面板图的特色(1)、通用性是本次的着重点,除了每种设备最基本的特性以及烽火设备暂时无法动态查询,其余均为动态处理(甚至包括所有涉及的尺寸信息),现已适配16种设备型号,以后将会用此套代码适配更多的设备和地市功能。(2)、没有写入任何全局变量,很好避免了全局污染。(3)、效率尽可能提升,只要是无用的语句,哪怕是循环中多余的一次,也尽可能地避免了。另外,按属性值搜寻dom节点较耗效率,所以染绿的工作在逻辑判断中就进行完毕,只有染红的工作是通过按属性值搜寻dom节点来实现的,因为最多只有一个端口要染红,若将其写入逻辑反而麻烦。(4)、前台代码注释较少,但思路清晰,封装性较强,所以呈现自注释代码;后台各模块代码结构清晰,注释较多。(5)、有一定扩展性,所有的主板、子板、端口均设有相应端口名以及类名、id名,以便后续添加左键、右键等功能(关于单击的区域,已经实现存在子板的情况下主板可见,取代了之前的“子板完全覆盖主板”)。(6)、能尽可能捕捉到未用端口(不局限于烽火设备)。四、面板图的改进之处 目前只能说,功能达到了预期值。但页面样式、用户体验以及后续扩展带来的动效体验还是未知数。所以,还需要根各位领导、同事的指示进行一些修改。另外,存在的一些问题也写在了”现存问题”文档中。若有不足,也请及时指正。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态




















评论