全职 · 900/日 · 19575/月信用正常
工作时间: 工作日00:00-24:00、周末00:00-23:00工作地点:
远程
服务企业:
3家累计提交:
1工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********工作经历
2018-07-15 -2018-09-25阿里巴巴高级前端工程师
参与AE国际化的业务工作
2018-01-01 -2018-04-23百度高级前端工程师
参与UBI报表项目的研发
教育经历
2014-09-01 - 2017-06-20中国石油大学(华东)计算机科学与技术大学本科
本科毕业
技能
0
1
2
3
4
5
0
1
2
3
4
5
作品

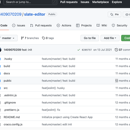
使用Slate + TypeScript + React Hook + Antd实现的数据驱动的富文本编辑器,使用类似Virtual Dom的机制和思想去实现编辑器功能.扩展性将更好。编辑器生成的是JSON,而不再是富文本代码。 代码仓库: https://github.com/1409070209/slate-editor 运行地址:https://1409070209.github.io/slate-editor/
2023-04-28 06:21

同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上同上
2023-04-28 06:22






