 ********
******** ********
********个人介绍
2.精通 HTML5+JavaScript+TypeScript+CSS 3开发模式,熟练模块化开发,有框架设计能力
3.熟练使用 Vue2、Vue3 、React 前端框架,并熟知其中原理
4.熟*** 、PWA、uni-app 等跨端方案
5.熟练掌握常见 UI 框架
6.具有微前端开发经验
7.熟悉 Three.js ,有 WebGL 开发经验
8.具有数据可视化、数据大屏开发经验
9.熟练使用 Git 、Webpack 、Vite 等工具
工作经历
2020-04-01 -2022-05-01深圳前海贾维斯数据咨询有限公司前端开发工程师
1.负责 Revit、Naviswork 插件的开发和维护 2.使用 vue.js 、uniapp 对公司平台项目的前端进行开发和维护
教育经历
2017-09-01 - 2020-06-01广东工程职业技术学院软件技术专科
学习成绩良好,多次获得奖学金,在创业协会中获得优秀干事荣誉
技能

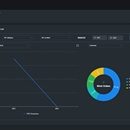
港湾表单系统是一款提交问题表单进行流程审批网站,为施工或运维方提供表单提交审批,通知,表单管理,人员管理,dashboard展示等服务,项目技术栈:Vue2+ Vue-router+Axios +ElementUI+Day+Antvg2 责任描述: 1. 负责表单提交和审批,包括表单列表,表单列表,dashboord等界面,使用ElementUI中 Button , Form , Modal , Table 等组件来展示页面 2. 使用 Vue-router 来配置路由,实现组件间页面的跳转 3. 使用Antvg2制作数据可视化图表 4. 使用 Axios 来请求数据并渲染页面 5. 根据需求文档完成业务逻辑 6. 抽离公共组件并封装到项目组件库中

鹰眼卡地亚表单是一款在建筑施工或运维阶段提问题表单的系统,为施工或运维方提供表单Dashboard,在全景图上添加问题表单等服务;项目技术栈:Vue2+Antvg2+Autodesk Forge+Aframe+Three+ Axios+ElementUI+Vue router+Day 责任描述: 1. 负责添加表单模块和表单Dashboard模块,使用ElementUI组件展示页面 2. 使用 Vue router 来配置路由,实现组件间页面的跳转 3. 使用Antvg2制作数据可视化图表 4. 使用 Axios 来请求数据并渲染页面 5. 根据需求文档完成业务逻辑 6. 抽离公共组件并封装到项目组件库中

鹰眼2.0是一款在建筑施工或运维阶段提问题表单的系统,为施工或运维方提供模型上传,全景图树创建,模型匹配,模型矫正,在全景图上添加问题表单等服务;项目技术栈:qiankun+Vue3.2+Antvg2+Autodesk Forge+Three+Aframe+ Axios+Ant design+Vue router+Vuex+Day+Vue I18n 责任描述: 1. 负责全景图上添加表单模块,包括模型列表、模型矫正、工作台等界面,使用 Aframe和Antd 中 Button , Form , Modal ,Table 等组件来展示页面,使用postMessage让全景图和以iframe形式嵌入的Jepass低代码平台中的表单进行数据传递实现交互 2. 使用 Vue router 来配置路由,实现组件间页面的跳转 3. 使用 Axios 来请求数据并渲染页面 4. 使用Vuex结合sessionStorage做全局状态管理 5. 使用Vue I18n来做页面多语言管理 6. 使用Antvg2制作数据可视化图表 7. 根据需求文档完成业务逻辑 8. 抽离公共组件并封装到项目组件库中





