 ********
******** ********
********个人介绍
【我的介绍】
-本人从事IOS开发及后端开发7年,经验丰富,责任心强。
-涉及类别:社交、IoT物联网、直播、商城、数据图表、智能家居控制、小视频等、教育等领域。
-有较强的思维逻辑及良好的沟通能力,态度认真性格随和,丰富的项目经验能让产品更优质顺利的上线。
【技术栈介绍】
精通:Object-C、Swift、Java、PHP、Python、Vue 、Golang、docker、SpringCloud
熟练应用:Linux服务器部署运维、Mysql及redis运用、Java SpringBoot架构开发。
前后端技术都有涉略。
【可提供服务】
-苹果IOS端APP开发、安卓Android端APP开发
-后台管理系统及接口API开发
工作经历
2016-06-01 -至今成都阿普匠科技高级移动端工程师
负责项目管理,以及日常项目开发工作
2013-03-01 -2016-05-01零起点科技开发工程师
负责广汽丰田报表系统开发任务,并独立完成多个模块,曾赴广汽总部驻场开发。期间独立完成多个项目开发。目前就职于智能硬件产品公司,负责整个IOS端项目开发任务
教育经历
2007-09-01 - 2011-06-01宜宾学院应用数学本科
学习数学相关的知识
资质认证
语言

本系统主要是国际物流代理公司使用,使用角色分为办公人员、现场人员、用户。主要流程是运单的流转(多种流转方式),导入/导出/打印,以及费用填报,账单结算等功能。内设机场三字码及航空公司信息维护。 系统包含:后台管理端、用户端、*小程序(现场)

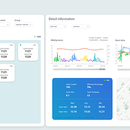
实时监控所有机台的各项指标数据,使用Vue+element开发前端,使用Python+Flask开发后端,使用到的技术有:Vue、element、Echarts、SocketIO、Redis推送订阅、阿里云函数、阿里云IoT、阿里云TSDB时序数据库、Mysql、Python、Flask、stomp.py、高德地图、RBAC权限管理、多语言、多样式切换








