个人介绍
2.熟练掌握 JavaScript,TypeScript ,熟练 ES 6和 scss、less等
3.熟练掌握 Vue2/3 全家桶, 掌握React, tsx,jsx 语法和 vuex,pinia 状态管理工具,结合 Elenment,vant,Echars 等组件库开发
4.熟悉 Ajax和跨域问题,了解http,nginx
5.熟***和 uni-app 开发
6.掌握 node.js,SSR服务端渲染,vite,webpack 等工具
7.熟悉 Git ,有从无到有独立开发经验和能力,能处理兼容和性能问题
工作经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏工作经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
教育经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏教育经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
技能

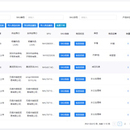
项目描述:该项目是公司管理商品的后台管理系统。利用 vue 3和 naiveUi 开发的后台管理系统 该项目主要是商品列表、商品审核、上下架管理,类目管理等功能。 项目技术栈: vue3+Axios+ naiveUi+ ECharts 项目职责:负责新模块的编写和旧模块的维护和优化。 技术要点: 1、使用 vue3,vue-router,vite,Naive Ui Admin 构架项目, 2、使用 naiveUi 组件库、对整个项目样式及功能进行编写, 3、使用 axios 进行接口统一管理封装,使用 Apache ECharts 绘制图表 4、封装自定义组件和方法,在多个页面进行复用如筛选,上传,导入导出等 5、使用h函数渲染 dom ,对图片进行 cdn 优化和裁剪

项目描述:旎浩饰品站是海外的购物平台,外国用户可以在线挑选商品,加购收藏,在线支付下单,查看订单等。 项目技术栈:Vue3、pinia、Vue-router、Axios、Less 、ssr 服务端渲染,vue-i18n、vant、naiveUi、vue-lazyload、vite、tailwindcss 项目职责:网站一些活动及页面的编写和维护,详情页列表页等页面重构和分站等业务 技术要点: 1. 使用 Vue-router 配置路由,使用 pinia 对数据进行存储和处理 2. 利用 ssr 进行服务端渲染,axios 获取后台的数据获取 3. h5使用 less,vant 对样式进行编写,利用 lazyload 实现图片的懒加载 4. 使用 i18n实现网站多语言,封装可复用的组件如头部,购物车,面包屑,模糊搜索等 5. pc 使用 tailwindcss 搭建 css 框架,实现了样式的编写 6. 与 erp 系统相互结合,实现在 erp 上配置网站的内容 7. 网站的埋点,seo 优化,cdn 图片裁剪,页面缓存等性能和优化

项目描述:该项目是公司的后台管理系统,利用 element-ui 框架完成了搭建,主要有订单管理,采购管理,仓库管理,商品管理,公司管理,系统管理,网站配置等功能 项目技术栈:vue3,Vuex,Vue-router,Axios,element-ui,Echarts,vite,less 项目职责:使用 vue 全家桶搭建整个前端项目,实现登录,权限管理,数据操作,导入导出等等功能,与后端同事配合讨论数据结构,并且按项目时间推进任务,负责解决项目问题攻克等 技术要点: 1. 基于 axios 技术实现了后台的数据获取, 利用动态路由匹配对应用户的权限和配置按钮权限 2. 利用 vuex 存储数据,及对数据的各种处理和展示,封装了一些公共组件如分页,文件上传等 3. 对 Axios 进行了二次封装,使用 Apache ECharts 绘制图表 4. 整个系统的多语言,打印及下载表单,一键导入数据等的功能, 5. 使用 element plus 完成了页面样式及对组件的二次封装如表格,筛选等





